1.css简介
1.1css 网页的美容师
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.
有时我们也会称之为 CSS 样式表或级联样式表。
CSS 是也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。

总结:
1.HTML 主要做结构,显示元素内容.
2.CSS 美化 HTML ,布局网页.
3.CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
1.2 CSS 语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
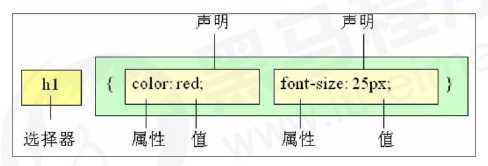
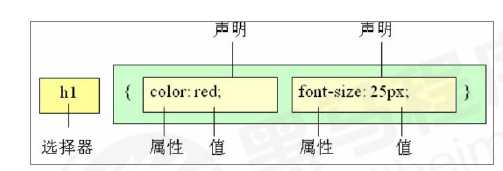
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

? 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
? 属性和属性值以“键值对”的形式出现
? 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
? 属性和属性值之间用英文“:”分开
? 多个“键值对”之间用英文“;”进行区分
所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方。
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
1.3 CSS 代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式.
1. 样式格式书写
2. 样式大小写风格
3. 样式空格风格
样式格式书写
①紧凑格式
h3 { color: deeppink;font-size: 20px;}
②展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式, 因为更直观。
样式大小写
h3 {
color: pink;
}
H3 {
COLOR: PINK;
}
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
空格规范
h3 {
color: pink;
}
①属性值前面,冒号后面,保留一个空格
②选择器(标签)和大括号中间保留空格
2. CSS 基础选择器
2.1 CSS 选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

以上 CSS 做了两件事:
1. 找到所有的 h1 标签。 选择器(选对人)。
2. 设置这些标签的样式,比如颜色为红色(做对事)。
2.2选择器分类
原文:https://www.cnblogs.com/GHNSL/p/13654238.html