问题:
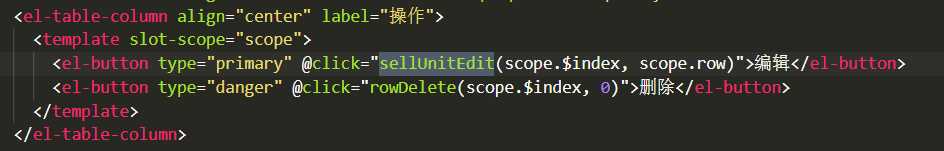
点击el-table表格一行数据中的编辑按钮,将点击的这一行数据显示在对话框的表单里,表单里的数据一修改,无论对话框是点保存还是取消,表格的数据都变了


原因:
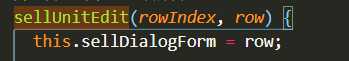
是由于将表格那行数据 row 赋值给表单对象 this.sellDialogForm 造成的。
row是对象,this.sellDialogForm 也是对象,这是对象给对象赋值,对象属于引用数据类型。
基本数据类型赋值时赋的是‘值’,赋值后的两个变量之间并不会相互影响;
而引用数据类型(Object,Array)赋值时赋的是 ‘地址’ ,即赋值后两个变量引用的是栈中相同的一个内存地址,两变量之间会相互影响,其中一个变量的数据改变,另一个的数据也会跟着变。
赋值、浅拷贝和深拷贝的异同:
| 引用数据类型(Object/Array) | 复制的数据是否和原数据相同 | 是否和原数据指向同一个对象 | 第一层数据类型为基本数据类型 | 原数据中有子对象 |
| 赋值:const obj2 = obj1; | 是 | 是 | 改变会让原数据一起改变 | 改变会让原数据一起改变 |
| 浅拷贝:const obj2 = Object.assign({},obj1); | 是 | 否 | 改变不会让原数据一起改变 | 改变会让原数据一起改变 |
| 深拷贝:const obj2 = JSON.parse(JSON.stringify(obj1)); | 是 | 否 | 改变不会让原数据一起改变 | 改变不会让原数据一起改变 |
JSON.parse(JSON.stringify())深拷贝原理: 通过JSON.stringify将对象转成JSON字符串,再通过JSON.parse()把JSON字符串解析成对象,这样新的对象就产生了,而且对象会开辟新的栈,实现深拷贝。
解决:
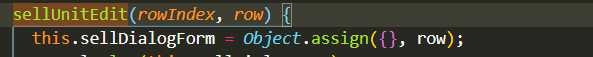
这里只需要用到对象第一层的基本数据类型,所以可以通过使用浅拷贝 Object.assign({}, obj) 解决;
也可以用深拷贝 JSON.parse(JSON.stringify(obj)) 。

将el-table表格的数据显示在对话框的表单中,修改表单数据表格的数据也跟着变
原文:https://www.cnblogs.com/trojans/p/13655167.html