转自https://www.cnblogs.com/CF1314/p/13233358.html
使用Typora写文档时上传图片的路径默认是本地磁盘的路径,这样就导致一个问题,当写好的文档上传到blog、csdn等博客网站时,会导致图片失效无法识别的问题。
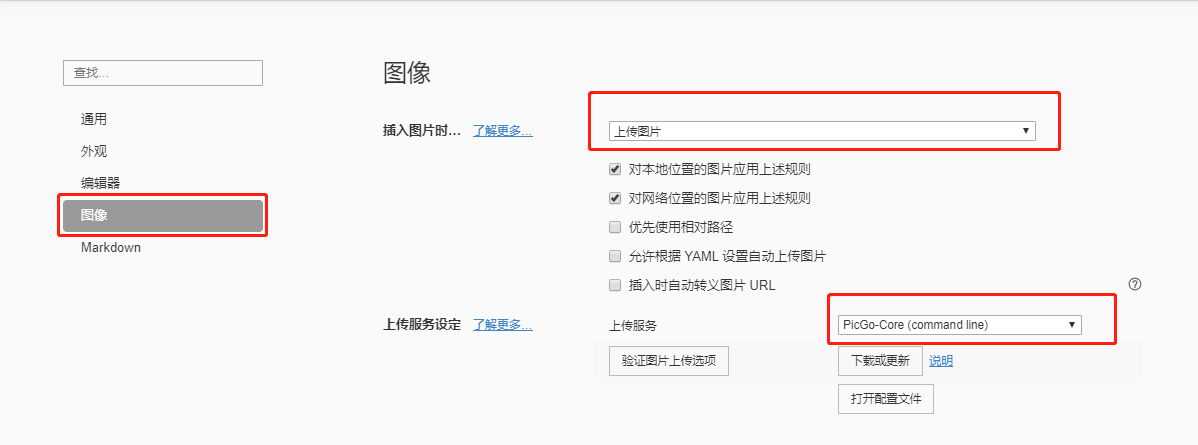
同时注意勾选本地图片以及网络图片的规则




{
"picBed": {
"current": "smms",
"smms": {
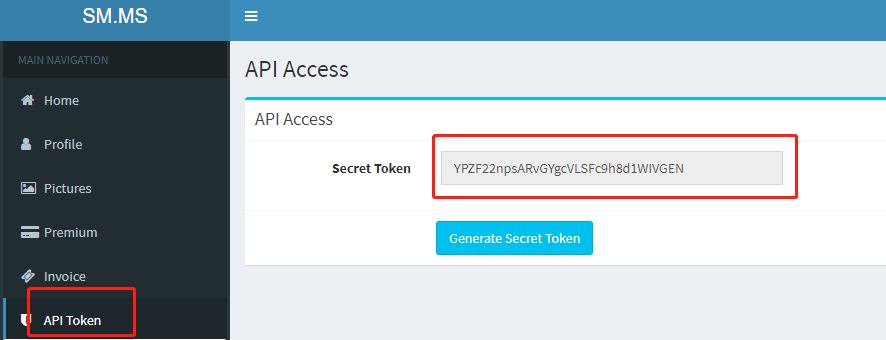
"token": "你自己的token" // 从https://sm.ms/home/apitoken获取的token
}
},
"picgoPlugins": {}
}
原文:https://www.cnblogs.com/bear-Zhao/p/13656047.html