<html> <body> <!-- 表单处理程序在action属性中指定 --> <form action=‘action_page.php‘> <select name="cars"> <option value="audi">Audi</option> <option value="bwm">BWM</option> <option value="toyato">TOYATO</option> </select> <br /> <input type="submit" value="提交"> </form> </body> </html>
运行结果:
PS:
(1)<option> 元素定义待选择的选项。
(2)列表通常会把首个选项显示为被选选项。
(3)可够通过添加 selected 属性来定义预定义选项。
<option value="fiat" selected>Fiat</option>
<button> 元素定义可点击的按钮,配合onclick使用,可点击生成alert弹框:
<html> <body> <!-- 表单处理程序在action属性中指定 --> <button type="button" onclick="alert(‘hello world‘)">点击我</button> </body> </html>


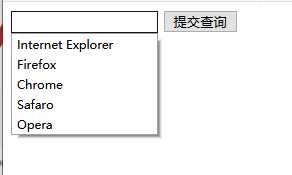
<datalist> 元素为 <input> 元素规定预定义选项列表。
用户会在他们输入数据时看到预定义选项的下拉列表。
<input> 元素的 list 属性必须引用 <datalist> 元素的 id 属性。
<html> <body> <!-- 表单处理程序在action属性中指定 --> <form action="action_page.php"> <input list="browsers"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Safaro"> <option value="Opera"> </datalist> <input type="submit" value="提交查询"> </form> </body> </html>

参考:https://www.w3school.com.cn
原文:https://www.cnblogs.com/Maruying/p/13448454.html