JavaScript是一种属于网络的高级脚本语言(解释性脚本语言),已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果。
一、如何插入JS代码?
使用<script>标签在HTML网页中插入JavaScript代码。注意, <script>标签要成对出现,并把JavaScript代码写在<script></script>之间。
<script type="text/javascript">表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb18030"> <title>插入js代码</title>
<!--插入JS代码--> <script type="text/javascript"> document.write("开启JS之旅!"); </script> </head> <body> </body> </html>
运行效果:
开启JS之旅!
二、引用JS外部文件
我们可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,然后将JS代码直接写在JS文件中。
# .html文件 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>引用JS文件</title> <script src="script.js"></script> </head> <body> </body> </html>
# .js文件
//JS代码
document.write("引用JS文件");
运行效果:
引用JS文件
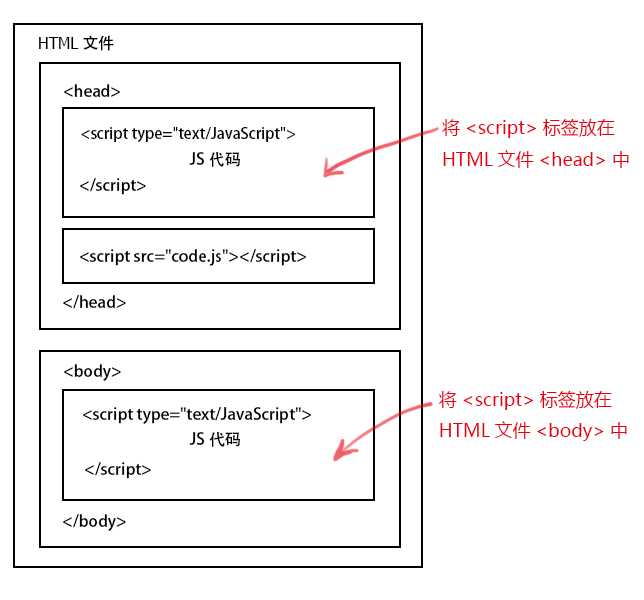
三、JS插入的位置
可以将JavaScript代码放在html文件中任何位置,但是我们一般放在网页的head或者body部分。
(1)放在<head>部分:
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
(2)放在<body>部分:
JavaScript代码在网页读取到该语句的时候就会执行。

注意:
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。
比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);
而如果是通过事件调用执行的function那么对位置没什么要求的。
四、JS注释
单行注释,在注释内容前加符号 “//”。
多行注释以"/*"开始,以"*/"结束。
五、变量
定义变量使用关键字var,语法如下:
var 变量名
变量名命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字。
(在JS中区分大小写,如变量mychar与myChar是不一样的,表示是两个变量。)

变量声明和赋值:
var mychar;
mychar="javascript";
mychar="hello";
六、判断语句(if...else)
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>判断语句</title> <script type="text/javascript"> var age =25; //声明并初始化变量 if(age<=18) { document.write("小年轻真好。"); } else { document.write("到了奋斗的年龄了。"); } </script> </head> <body> </body> </html>
运行效果:
到了奋斗的年龄了。
七、函数function
如何定义一个函数呢?基本语法如下:
function 函数名()
{
函数代码;
}
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>函数调用</title> <script type="text/javascript"> function writeInfo() //定义函数1 { document.write("hello world"); } writeInfo(); //调用函数1 function add() //定义函数2 { var sum; sum = 2 + 3; alert(sum) } </script> </head> <body> <form> <!--调用函数2--> <input type="button" value="点击我" onclick="add()" /> </form> </body> </html>
运行效果:


参考:https://www.imooc.com
原文:https://www.cnblogs.com/Maruying/p/13471125.html