在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性。
使用 props 将组件和路由解耦:
取代与 $route 的耦合
const User = { template: ‘<div>User {{ $route.params.id }}</div>‘ } const router = new VueRouter({ routes: [ { path: ‘/user/:id‘, component: User } ] })
通过 props 解耦
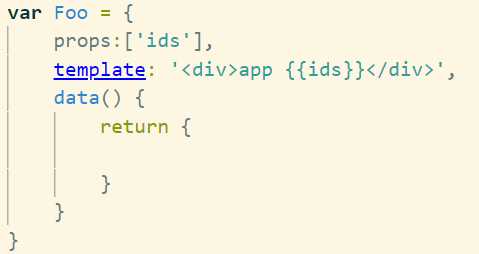
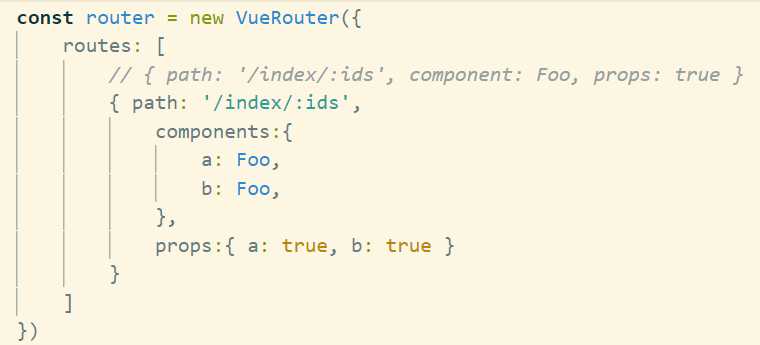
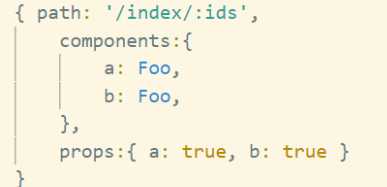
const User = { props: [‘id‘], template: ‘<div>User {{ id }}</div>‘ } const router = new VueRouter({ routes: [ { path: ‘/user/:id‘, component: User, props: true }, // 对于包含命名视图的路由,你必须分别为每个命名视图添加 `props` 选项: { path: ‘/user/:id‘, components: { default: User, sidebar: Sidebar }, props: { default: true, sidebar: false } } ] })



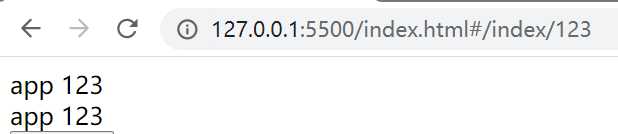
如果 props 被设置为 true,route.params 将会被设置为组件属性。

原文:https://www.cnblogs.com/caijinghong/p/13656734.html