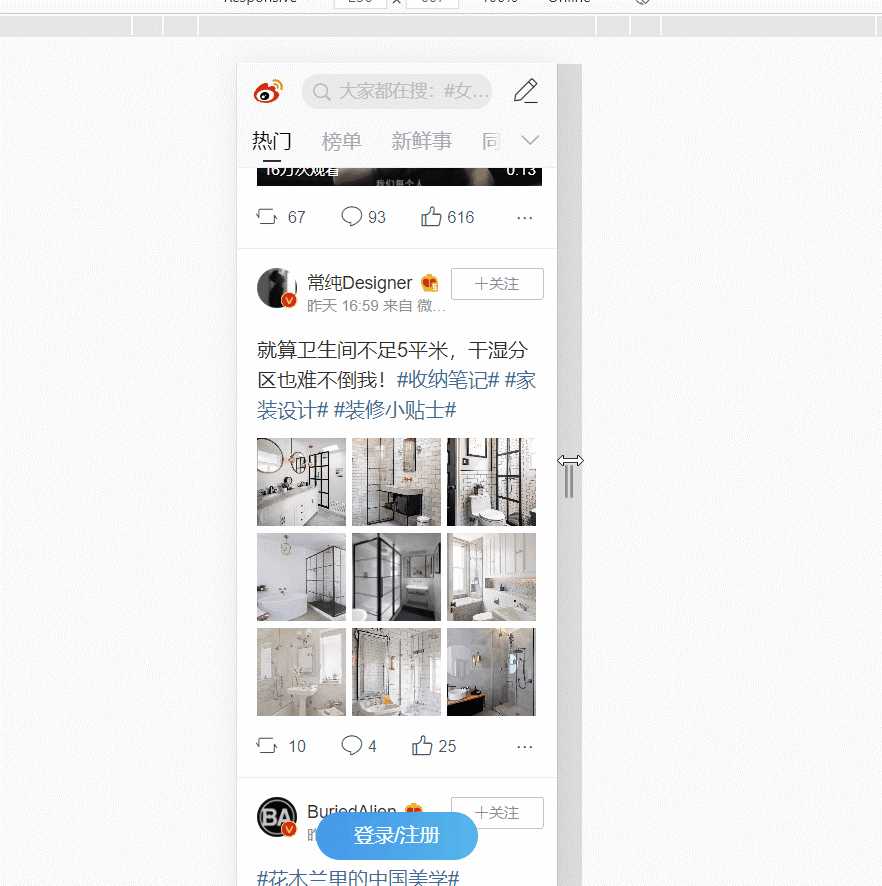
首先看看微博9宫格的缩放效果

html布局
补充:最外层div不设高度是因为图片的有几张是不定的

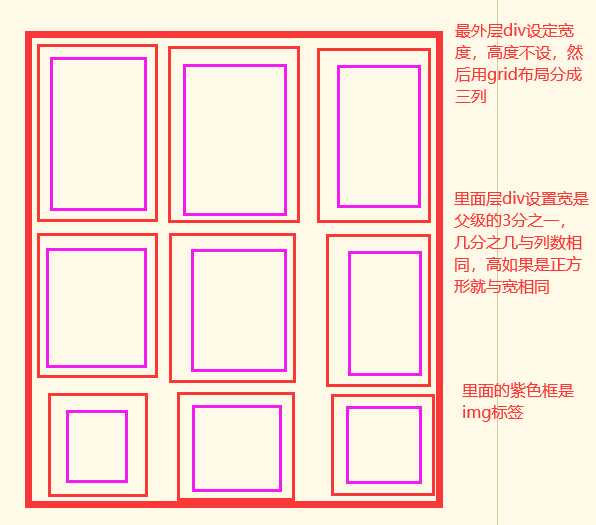
<div id="imgs"> 这个为上图中的粗的红框,下面包裹img的div是上图的细红框,用来处理图片图片长款不一致的情况 <div class="imgSiae"><img src="./img/car1.jpg"></div> <div class="imgSiae"><img src="./img/car1.jpg"></div> <div class="imgSiae"><img src="./img/car3.jpg"> </div> <div class="imgSiae"><img src="./img/car3.jpg"> </div> <div class="imgSiae"><img src="./img/car3.jpg"> </div> <div class="imgSiae"><img src="./img/car3.jpg"> </div> <div class="imgSiae"><img src="./img/car3.jpg"> </div> <div class="imgSiae"><img src="./img/car3.jpg"> </div> <div class="imgSiae"><img src="./img/car3.jpg"> </div> </div>
css
#imgs { //最外层 border: blueviolet solid 1px; width: 90vw; display: grid; //使用栅格更方便适配图片数量 grid-template-columns: repeat(3, 1fr); margin: 0 auto; } .imgSiae { width: 30vw; height: 30vw; overflow: hidden; padding: 3px; //这里使用padding,没有在父级使用grid-gap,因为编译器说过时了。。。 //下面是让padding去挤压内容,不撑大容器 -moz-box-sizing: border-box; /*Firefox3.5+*/ -webkit-box-sizing: border-box; /*Safari3.2+*/ -o-box-sizing: border-box; /*Opera9.6*/ -ms-box-sizing: border-box; /*IE8*/ box-sizing: border-box; } img { width: 100%; height: 100%; object-fit: cover; //这里图片宽高都是100%,再加上object-fit属性目的是为了让不同宽高比的图片把外面的框都填满,类似放缩略图,点击查看全图得另外写 }
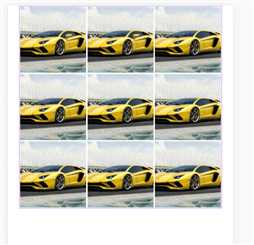
布局好的样式图

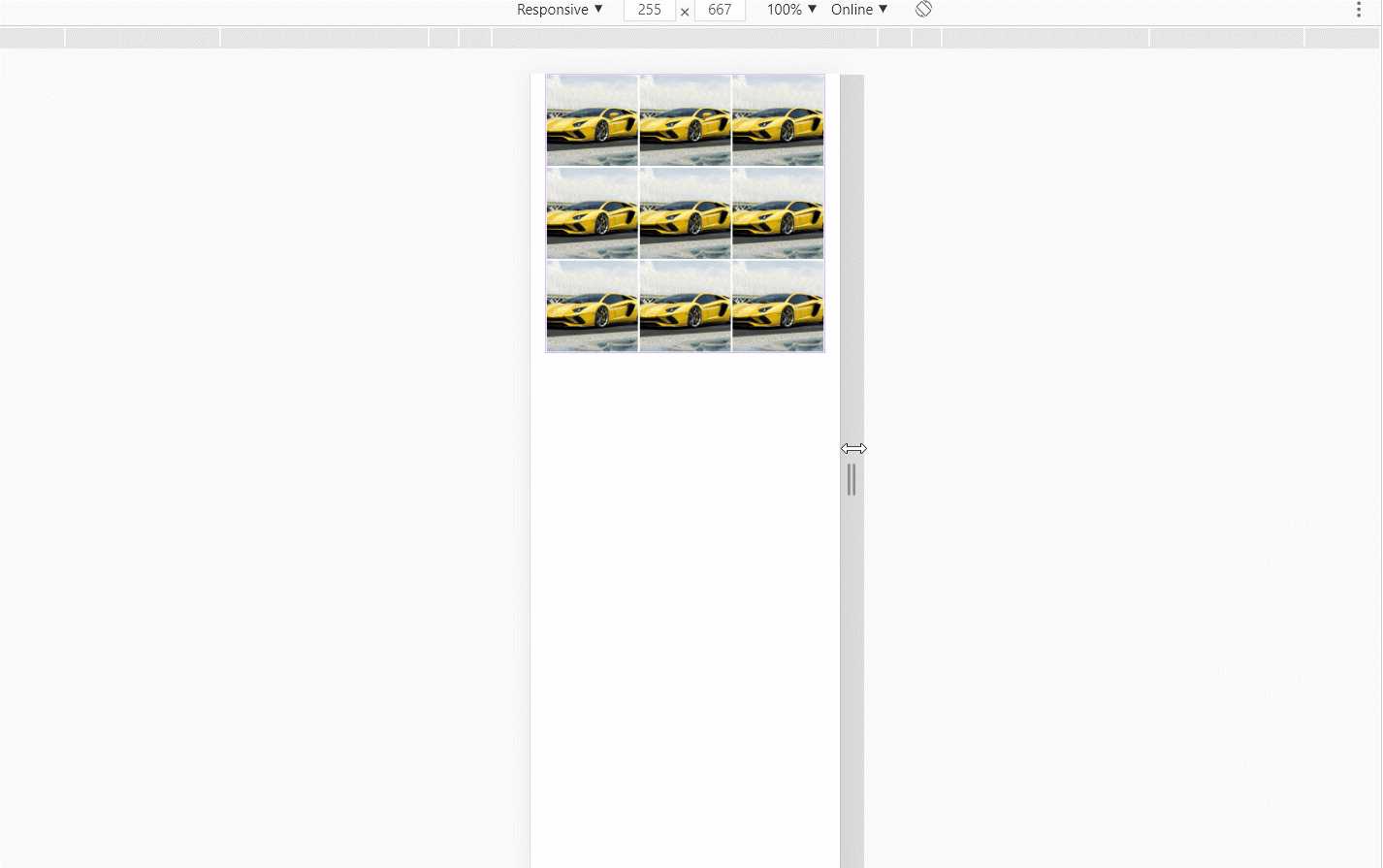
下面进行拉伸演示

移动端图片九宫格等按比例适配屏幕,对图片布局不变,效果类似于微博图片缩放
原文:https://www.cnblogs.com/simpleMirror/p/13657948.html