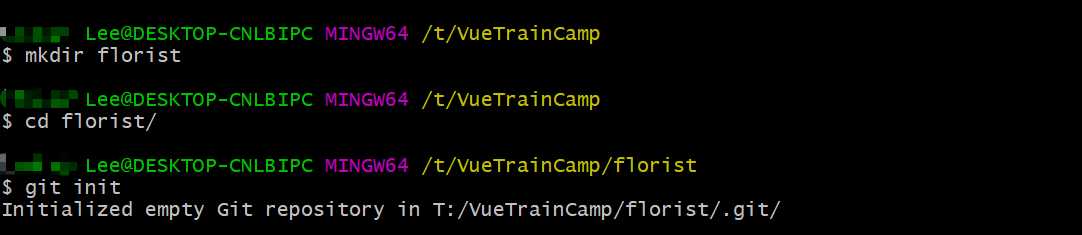
mkdir florist
cd florist
git init


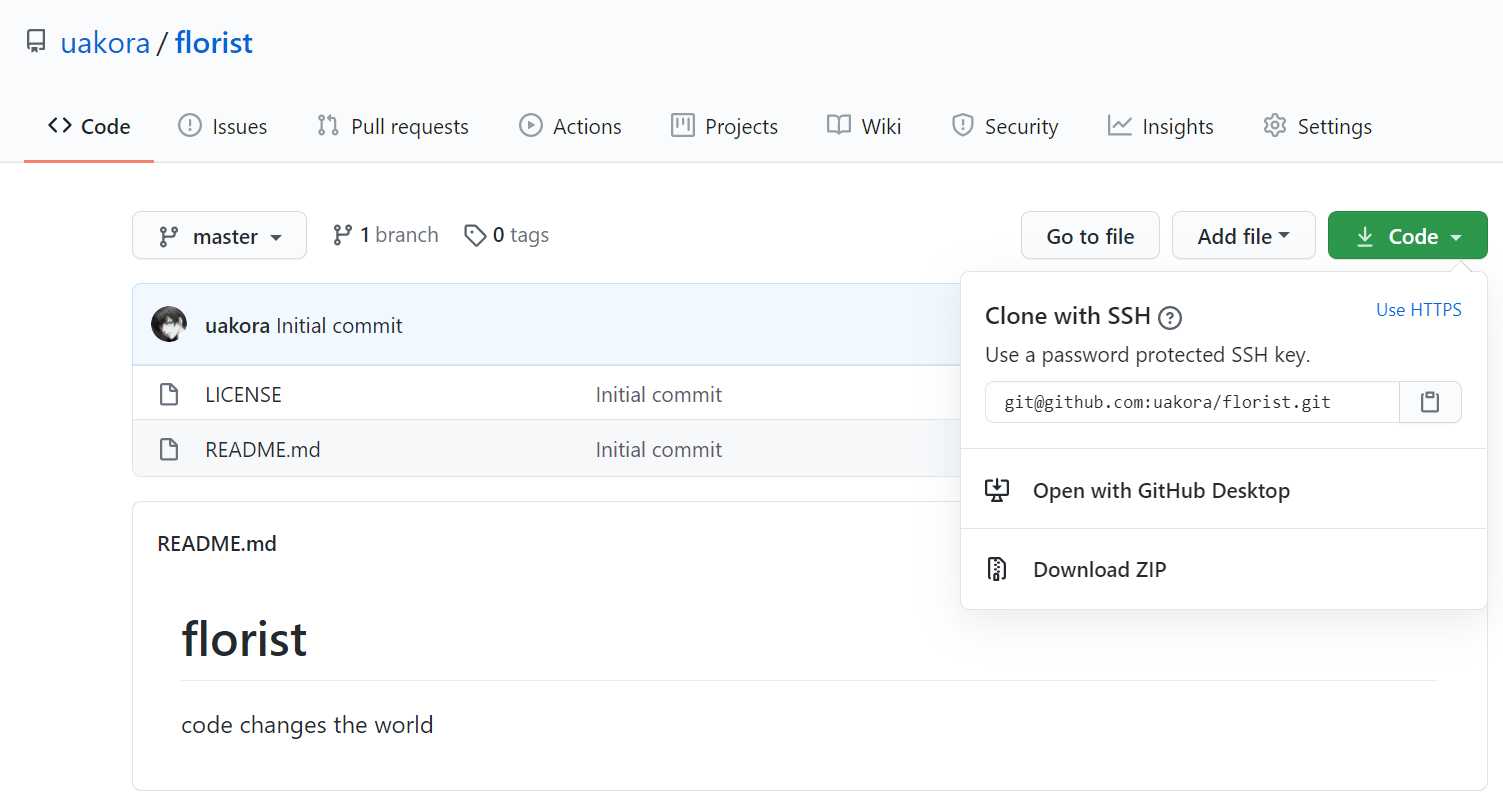
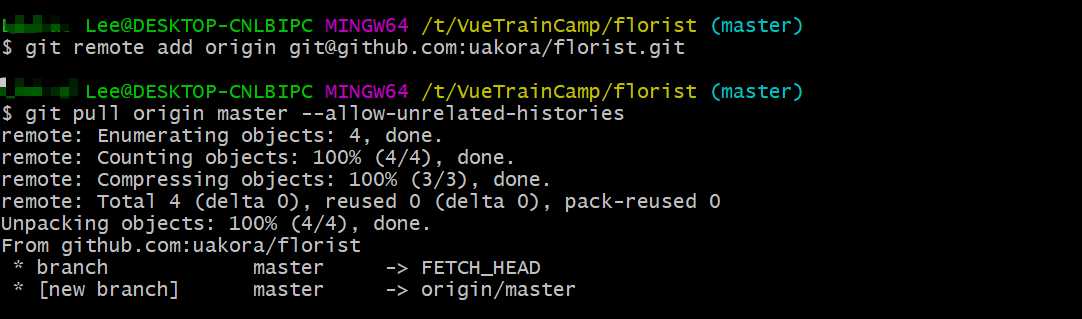
git remote add origin git@github.com:uakora/florist.git
git pull origin master --allow-unrelated-histories
说明:如果本地有同名文件不同内容,则会有冲突,正常解决即可

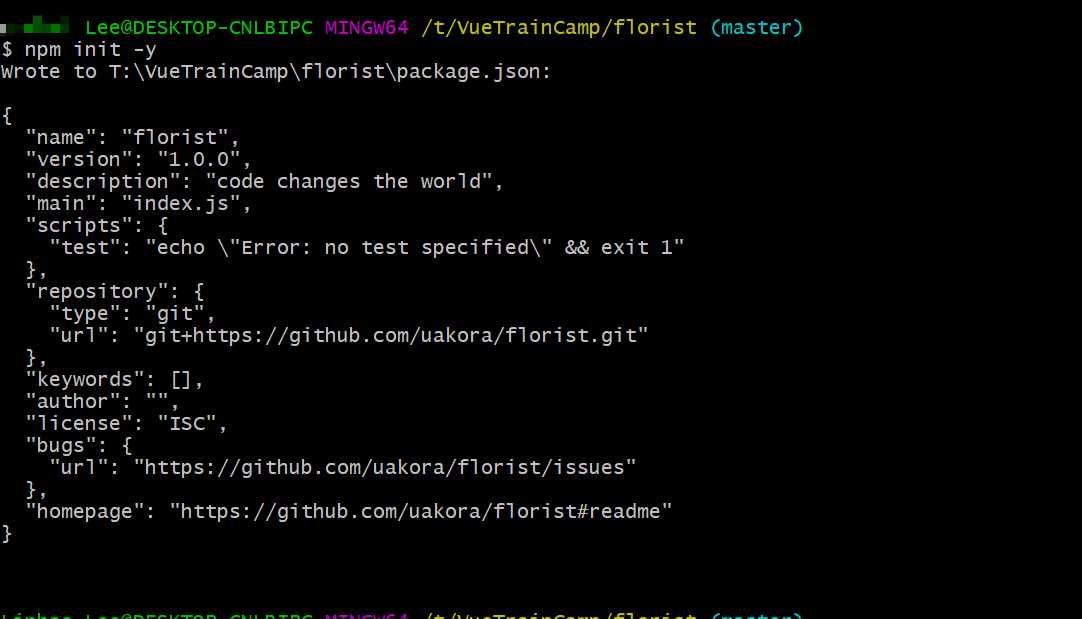
npm init -y // -y:快速初始化

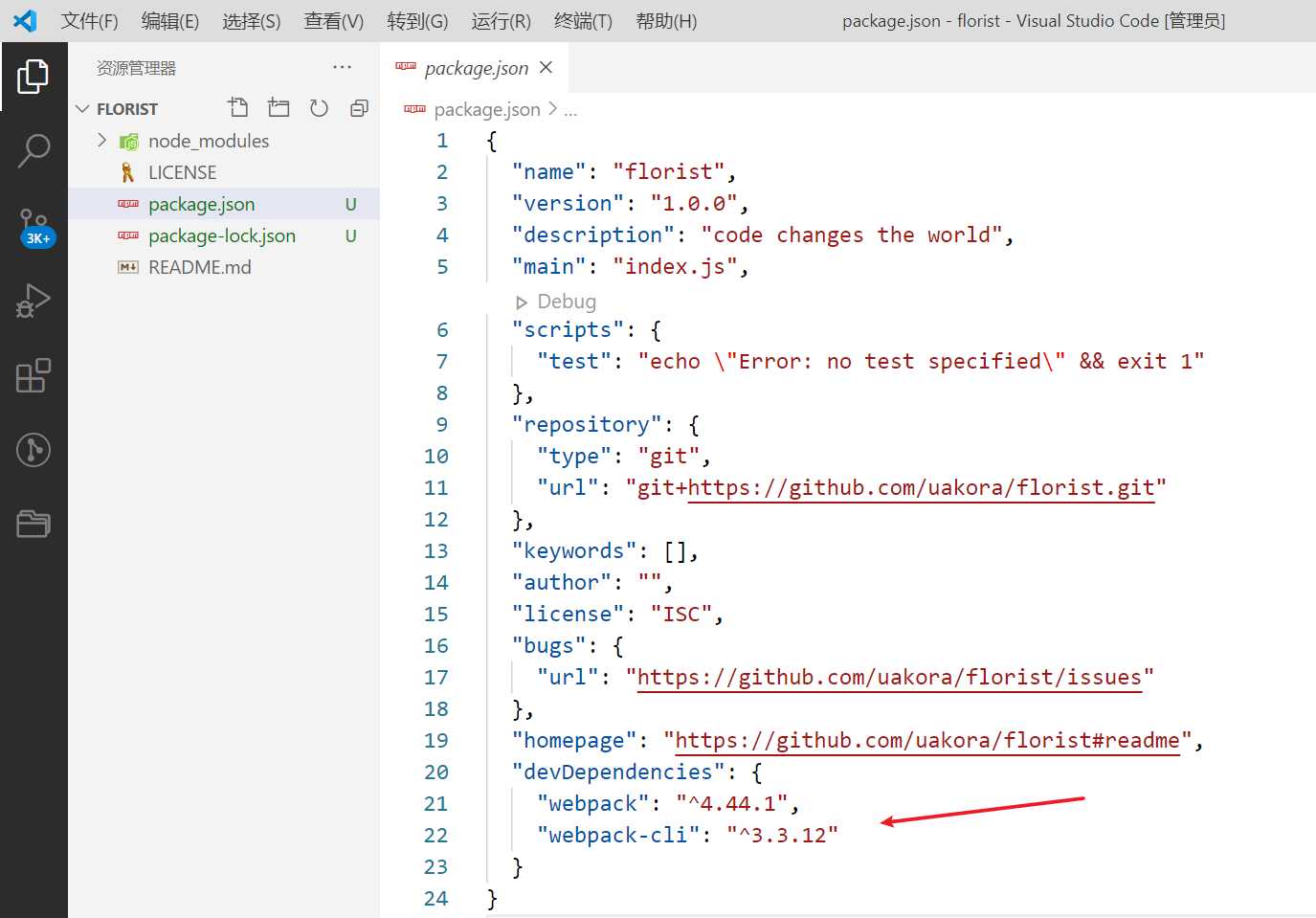
当前项目 florist 内容

npm install --save-dev webpack webpack-cli


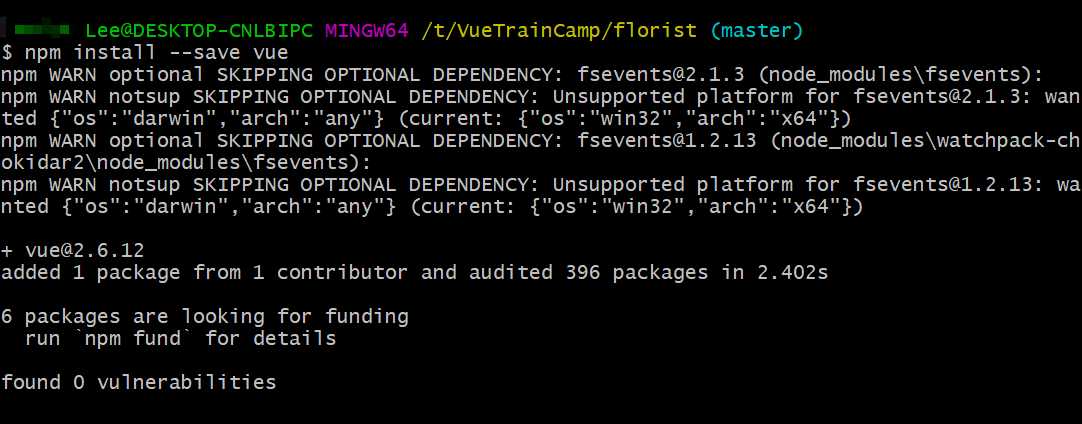
npm install --save vue

相关目录结构
florist
-- index.html
-- src
-- -- main.js
-- -- Vue.app
在项目根目录下创建一个 index.html, 作为项目主页文件, 编写如下内容:1)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>从零开始手动搭建 vue 项目</title>
</head>
<body>
<div id="app"></div>
</body>
</html>
创建 src 目录. 在 src 目录下创建 main.js 作为项目的总入口文件,在 main.js 中, 完成如下操作:
创建 vue 根实例
挂载 App 组件
src/main.js
// 从 vue 包中导入 Vue 对象
import Vue from ‘vue‘;
// 创建 Vue 根实例
new Vue({
el: ‘#app‘
});
src/App.vue
<template>
<div>
<h3>{{ title }}</h3>
</div>
</template>
<script>
export default {
name: ‘App‘,
data() {
return {
title: ‘从零开始手动搭建 vue 项目‘
}
}
}
</script>
<style scoped>
h3 {
color: #42b983;
}
</style>
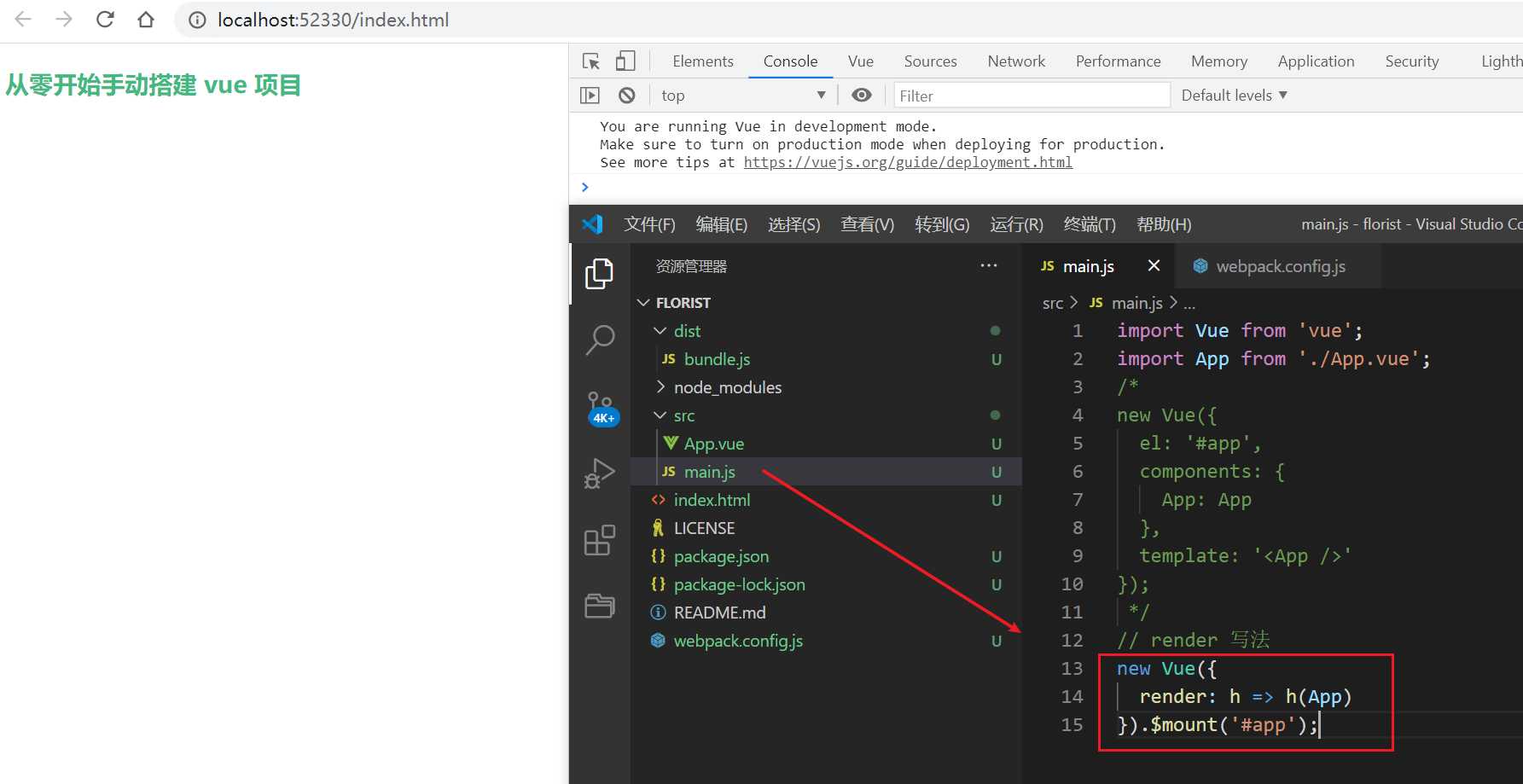
src/main.js
import Vue from ‘vue‘;
import App from ‘./App.vue‘;
new Vue({
el: ‘#app‘,
components: {
App: App
},
template: ‘<App />‘
});
// render 写法
// new Vue({
// render: h => h(App)
// }).$mount(‘#app‘);
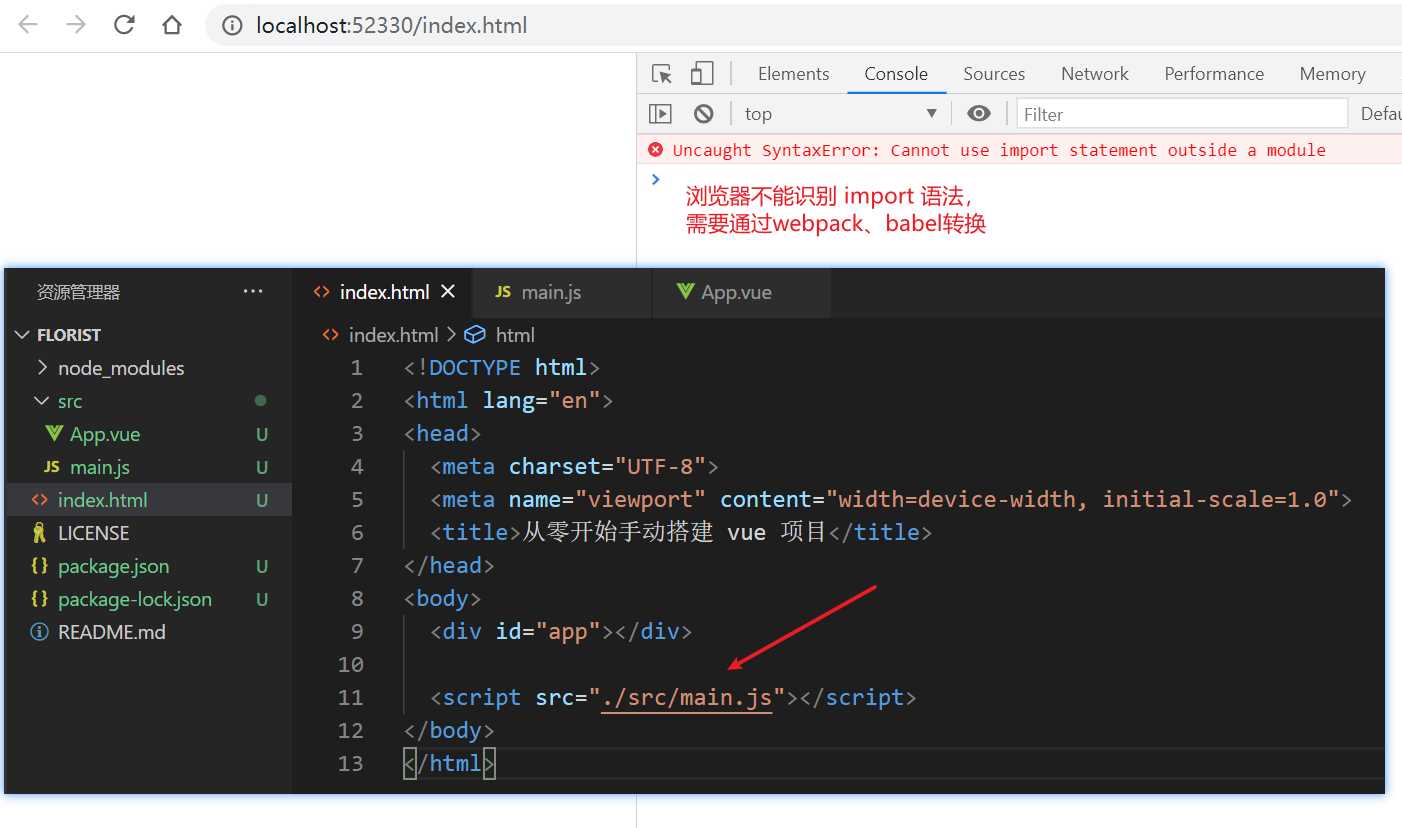
在 index.html 主页文件中引入 main.js, 测试, 发现报错!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>从零开始手动搭建 vue 项目</title>
</head>
<body>
<div id="app"></div>
<script src="./src/main.js"></script>
</body>
</html>

为了让浏览器能够正确解析,我们可以通过配置 webpack,将项目代码打包成浏览器可正确解析的代码
在根目录下创建 webpack 配置文件 webpack.config.js, 编写最基本的配置
// 使用node的path模块
const path = require(‘path‘)
module.exports = {
// 打包的入口
entry: ‘./src/main.js‘,
// 打包的出口
output: {
filename: ‘bundle.js‘,
path: path.resolve(__dirname, ‘dist‘)
}
}
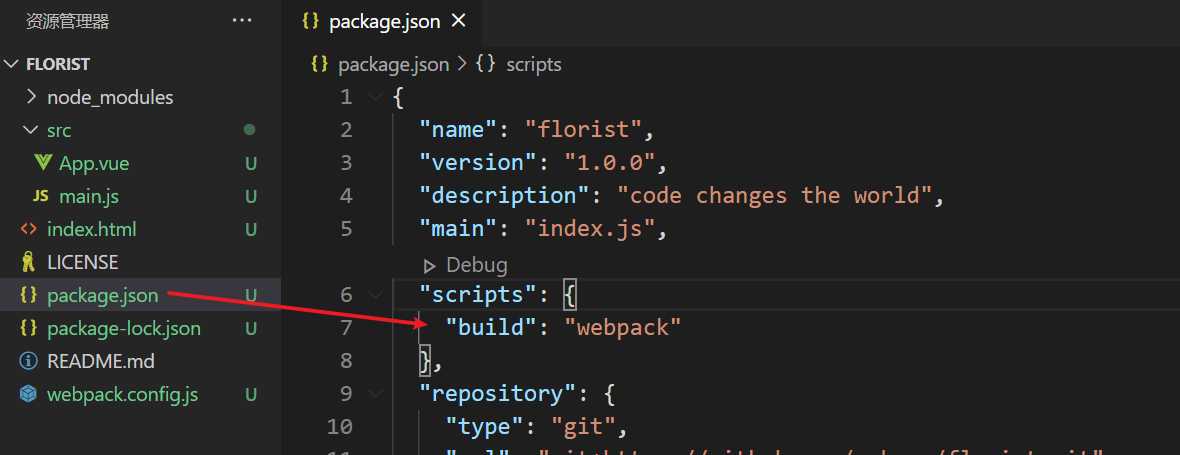
在 packpage.json 中, 创建一个执行脚本

这样就可以通过npm run build来执行 webpack 打包了
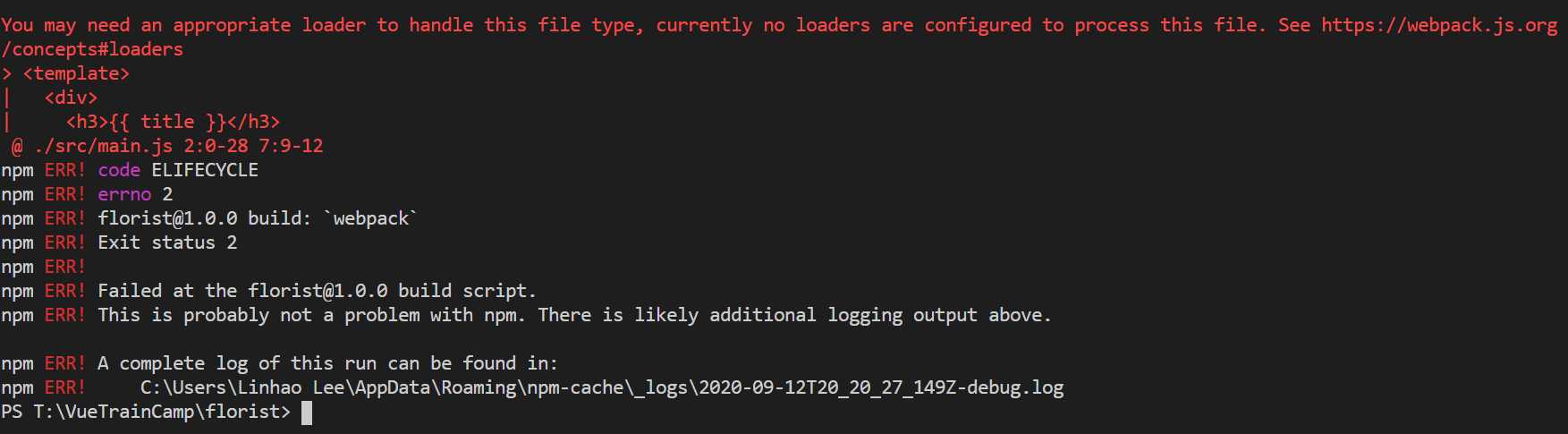
在命令行中执行npm run build,会发现提示这个错误

原因是: webpack 只能打包 js 文件. 对于后缀名为 vue 的文件不能打包. 如何解决 呢?
通过 vue-loader 来打包 vue 文件
vue-loader 和 vue-template-compiler 需要一起安装。【官方说明】
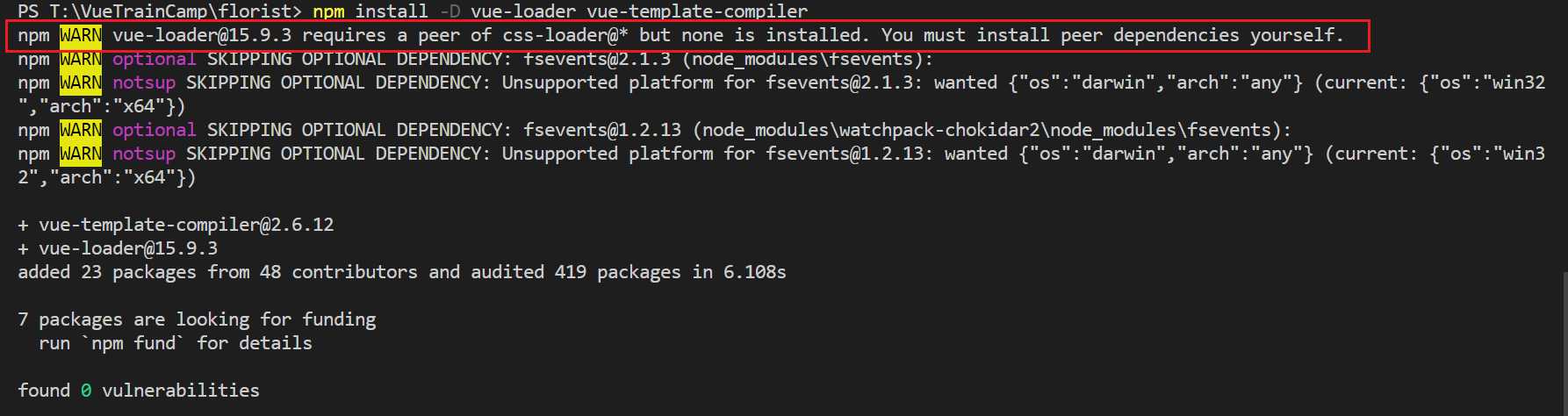
npm install -D vue-loader vue-template-compiler

安装完成后, 发现 vue-loader 依赖 css-loader, 因此我们也要手动安装一下 css-loader
npm install -D css-loader
// 使用node的path模块
const path = require(‘path‘)
// 引入vue-loader插件
const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘)
module.exports = {
// 打包的入口
entry: ‘./src/main.js‘,
// 打包的出口
output: {
filename: ‘bundle.js‘,
path: path.resolve(__dirname, ‘dist‘)
},
// 打包规则
module: {
rules: [
{
test: /\.vue$/,
loader: ‘vue-loader‘
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}
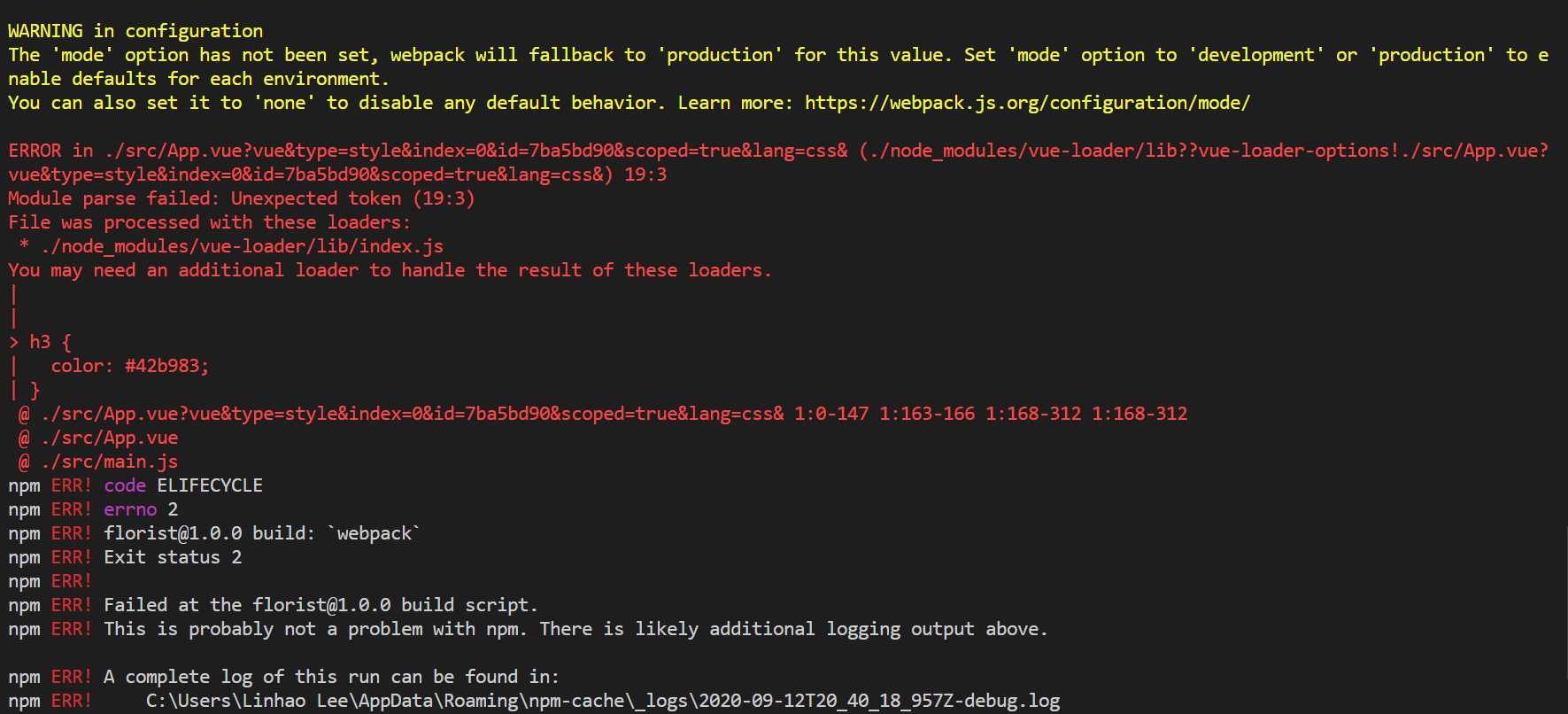
发现之前的报错解决了,但是有一个警告、一个新错误

原因分析:
警告:需要设置模式 development(开发)、production(生产)或 none
错误:webpack 不能解析 .vue 文件中的 css样式,需要配置相关的loader
css 文件是前端项目必不可少的文件, webpack 通过 css-loader 和 style-loader 来打包 css 文件
css-loader 已经安装过,
vue-style-loader 包含在 vue-loader中,不用安装(此处也先不用)
安装style-loader
npm install --save-dev style-loader
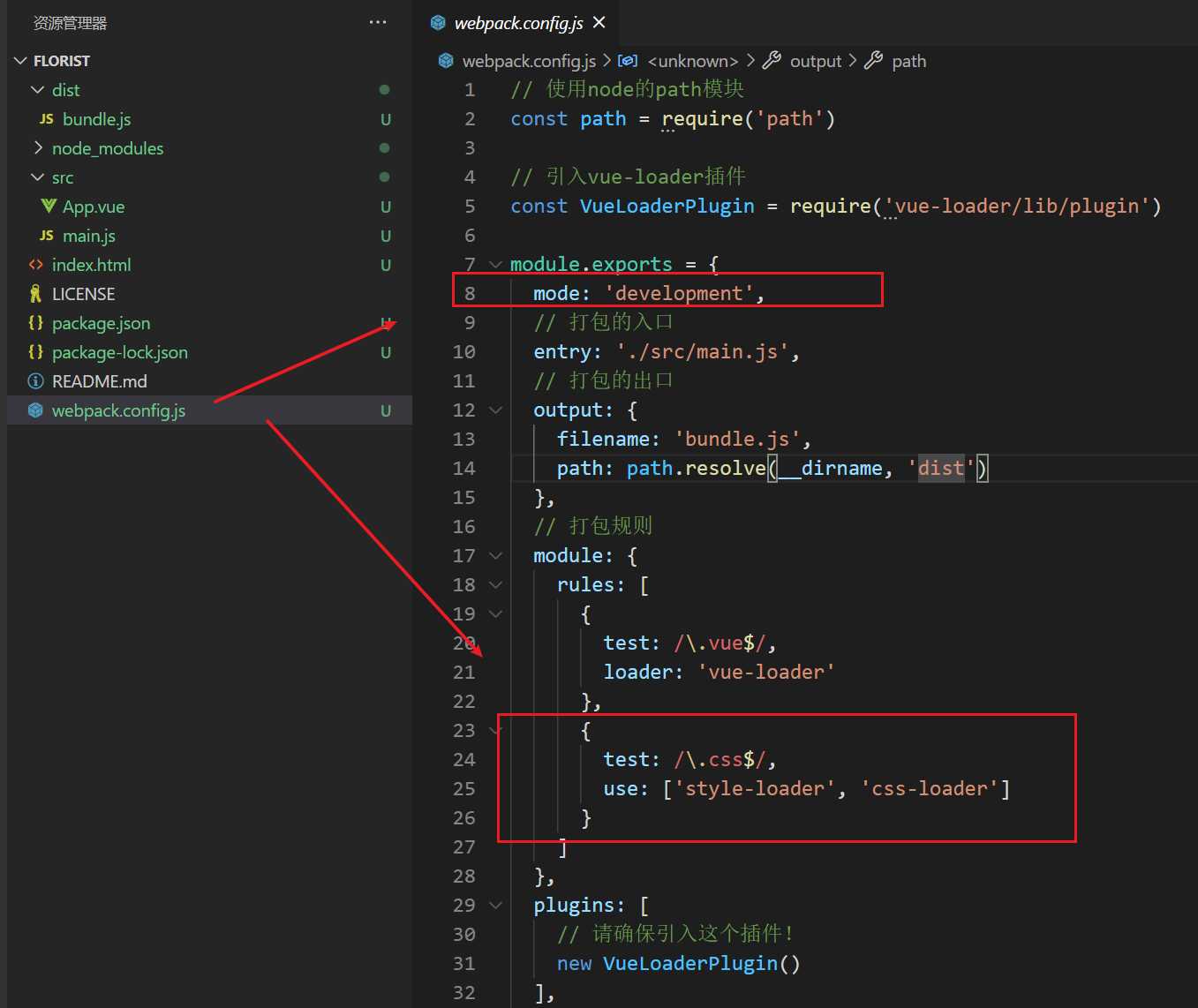
// 使用node的path模块
const path = require(‘path‘)
// 引入vue-loader插件
const VueLoaderPlugin = require(‘vue-loader/lib/plugin‘)
module.exports = {
mode: ‘development‘,
// 打包的入口
entry: ‘./src/main.js‘,
// 打包的出口
output: {
filename: ‘bundle.js‘,
path: path.resolve(__dirname, ‘dist‘)
},
// 打包规则
module: {
rules: [
{
test: /\.vue$/,
loader: ‘vue-loader‘
},
{
test: /\.css$/,
use: [‘style-loader‘, ‘css-loader‘]
}
]
},
plugins: [
// 请确保引入这个插件!
new VueLoaderPlugin()
]
}

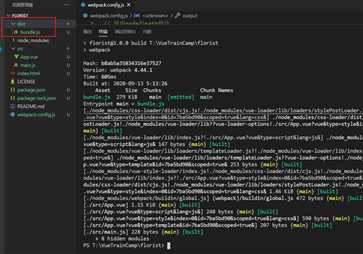
打包成功

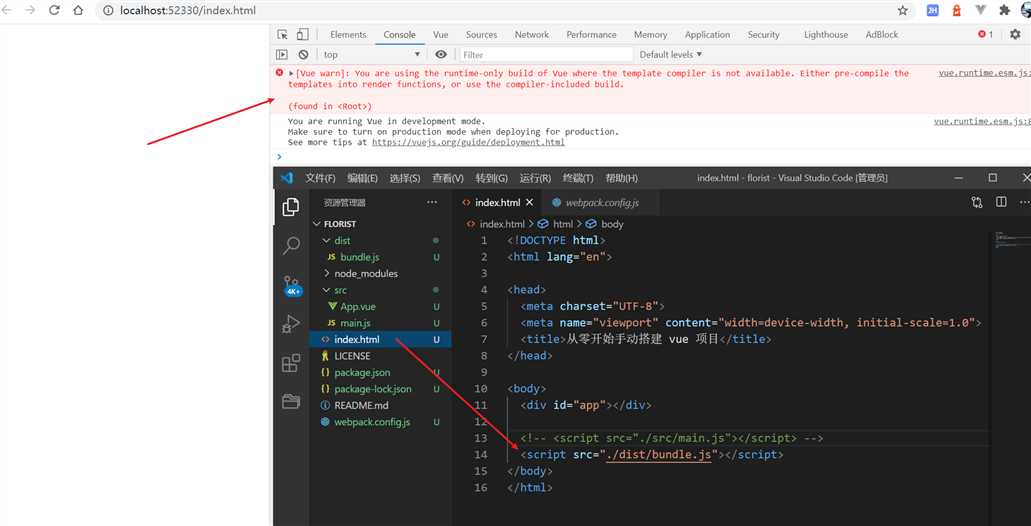
在 index.html 中引入 bundle.js 测试, 发现报错

原因分析:
在 Vue 的 NPM 包的 dist/ 目录下有很多不同的 Vue.js 构建版本。【官网说明】
而默认导出的是只包含运行时的版本vue.runtime.js(体积较小), 如何解决呢?
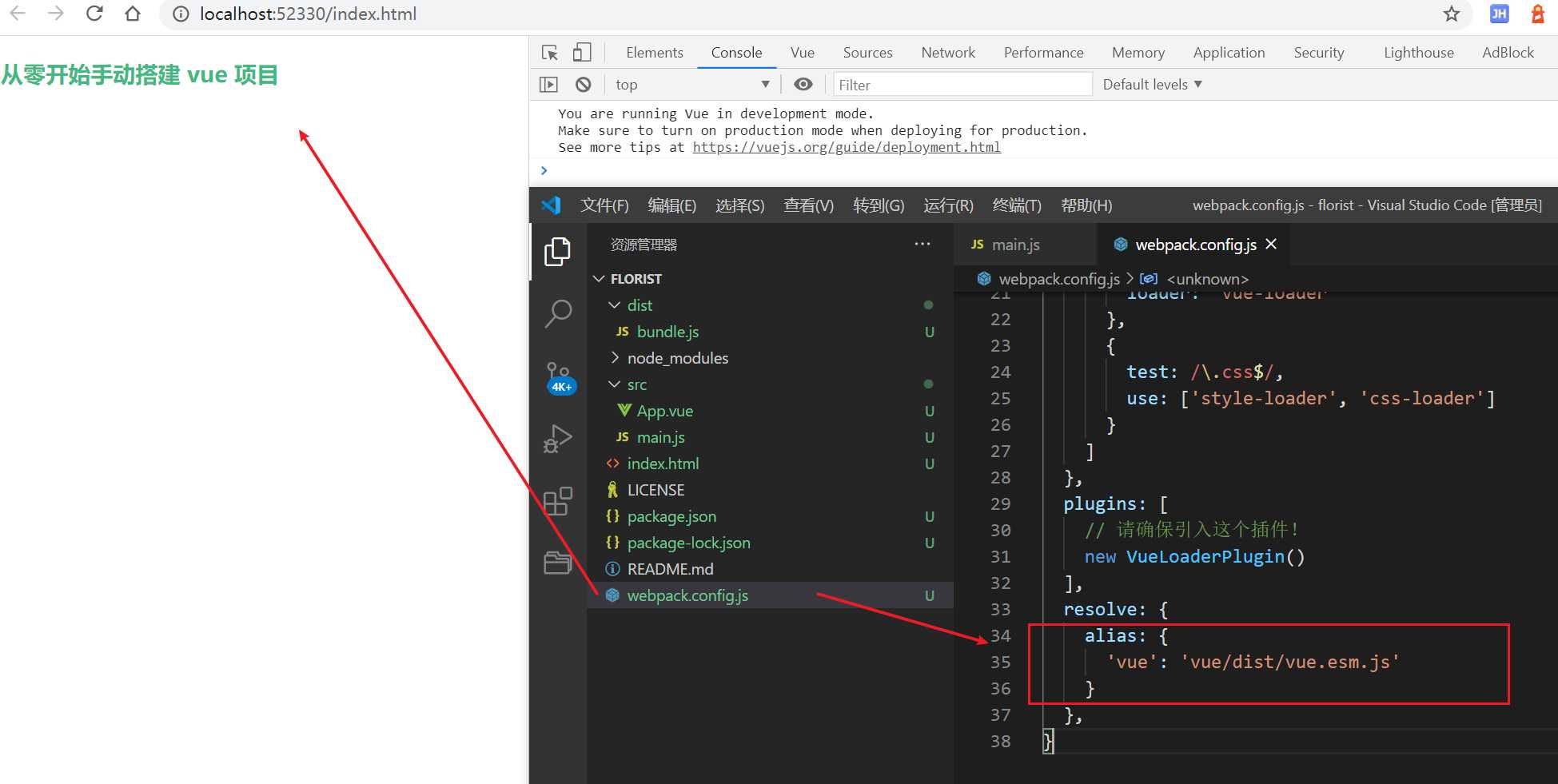
根据官网说明,可以有两种解决方案

resolve: {
alias: {
‘vue‘: ‘vue/dist/vue.esm.js‘
}
},

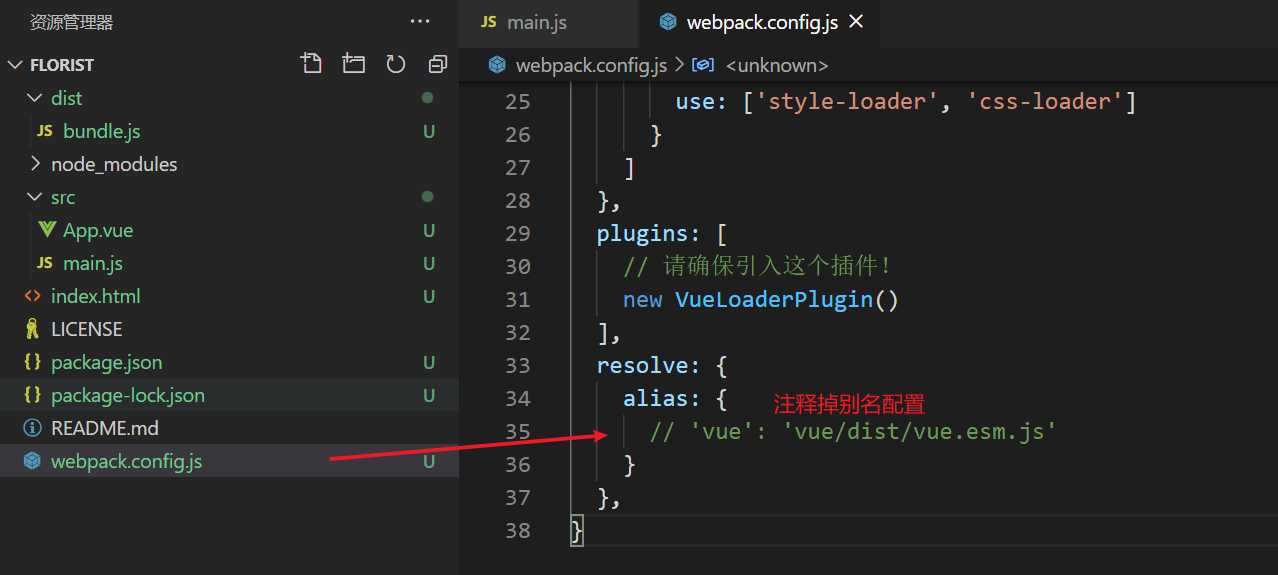
render 渲染函数先注释掉之前的 vue 别名配置

调整 vue 跟实例初始化方法

原文:https://www.cnblogs.com/uakora/p/13657260.html