methods:{
test(callback) {
const _this = this;
get(diaoyong, {action: ‘check‘}).then(function (res) {
callback(res.data)
})
},
},
mounted(){
const _this = this;
_this.test(function (data) {
_this.list = data;
})
}
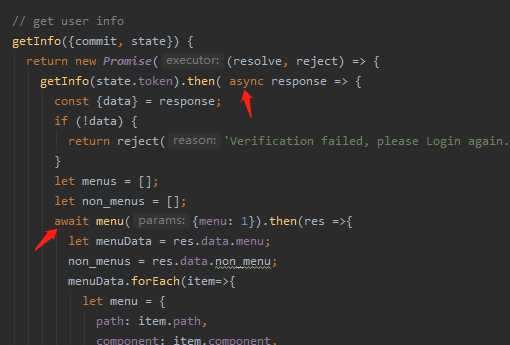
当遇到那种axios接口请求里同时又包含另一个axios接口请求的情景时,需要等待里面的接口返回数据后再继续执行下面的代码,这个时候可以使用async和await,只需要在下面相应的位置添加上去即可,如果有多个包含的接口,相应加await。

原文:https://www.cnblogs.com/wujiest/p/13660823.html