微信小程序开发,当原生的控件不能满足我们时,可以尝试下面几个比较优秀的组件库。
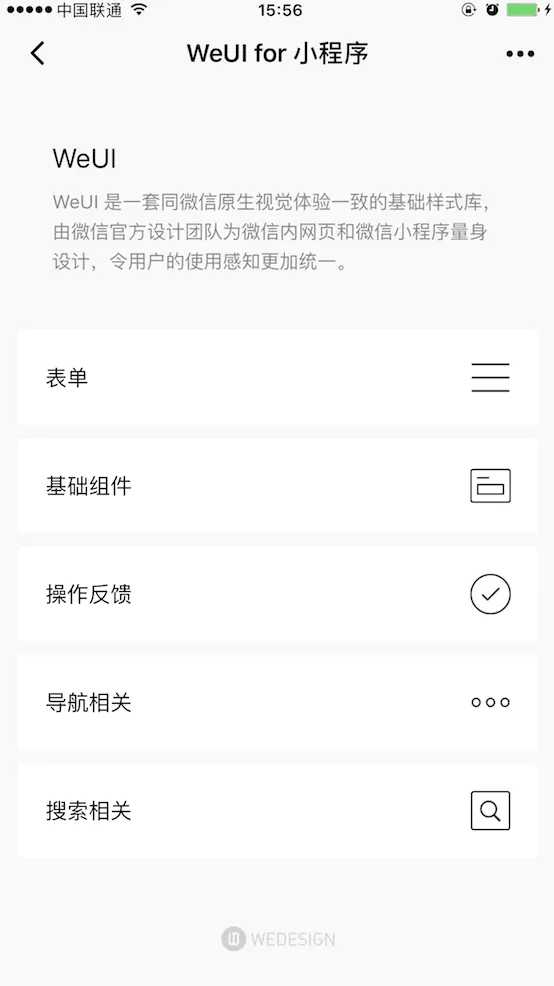
WeUI WXSS是腾讯官方UI组件库WeUI的小程序版,提供了跟微信界面风格一致的用户体验。
GitHub地址:https://github.com/Tencent/weui-wxss

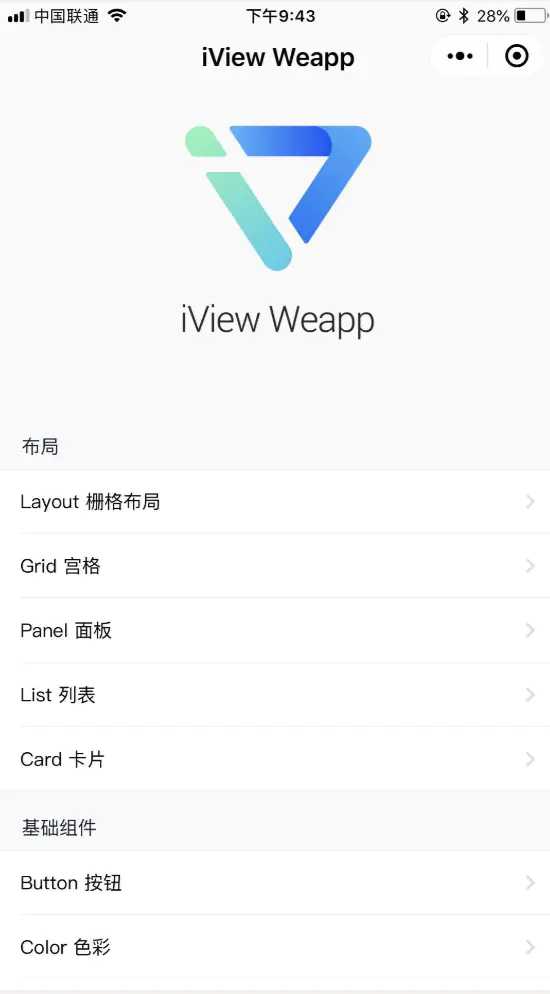
iView是TalkingData发布的一款高质量的基于Vue.js组件库,而iView weapp则是它们的小程序版本。
GitHub地址:https://github.com/TalkingData/iview-weapp

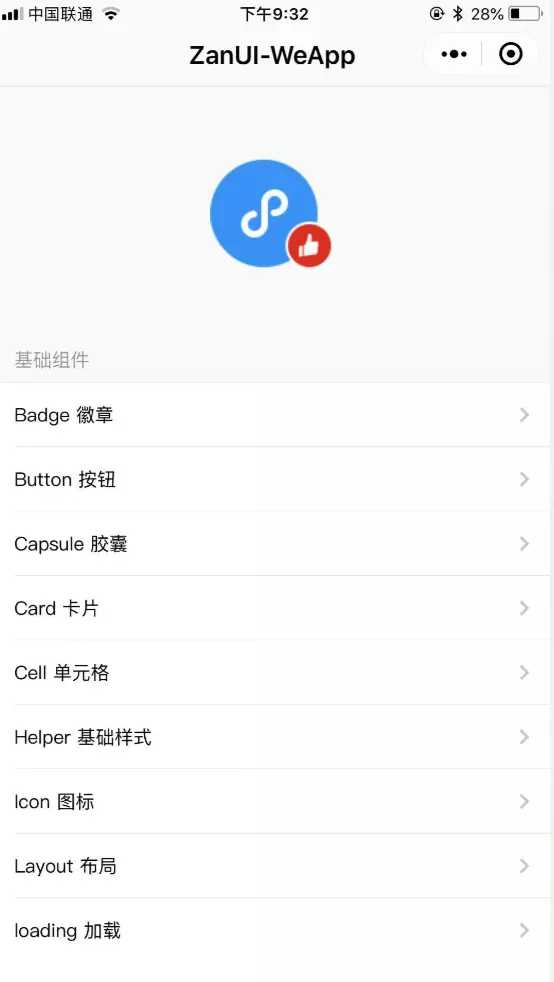
Vant Weapp 是有赞移动端组件库 Vant 的小程序版本,两者基于相同的视觉规范,提供一致的 API 接口,助力开发者快速搭建小程序应用。
Vant Weapp 仓库地址: https://github.com/youzan/vant-weapp

MinUI 是蘑菇街前端开发团队开发的基于微信小程序自定义组件特性开发而成的一套简洁、易用、高效的组件库,适用场景广,覆盖小程序原生框架,各种小程序组件主流框架等,并且提供了专门的命令行工具。
GitHub地址:https://github.com/meili/minui

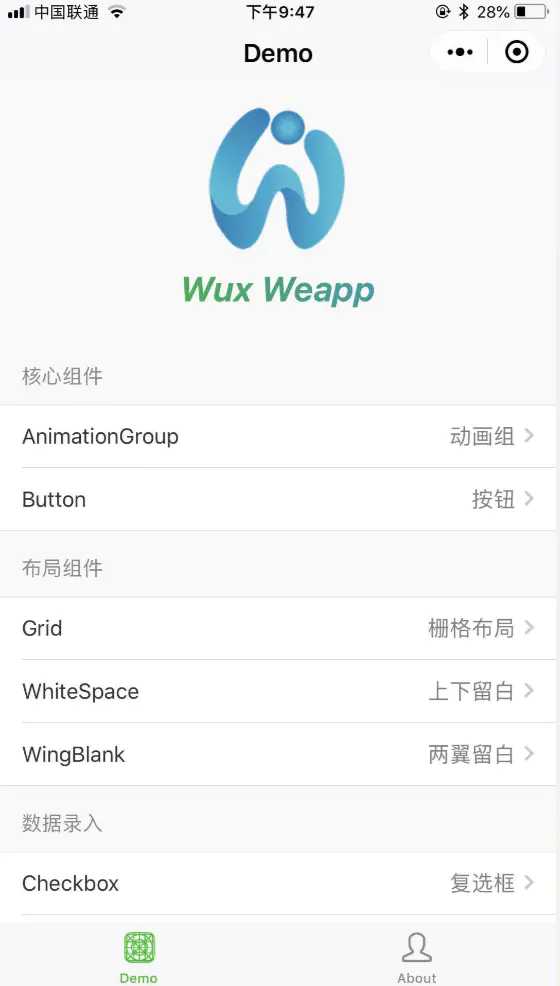
Wux WeApp也是一个非常不错的微信小程序自定义 UI 组件库,组件比较丰富,值得使用。
GitHub地址:https://github.com/wux-weapp/wux-weapp

ColorUI是一个Css类的UI组件库!不是一个Js框架。相比于同类小程序组件库,ColorUI更注重于视觉交互!
其组件在美观性方面比较突出。
GitHub地址:https://github.com/weilanwl/ColorUI

后面会写文章详细介绍对应UI库的使用方式~~
原文:https://www.cnblogs.com/limaostudio/p/13667038.html