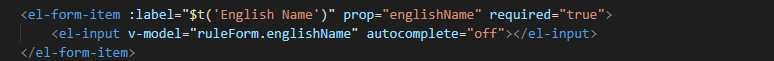
给elementui的form表单的label加红色*较为简单,直接在el-form-item内加required="true"就能实现


就能达到上图所示效果.
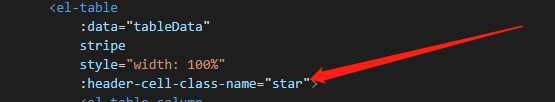
给table的表头字段加红色*号就稍微步骤多一些了

如图,要想实现上图所示效果,首先在el-table内添加

当然这个star只是随便取的一个类名,也可以叫其他的
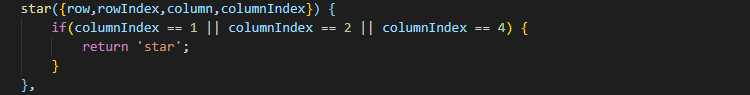
接下来在methods里面添加star方法

columnIndex就是列下标,比如要给第二列,第三列,第五列的表头字段加红色星号就是上图所示方式
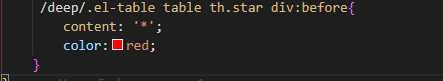
最后再添加样式

elementui给form表单的label加红色*或者给table表头字段加红色*
原文:https://www.cnblogs.com/cool-wan/p/13668864.html