今天我在使用picker-view的时候,发现无法给picker-view给一个默认值;后面经过发现后;
才知道到,是一个异步问题;
1==>动态循环出来的数据,在data中直接循环,不要在return中去写,否者可能不会出现自己定义展示的默认值;
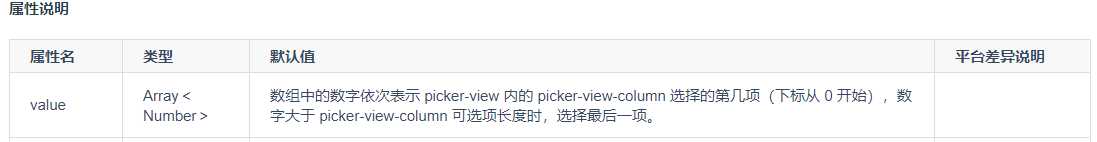
2==》根据官网的描述,:value="valieList" 中的valieList是一个数组,并且数组里面是数字,
因为它是通过下标去寻找默认展示的值

<picker-view class="picker-view"
:value="valieList"
@change="bindChange">
<picker-view-column>
<view class="item" v-for="(item,index) in hoverhover" :key="index">{{item}}时</view>
</picker-view-column>
<picker-view-column>
<view class="item" v-for="(item,index) in minmin" :key="index">{{item}}分</view>
</picker-view-column>
</picker-view>
data() {
// 初始数据必须在这里进行设置 否者不能够显示出默认的值
let hov=[];
let mim=[];
for(let i=0;i<24;i++){
if(i<10){
hov.push("0"+i)
}else{
hov.push(i)
}
};
for(let j=0;j<60;j++){
if(j<10){
mim.push("0"+j)
}else{
mim.push(j)
}
};
return {
title: ‘picker-view‘,
/**
* 解决动态设置indicator-style不生效的问题
*/
hoverhover:hov,
minmin:mim,
valieList:[0,0],
selectscooldata:{},
}
},
uni-app中picker-view显示默认值的注意点(坑)
原文:https://www.cnblogs.com/ishoulgodo/p/13669685.html