导航守卫只是前端这边做判断,检查请求头中是否带有token, 并不能判断 token 是否失效。
而 axios拦截器是发送请求到后端那边,后端来判断token的有效性,再决定用户的登陆状态。
两者可以一起配合使用 来保证登陆状态
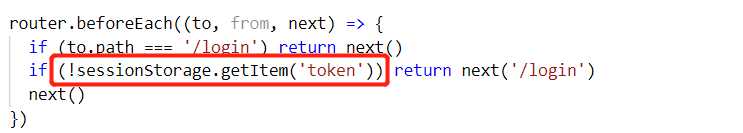
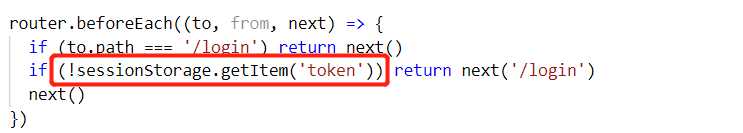
导航守卫,每次路由跳转时判断该用户是否带有token(登录),
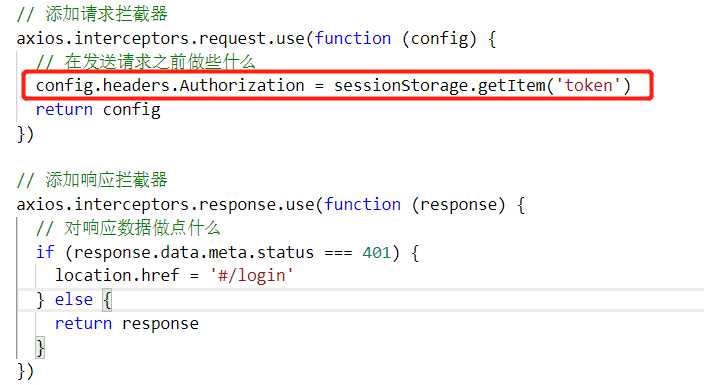
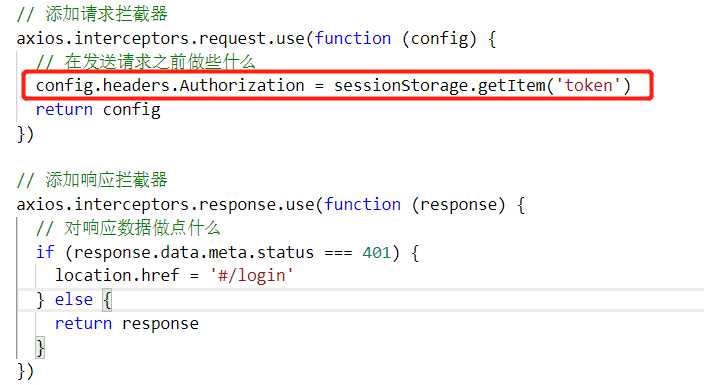
axios拦截器,每次请求进行校验(每次请求都会将token发至后端比较),判断token是否是有效的。
登录的例子
导航守卫和拦截器的使用
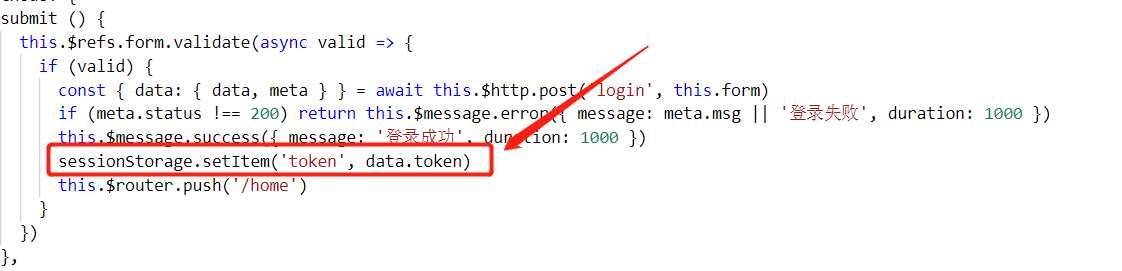
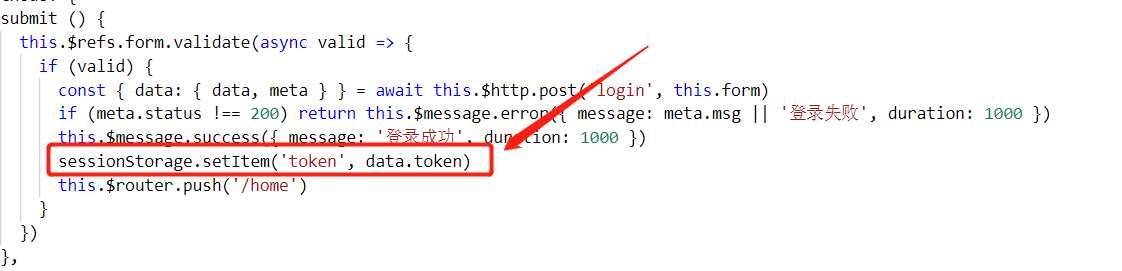
- 用户登录成功后我们将后台返回的用户token信息存储至sessionStorage中

路由跳转时使用导航守卫

发送axios请求时使用拦截器

axios拦截器 和 vue导航守卫的理解
原文:https://www.cnblogs.com/caijinghong/p/13670225.html