所有被程序员掌握了代码规律的知识,都可以用代码生成器完成开发
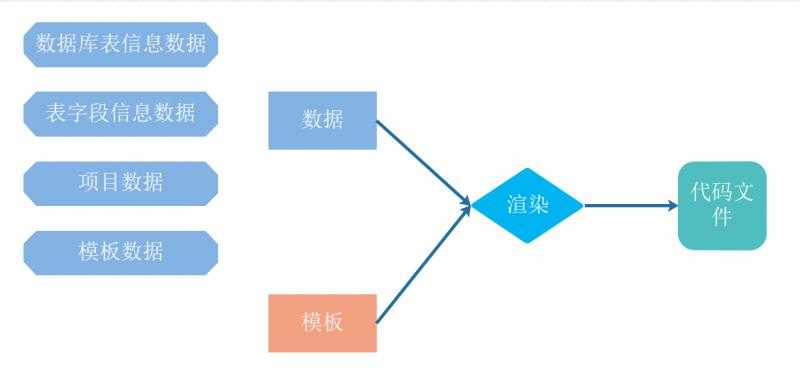
本代码生成器的设计思路,和其他的代码生成器并没有什么特殊之处。仍然是:数据 + 模板 = 文件。

其实模板的编写是小事情,一般的开发人员十分钟就学会了。重要的是理解这些数据都能用来做什么,理解了这些数据能做什么之后,你就能编写自己的模板,适用于自己的项目。
项目gitee源码地址(安装文件下载地址):https://gitee.com/hanxt/dongbb-coder

yarn electron:build命令自行打包。
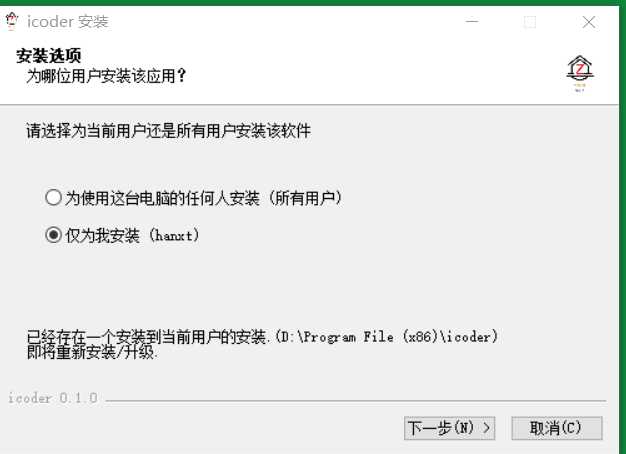
这个安装就比较简单了

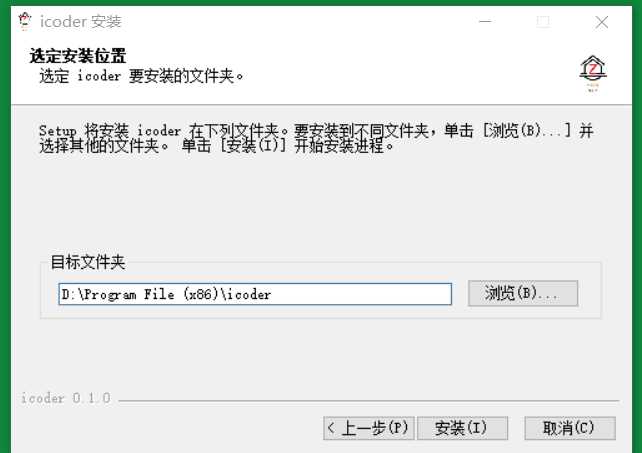
选择安装目录

安装完成之后,桌面上会出现这样一个图标,点击就可以启动代码生成器

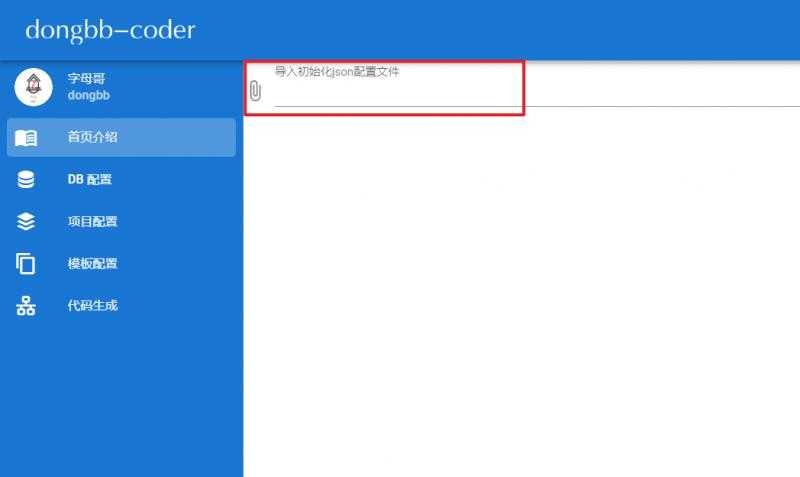
代码生成器启动之后,DB配置、项目配置、模板配置等都是空的,需要使用者根据自己的项目情况自行配置。

我的这个data.json的配置就是针对dongbb项目的代码生成配置,如果你是使用dongbb项目,这个配置几乎就可以拿来即用了(模板文件路径和代码生成路径需要修改)。
如果你用于其他的项目,还需要自行配置,具体怎么配置。参看后文的使用方法介绍。
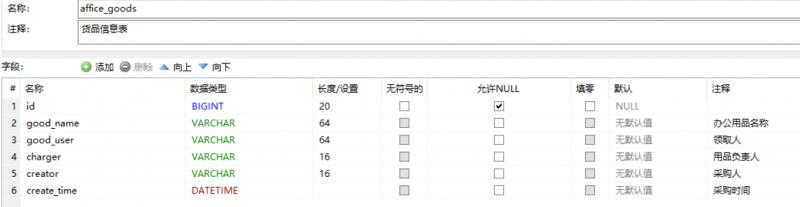
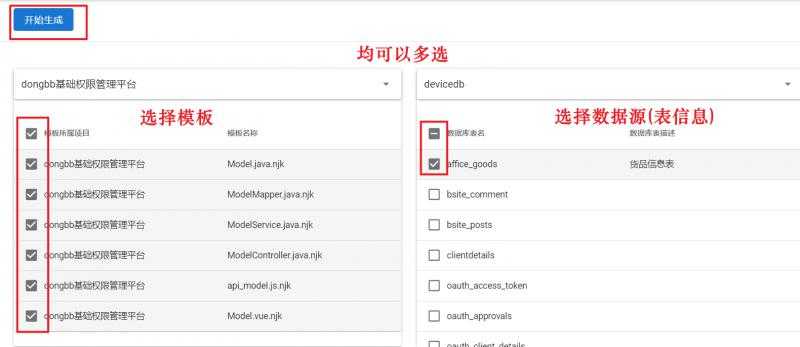
代码生成器的核心原理就是根据这张表的信息(当然还有其他的配置信息),来生成针对这张表的增删改查功能及页面。

增加数据库配置的作用是,将在数据库里面新建的表信息查询出来,用来生成代码文件。为了完全起见,本软件并不保存您的数据库密码信息,需要每次生成代码的时候再填写。

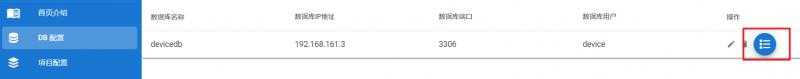
当我们新增一条DB配置之后,表格里面会多出一条数据库信息记录。

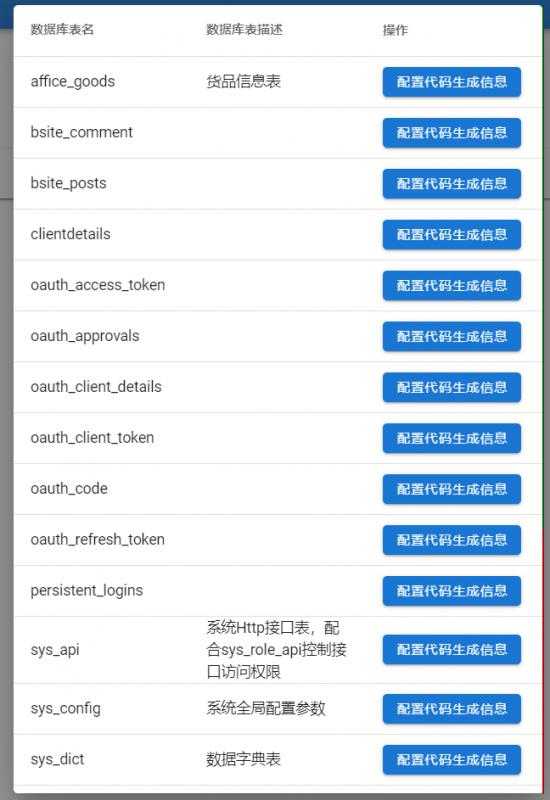
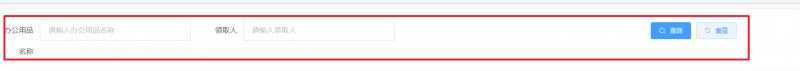
点击图中红色框位置,输入数据库密码,会弹出一个框,框里面包含该数据库里面的所有的表信息。

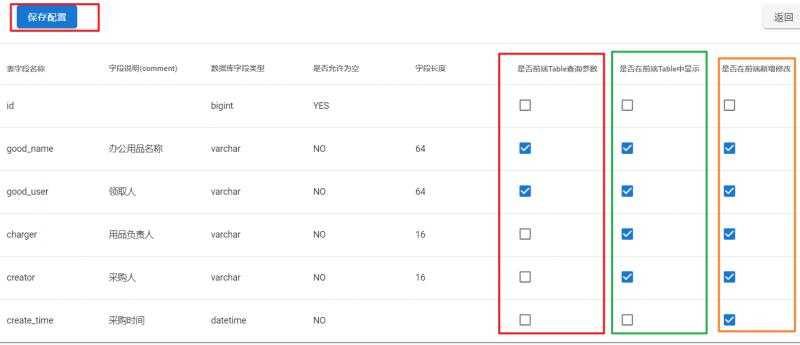
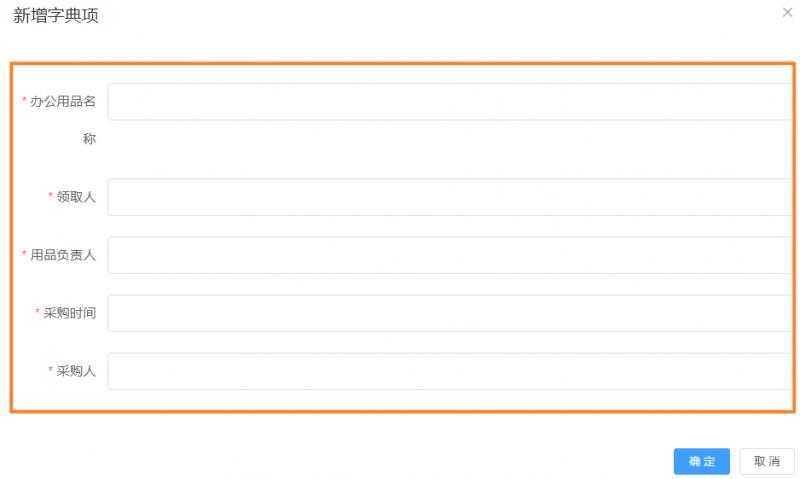
我们选择我们刚刚新建的一张表:affice_goods(为了方便测试,故意以a开头,方便查找),进行配置代码生成信息。




项目配置暂时没有特别的作用,通常只用于模板分类,表示哪一个模板属于拿一个项目(模板配置看下文)。

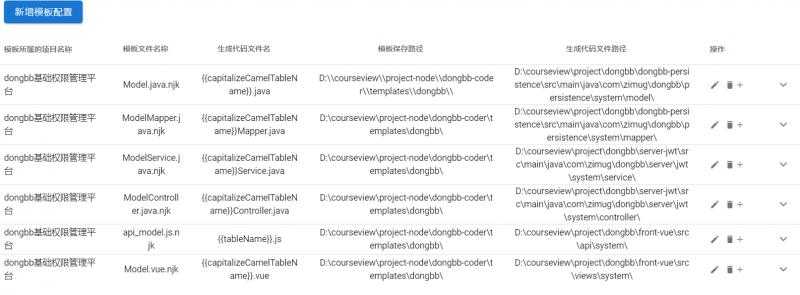
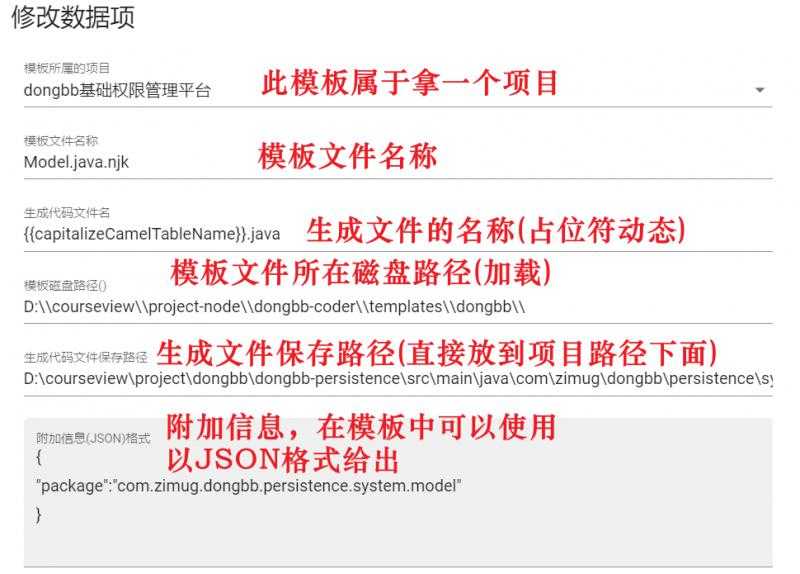
模板配置中的每一个模板,对应代码生成之后的每一个代码文件(vue、js、java等)。只要你能总结出代码规律,并把它编写成模板,所有的代码都可以生成。
模板文件的编写非常简单,后续我会录制一段视频给大家讲一下,文档也会有!

新增或修改模板


https://gitee.com/hanxt/dongbb-coder
如果您觉得这个代码生成器能够帮助到你,请帮忙给个star。
觉得对您有帮助的话,帮我点赞、分享!您的支持是我不竭的创作动力! 。另外,笔者最近一段时间输出了如下的精品内容,期待您的关注。
原文:https://www.cnblogs.com/zimug/p/13670915.html