1.打开网页开发者模式,选择“Console”,如下图:

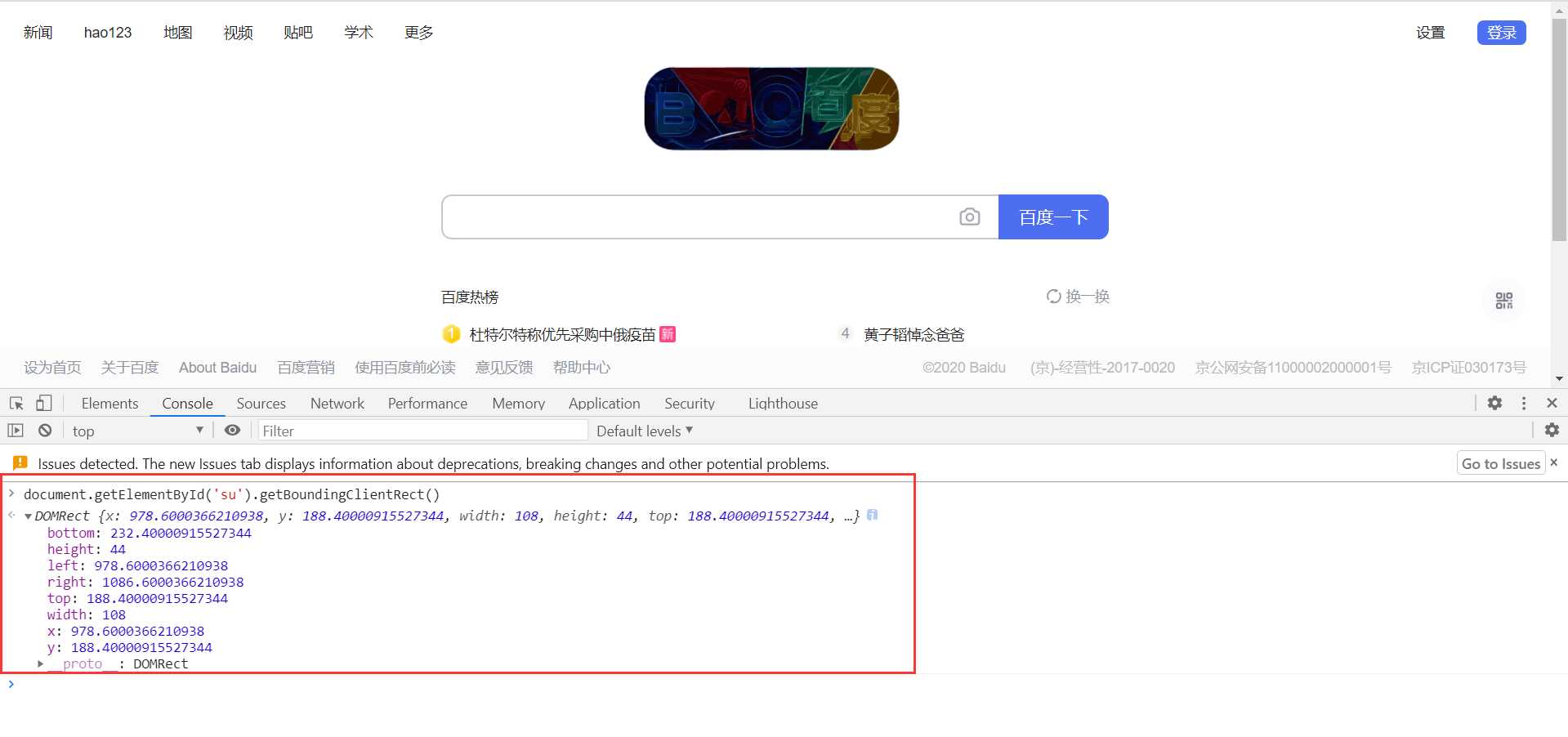
2.在“Console”中输入 ‘document.getElementById(‘元素ID‘).getBoundingClientRect()‘后,回车,效果如下图:

注意:如果遇到“VM375:1 Uncaught TypeError: document.getElementsByClassName(...).getBoundingClientRect is not a function”这样的错误,可在获取元素时添加索引,即‘document.getElementById(‘元素ID‘)[0].getBoundingClientRect()’。该方法获取的坐标为当前页面大小的坐标!!!
原文:https://www.cnblogs.com/heymonkey/p/13671699.html