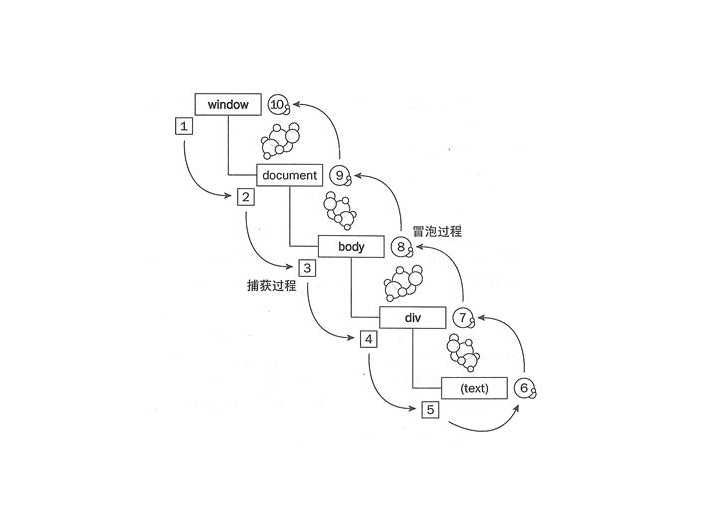
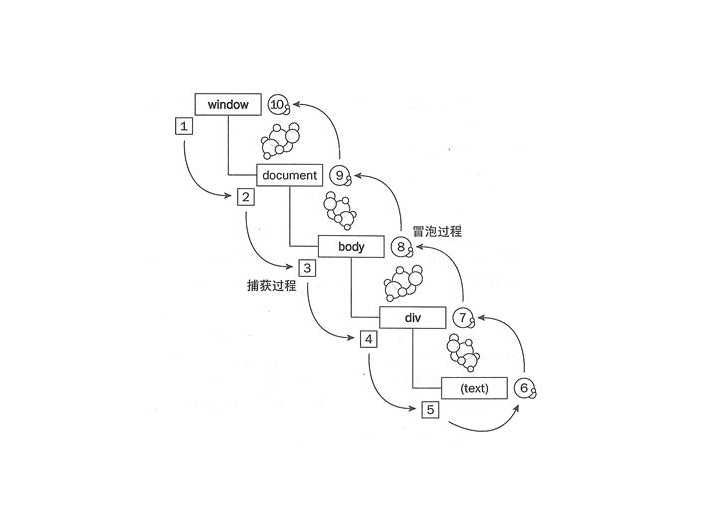
捕获从上到下, 冒泡从下到上。
先捕获,再到目标,再冒泡

三,DOM 事件流
DOM 标准采用捕获+冒泡。两种事件流都会触发 DOM 的所有对象,从 window 对象开始,也在 window 对象结束。
DOM 标准规定事件流包括三个阶段:
- 事件捕获阶段
- 处于目标阶段
- 事件冒泡阶段
四,Event 对象常见应用
- event.target
- 触发事件的元素
- event.currentTarget
- 绑定事件的元素
- event.preventDefault()
- 阻止默认行为
- event.cancelBubble()和 event.preventBubble 都已经废弃
- event.stopPropagation()
- 阻止在捕获阶段或冒泡阶段继续传播,而不是阻止冒泡
- event.stopImmediatePropagation()
- 阻止事件冒泡并且阻止相同事件的其他侦听器被调用。
五,事件的代理/委托
事件委托是指将事件绑定目标元素的到父元素上,利用冒泡机制触发该事件
优点:
- 可以减少事件注册,节省大量内存占用
- 可以将事件应用于动态添加的子元素上
六,自定义事件
- Event
- CustomEvent
CustomEvent 不仅可以用来做自定义事件,还可以在后面跟一个 object 做参数
var evt = new Event("myEvent"); //创建事件
someDom.addEventListener("myEvent", function () { //监听事件
//处理这个自定义事件
});
someDom.dispatchEvent(evt); //触发事件
七,addEventListener的第三个参数干嘛的?
如果参数是true,事件处理程序以捕捉模式触发;从顶层的父节点开始触发事件,从外到内传播。
如果参数是false,事件处理程序以冒泡模式触发;从最内层的节点开始触发事件,逐级冒泡直到顶层节点,从内向外传播。
八,JS添加和获取dom节点属性
设置属性:
dom.setAttribute(name,value)
获取属性:
dom.getAttribute(name) //方式一
dom.dataset[name] /方式二 注意:该方式属性设置必须为 data-name 格式
九,JS 设置和获取 dom 的 CSS 样式
设置样式:
1. 直接设置style的属性 某些情况用这个设置 !important值无效
element.style.height = ‘50px‘;
2. 设置style的属性
element.setAttribute(‘style‘, ‘height: 100px !important‘);
3. 使用setProperty 如果要设置!important,推荐用这种方法设置第三个参数
element.style.setProperty(‘height‘, ‘300px‘, ‘!important‘);
4. 改变class 比如JQ的更改class相关方法
因JS获取不到css的伪元素,所以可以通过改变伪元素父级的class来动态更改伪元素的样式
element.className = ‘blue‘;
element.className += ‘blue fb‘;
5. 设置cssText
element.style.cssText = ‘height: 100px !important‘;
element.style.cssText += ‘height: 100px !important‘
获取样式:
1、通过dom.style.属性 来获取
2、在IE中用的是dom.currentStyle,标准下用的是dom.getComputedStyle
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
#c1
{
background-color: #FF0000;
color: white;
}
</style>
</head>
<body>
<h1 id="c1" >ss</h1>
<script>
var dom = document.getElementById("c1");
if(window.getComputedStyle)//判断是否存在getComputedStyle方法
{
var str = window.getComputedStyle(dom,null).color; //两个参数,元素和伪类。第二个参数不是必须的,当不查询伪类元素的时候可以忽略或者传入 null
console.log(str);
}
else if(dom.currentStyle)//兼容低版本ie
{
console.log("***");
console.log("ie版本 "+dom.currentStyle.color);
}
</script>
</body>
</html>
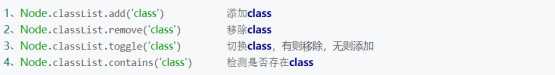
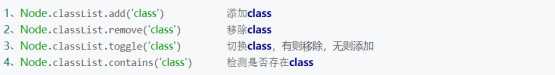
十,JS class的添加与移除

十一,怎样添加、移除、移动、复制、创建和查找节点?
创建新节点
- createDocumentFragment() //创建一个 DOM 片段
- createElement() //创建一个具体的元素
- createTextNode() //创建一个文本节点
添加、移除、替换、插入
- appendChild()
- removeChild()
- replaceChild()
- insertBefore() //在已有的子节点前插入一个新的子节点
查找
- getElementsByTagName() //通过标签名称
- getElementsByName() // 通过元素的 Name 属性的值(IE 容错能力较强,会得到一个数组,其中包括 id 等于 name 值的)
- getElementById() //通过元素 Id,唯一性
十二,documen.write 和 innerHTML 的区别
- document.write 只能重绘整个页面
- innerHTML 可以重绘页面的一部分
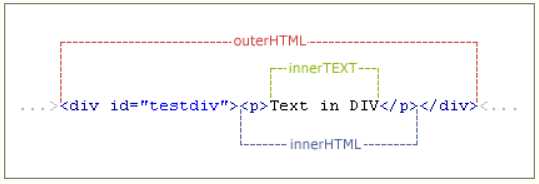
十三, innerHTML和 innerText的区别
document对象中有innerHTML、innerText这两个属性,都是获取document对象文本内容,但使用起来还是有区别的;
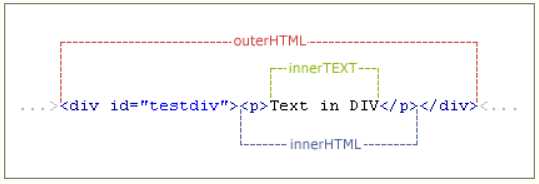
1) innerHTML设置或获取标签所包含的HTML+文本信息(从标签起始位置到终止位置全部内容,包括HTML标签,但不包括自身)
2) outerHTML设置或获取标签自身及其所包含的HTML+文本信息(包括自身)
3) innerText设置或获取标签所包含的文本信息(从标签起始位置到终止位置的内容,去除HTML标签,但不包括自身)
4) outerText设置或获取标签自身及其所包含的文本信息(包括自身)

十四,区分什么是“客户区坐标”、“页面坐标”、“屏幕坐标”
- 客户区坐标
- 鼠标指针在可视区中的水平坐标(clientX)和垂直坐标(clientY)
- 页面坐标
- 鼠标指针在页面布局中的水平坐标(pageX)和垂直坐标 //没有滚动的情况下等于客户去坐标
- 屏幕坐标
- 设备物理屏幕的水平坐标(screenX)和垂直坐标(screenY)
十五,focus/blur 与 focusin/focusout 的区别与联系
1. focus/blur 不冒泡,focusin/focusout 冒泡
2. focus/blur 兼容性好,focusin/focusout 在除 FireFox 外的浏览器下都保持良好兼容性,如需使用事件托管,可考虑在 FireFox 下使用事件捕获 elem.addEventListener(‘focus‘, handler, true)
十六,mouseover/mouseout 与 mouseenter/mouseleave 的区别与联系
1. mouseover/mouseout 是标准事件,**所有浏览器都支持**;mouseenter/mouseleave 是 IE5.5 引入的特有事件后来被 DOM3 标准采纳,现代标准浏览器也支持
2. mouseover/mouseout 是**冒泡**事件;mouseenter/mouseleave**不冒泡**。需要为**多个元素监听鼠标移入/出事件时,推荐 mouseover/mouseout 托管,提高性能**
3. 标准事件模型中 event.target 表示发生移入/出的元素,**vent.relatedTarget**对应移出/如元素;在老 IE 中 event.srcElement 表示发生移入/出的元素,**event.toElement**表示移出的目标元素,**event.fromElement**表示移入时的来源元素