?
由标签组成的叫做标记语言。
? 超文本标记语言
HTML(网页结构)、CSS(网页样式)、JavaScript(网页行为)。
标签:tr 、 th 、td 、table
特征:
<table border="1px" align="center">
<thead style="background-color: blue">
<tr align="center">
<th colspan="1">第一行第一列</th>
<th>第一行第二列</th>
</tr>
</thead>
<tbody style="background-color: yellow;">
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</tbody>
<tfoot style="background-color: green;">
<tr>
<td>第三行第一列</td>
<td>第三行第二列</td>
</tr>
</tfoot>
</table>
<tr>
<td>手机充值</td>
<td colspan="3">办公设备、手机、耗材</td>
</tr>
<tr>
<td rowspan="3">各种卡的汇总</td>
<td>铅笔</td>
<td>毛笔</td>
<td>钢笔</td>
</tr>
<tr>
<td>打印</td>
<td>刻录</td>
<td>墨盒</td>
</tr>
<tr>
<td>彩笔</td>
<td>粉笔</td>
<td>记号笔</td>
</tr>
属性:name 、 action (URL) 、method(post、get 默认)
有外观,没有固定的外观(因为input中的type属性)
标签:from 向服务器发送信息,实现交互功能。


文字字段&密码域:
<td>用户名:</td>
<td><input type="text" name="username"></td>
<td>密码: </td>
<td><input type="password" name="pwd"></td>
单选按钮:
<td> <!--加一个name属性值设置唯一值! checked默认选项-->
<input type="radio" name="sex" checked value="0">男<input type="radio" name="sex" value="1">女
</td>
复选框
<input type="checkbox" name="hobby" value="book">读书
<input type="checkbox" name="hobby" value="paobu">跑步
<input type="checkbox" name="hobby" value="java">代码
文件
<td>文件: </td>
<td><input type="file"> </td>
重置&提交&普通按钮:
<td colspan="2" align="center">
<input type="reset" value="重置">
<input type="submit" value="提交">
<input type="button" value="确定" onclick="alert(‘你好!‘)"></td>
图片:
<td><input type="image" src="img/01.png" width="50px" height="50px"> </td>
隐藏域:
<td>隐藏域: </td>
<!-- 一般为数据库的主键 -->
<td><input type="hidden" value="023"> </td>
下拉框:
<td>省份:</td>
<td>
<select size="1" onchange="alert(‘选项发生改变了‘)">
<option value="">山东</option>
<option value="">山西</option>
<option value="" selected>广东</option>
<option value="">广西</option>
<option value="">湖南</option>
</select>省
</td>
内容框:
<td colspan="2">
<textarea name="" id="" cols="30" rows="10"></textarea>
</td>
javascript与java没有联系


<script?src="js/test.js"></script>
<!--?script标签?一旦链接了外部文件,script标签之前的js代码就不会再执行?-->
js用到表单时,要将js代码放到body后面,(先加载表单代码,在查找所需内容)。
//一元运算符,一个操作数
var a = 0;
var b = a++; //先赋值后再自加
document.write("a="+a+",b="+b); // a=1,b=0;
//三元运算符,三个操作数 ?:
var num1=10 , num2=20;
document.write("最大数:"+(num1>num2)?num1:num2);
function CloseWin(){
if(confirm("你确定要关闭窗口吗?")){
window.close();
}
}
function GetColor(){
var color = prompt("输入你喜欢的颜色","blue");
alert("您喜欢的颜色为:"+color);
}
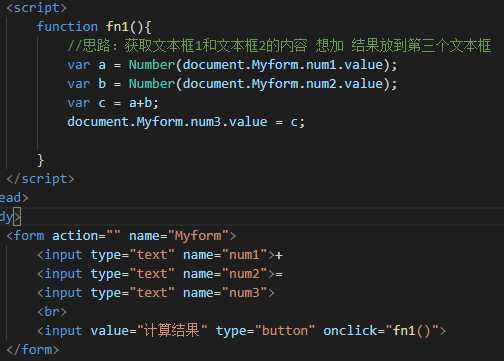
<script>
function add(){
var a = Number(document.MyForm.num1.value);
var b = Number(document.MyForm.num2.value);
//获取
var op = document.MyForm.op.value;
var c = 0 ;
switch(op){
case "+": c = a+b; break;
case "-": c = a-b; break;
case "*": c = a*b; break;
case "/": c = a/b; break;
case "%": c = a%b; break;
case ">": c = a>b; break;
case "<": c = a<b; break;
default: alert("符号选择有误");
}
document.MyForm.num.value=c;
}
</script>
</head>
<body>
<form action="" name="MyForm">
<input type="text" name="num1">
<select name="op">
<option value="+">+</option>
<option value="-">-</option>
<option value="*">*</option>
<option value="/">/</option>
<option value="%">%</option>
<option value=""></option>
<option value=""></option>
</select>
<input type="text" name="num2">
<input type="text" name="num">
<br>
<input type="button" onclick="add()" value="计算结果">
</form>
</body>
<script>
var sum=0;
for(var j=1;j<=100;j++){
sum = sum + j;
}
document.write("打印1+2+3+4+5+6+...+100的结果:"+sum+"<br>");
document.write("<hr>");
document.write("打印直角三角形<br>");
/*
1
12
123
1234
12345
123456
*/
for(var i=1;i<11;i++){
for(var j=1;j<i;j++){
document.write(j);
}
document.write("<br>");
}
</script>
function fn1(){
var value = prompt("写一个表达式,我给你计算","1+1");
var num = eval(value);
alert(value+"="+num);
}
function fn2(){
var value = prompt("写一个字符,我判断是否为数字","0");
if(isNaN(value)){
alert(value+"不是一个数字!");
}else{
alert(value+"是一个数字!");
}
}

<script>
document.write("两秒钟刷新一次页面,图片随机变化<br>");
//获取一个1~4的随机整数
var i = Math.round(Math.random()*3+1);
document.write("<img src=‘../img/0"+i+".png‘ width=‘300px‘ height=‘300px‘>");
</script>
//声明一个String对象
var str = "abcdefcg";
document.write("字符串的长度:"+str.length+"<br>");
document.write("字符串的小字体:"+str.small()+"<br>");
document.write("字符串的正常字体:"+str+"<br>");
document.write("字符串的大字体:"+str.big()+"<br>");
//如果能找到就返回相应的下标,反之,返回-1. 注意:下标从0开始; indexOf()从左往右找。
document.write("获取“c”首次出现的位置:"+str.indexOf("c",0)+"<br>");
//
document.write("获取“c”末次出现的位置:"+str.lastIndexOf("c",str.length-1)+"<br>");
document.write("获取相应下标的字符:"+str.charAt(2)+"<br>");
document.write("获取PI的值:"+Math.PI+"<br>");
document.write("获取常量E的值:"+Math.E+"<br>");
document.write("获取ln 10的值:"+Math.LN10+"<br>");
document.write("获取-8的ju绝对值:"+Math.abs(-8)+"<br>");
document.write("获取两个数的最大值:"+Math.max(8,12)+"<br>");
document.write("获取0~1的随机小数:"+Math.random()+"<br>");
document.write("获取四舍五入的值:"+Math.round(2.8)+"<br>");
document.write("获取2~7的随机数:"+Math.round(Math.random()*5+2)+"<br>");
function checkEmail(){ //小案例
var email = document.getElementById("email").value;
if(email.length==0){
alert("请输入邮箱名");
}else{
if(email.indexOf("@",0)==-1||email.indexOf(".",0)==-1){
alert("邮箱格式不正确!");
}else{
alert("注册成功!");
}
}
}

原文:https://www.cnblogs.com/yaolicheng/p/13678582.html