1.概念
简单说, Thymeleaf 是一个跟 Velocity、FreeMarker 类似的模板引擎,它可以完全替代 JSP 。
表达式
${} --变量表达式(美元表达式,哈哈),用于访问容器上下文环境中的变量,功能同jstl中${}。
*{} --选择表达式(星号表达式)。选择表达式与变量表达式有一个重要的区别:选择表达式计算的是选定的对象,
而不是整个环境变量映射。也就是:只要是没有选择的对象,选择表达式与变量表达式的语法是完全一样的。
那什么是选择的对象呢?是一个:th:object对象属性绑定的对象
#{} --消息表达式(井号表达式,资源表达式)。通常与th:text属性一起使用,
指明声明了th:text的标签的文本是#{}中的key所对应的value,而标签内的文本将不会显示
例子:
新建/WEB-INF/templates/home.html,段落
<p th: text=" #{home. welcome}" >This text will not be show! </p>
新建/WEB-INF/templates/home.properties,home.welcome:
home.welcome=this messages is from home.properties!
@{} --超链接url表达式。
#maps --工具对象表达式。常用于日期、集合、数组对象的访问。
这些工具对象就像是java对象,可以访问对应java对象的方法来进行各种操作。
例子:
<div th:if="${#maps.size(stuReqBean.students[__${rowStat.index}__].score) != 0}">
<label>${score.key}:</label><input type="text" th:value="${score.value}"></input>
</div>
<div th:if="${#maps.isEmpty(stuReqBean.students[__${rowStat.index}__].score)}">
...do something...
</div>
工具对象列举
#dates
#calendars
#numbers
#strings
#objects
#bools
#arrays
#lists
#sets
2.特点
第一点:Thymeleaf 在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,
也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持 html 原型,
然后在 html 标签里增加额外的属性来达到模板+数据的展示方式。
浏览器解释 html 时会忽略未定义的标签属性,所以 thymeleaf 的模板可以静态地运行;
当有数据返回到页面时,Thymeleaf 标签会动态地替换掉静态内容,使页面动态显示。
第二点:Thymeleaf 开箱即用的特性。
它提供标准和spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,
避免每天套模板、该jstl、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。
第三点:Thymeleaf 提供spring标准方言和一个与 SpringMVC 完美集成的可选模块,
可以快速的实现表单绑定、属性编辑器、国际化等功能。
注:快速搭建可以下面的学习资料来吧,我主要想学习语法
3.基础语法
1.创建HTML(th:是以下动态表达式的标配)
由上文也可以知道需要在html中添加:
<html xmlns:th="http://www.thymeleaf.org">
目的:这样,下文才能正确使用th:*形式的标签!
2.获取变量值${...}
通过${…}进行取值,这点和ONGL表达式语法一致!
<!--/*@thymesVar id="name" type="java.lang.String"*/-->
<p th:text="‘Hello!, ‘ + ${name} + ‘!‘">3333</p>
3.选择变量表达式*{...}
<div th:object="${session.user}">
<p>Name: <span th:text="*{firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="*{lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text={nationality}">Saturn</span>.</p>
</div>
等价于
<div>
<p>Name: <span th:text="${session.user.firstName}">Sebastian</span>.</p>
<p>Surname: <span th:text="${session.user.lastName}">Pepper</span>.</p>
<p>Nationality: <span th:text="${session.user.nationality}">Saturn</span>.</p>
</div>
说明:p里面的原有的值只是为了给前端开发时做展示用的.这样的话很好的做到了前后端分离。
这也是Thymeleaf非常好的一个特性:在无网络的情况下也能运行,
也就是完全可以前端先写出页面,模拟数据展现效果,后端人员再拿此模板修改即可!
4.链接表达式: @{…}
用来配合link src href使用的语法,类似的标签有:th:href和th:src
<!-- Will produce ‘http://localhost:8080/gtvg/order/details?orderId=3‘ (plus rewriting) -->
<!-- Will produce ‘/gtvg/order/details?orderId=3‘ (plus rewriting) -->
<a href="details.html" th:href="@{http://localhost:8080/gtvg/order/details(orderId=${o.id})}">view</a>
<a href="details.html" th:href="@{/order/details(orderId=${o.id})}">view</a>
<a href="details.html" th:href="@{order/{orderId}/details(orderId=${o.id})}">Content路径,默认访问static下的order文件夹</a>
5.文本替换
<span th:text="‘Welcome to our application, ‘ + ${user.name} + ‘!‘">
或者下面的表达方式:(只能包含表达式变量,而不能有条件判断等!)
<span th:text="|Welcome to our application, ${user.name}!|">
6.运算符
数学运算:二元操作:+, - , * , / , % ,一元操作: - (负)
逻辑运算:一元 : and or,二元 : !,not
比较运算(为避免转义尴尬,可以使用括号中的英文进行比较运算!):
比较:> , < , >= , <= ( gt , lt , ge , le )
等于:== , != ( eq , ne )
条件运算:If-then: (if) ? (then),If-then-else: (if) ? (then) : (else),Default: (value) ?: (defaultvalue)
例子:‘User is of type ‘ + (${user.isAdmin()} ? ‘Administrator‘ : (${user.type} ?: ‘Unknown‘))
7.条件
if/unless
使用th:if和th:unless属性进行条件判断,th:unless于th:if恰好相反,只有表达式中的条件不成立,才会显示其内容。
<a th:href="@{/login}" th:unless=${session.user != null}>Login</a>
switch
<div th:switch="${user.role}">
<p th:case="‘admin‘">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p>
</div>
8.循环(th:each)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>hello</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
</head>
<body>
<!-- 不存在则忽略,显示hello null!(可以通过默认值进行设置)-->
<p th:text="‘Hello ‘ + (${name}?:‘admin‘)">3333</p>
<table>
<tr>
<th>ID</th>
<th>NAME</th>
<th>AGE</th>
</tr>
<tr th:each="emp : ${empList}">
<td th:text="${emp.id}">1</td>
<td th:text="${emp.name}">海</td>
<td th:text="${emp.age}">18</td>
</tr>
</table>
</body>
</html>
9.内置对象Utilites
#dates :
utility methods for java.util.Date objects: formatting, component extraction, etc. #calendars : analogous to #dates , but for java.util.Calendar objects.
#numbers :
utility methods for formatting numeric objects.
#strings :
utility methods for String objects: contains, startsWith, prepending/appending, etc. #objects : utility methods for objects in general.
#bools :
utility methods for boolean evaluation. #arrays : utility methods for arrays.
#lists :
utility methods for lists.
#sets :
utility methods for sets.
#maps :
utility methods for maps.
#aggregates :
utility methods for creating aggregates on arrays or collections.
#messages :
utility methods for obtaining externalized messages inside variables expressions, in the same way as they would be obtained using #{...} syntax.
#ids :
utility methods for dealing with id attributes that might be repeated (for example, as a result of an iteration).
常用示例:
/*
* Format date with the specified pattern
* Also works with arrays, lists or sets
*/
${#dates.format(date, ‘dd/MMM/yyyy HH:mm‘)}
${#dates.arrayFormat(datesArray, ‘dd/MMM/yyyy HH:mm‘)}
${#dates.listFormat(datesList, ‘dd/MMM/yyyy HH:mm‘)}
${#dates.setFormat(datesSet, ‘dd/MMM/yyyy HH:mm‘)}
/*
* Create a date (java.util.Date) object for the current date and time
*/
${#dates.createNow()}
/*
* Create a date (java.util.Date) object for the current date (time set to 00:00)
*/
${#dates.createToday()}
/*
* Check whether a String is empty (or null). Performs a trim() operation before check
* Also works with arrays, lists or sets
*/
${#strings.isEmpty(name)}
${#strings.arrayIsEmpty(nameArr)}
${#strings.listIsEmpty(nameList)}
${#strings.setIsEmpty(nameSet)}
/*
* Check whether a String starts or ends with a fragment
* Also works with arrays, lists or sets
*/
${#strings.startsWith(name,‘Don‘)} // also array*, list* and set*
${#strings.endsWith(name,endingFragment)} // also array*, list* and set*
/*
* Compute length
* Also works with arrays, lists or sets
*/
${#strings.length(str)}
/*
* Null-safe comparison and concatenation
*/
${#strings.equals(str)}
${#strings.equalsIgnoreCase(str)}
${#strings.concat(str)}
${#strings.concatReplaceNulls(str)}
/*
* Random
*/
${#strings.randomAlphanumeric(count)}
10.th:action
定义后台控制器路径,类似<form>标签的action属性。
<form id="login-form" th:action="@{/login}">...</form>
11.th:field
常用于表单字段绑定。通常与th:object一起使用。 属性绑定、集合绑定。
public class LoginBean implements Serializable{...
private String username;
private List<User> user;
...}
public class User implements Serializable{...
private String username;;
...}
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(@ModelAttribute(value = "loginBean") LoginBean loginBean,ModelMap model) {..}
<form id="login-form" th:action="@{/login}" th:object="${loginBean}">...
<input type="text" value="" th:field="*{username}"></input>
<input type="text" value="" th:field="*{user[0].username}"></input>
</form>
12.th:id
div id声明,类似html标签中的id属性。
<div class="student" th:id = "stu+(${rowStat.index}+1)"></div>
13.th:include(th:fragment)
声明定义该属性的div为模板片段,常用与头文件、页尾文件的引入。常与th:include,th:replace一起使用。
例子
声明模板片段/WEBINF/templates/footer. html
<div th: fragment=" copy" >
© 2011 The Good Thymes Virtual Grocery
</div>
引入模板片段
<div th: include=" /templates/footer : : copy" ></div>
<div th: replace=" /templates/footer : : copy" ></div>
14.th:object
用于表单数据对象绑定,将表单绑定到后台controller的一个JavaBean参数。常与th:field一起使用进行表单数据绑定。
例子:
public class LoginBean implements Serializable{...}
@RequestMapping(value = "/login", method = RequestMethod.POST)
public String login(@ModelAttribute(value = "loginBean") LoginBean loginBean,ModelMap model) {...}
<form id="login-form" th:action="@{/login}" th:object="${loginBean}">...</form>
15.th:text
文本显示。
<td class="text" th:text="${username}" ></td>
16.th:value
用于标签复制,类似<option>标签的value属性。
<option th:value="Adult">Adult</option>
<input id="msg" type="hidden" th:value="${msg}" />
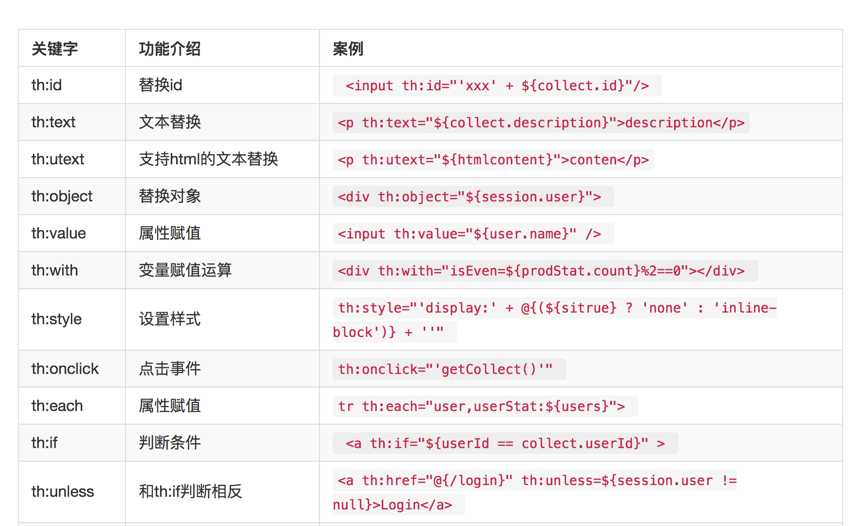
图示常用标签

学习来源:https://blog.csdn.net/haponchang/article/details/89398097
https://www.cnblogs.com/jiangbei/p/8462294.html
更多循环深入,iterStat等示例,参考:
http://blog.csdn.net/sun_jy2011/article/details/40710429
http://www.thymeleaf.org/doc/tutorials/2.1/usingthymeleaf.html#what-is-thymeleaf
http://blog.didispace.com/springbootweb/
http://blog.csdn.net/u012706811/article/details/52185345
https://www.cnblogs.com/hjwublog/p/5051732.html
内置工具类
https://www.thymeleaf.org/doc/tutorials/2.1/usingthymeleaf.html#appendix-b-expression-utility-objects
标签使用
https://www.cnblogs.com/hjwublog/p/5051732.html
基本表达式
https://www.cnblogs.com/hjwublog/p/5051632.html
原文:https://www.cnblogs.com/HuiShouGuoQu/p/13679762.html