在vue中做下拉列表时,每次使用这个列表就会报错

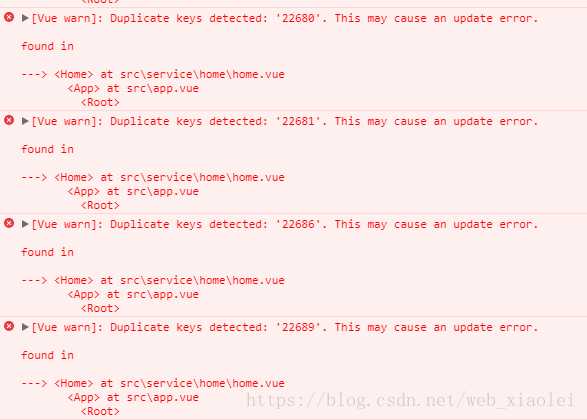
一下一长串,但是不影响使用,这个bug的原因,首先翻译过来:重复key检测,可能造成更新错误
所以是因为绑定的key值问题,看代码发现自己的key值并不是唯一的,所以一定要注意自己在下拉列表中的key值绑定是否唯一,一般index是唯一的,但是一般不建议使用index
因为添加数据的时候索引值会改变!
vue报错:Duplicate keys detected: ' '. This may cause an update error
原文:https://www.cnblogs.com/shiyiersan/p/13681349.html