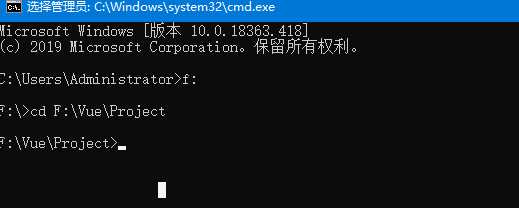
1、打开cmd界面,转到你想要存放vue项目的文件夹

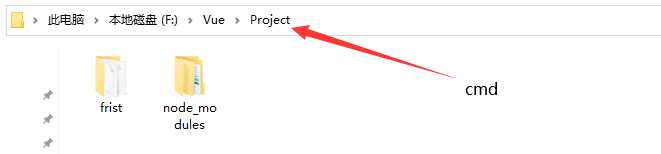
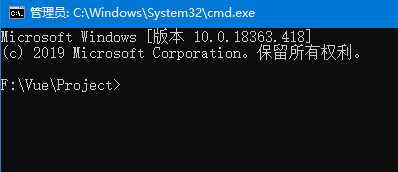
或者你可以在这个文件夹地址栏中输入cmd,然后回车,同样能打开上图界面

 然后回车
然后回车
 效果是一样的
效果是一样的
2、创建vue文件(vue-cli)
第一步:vue create 文件名(英文小写,不能有大写),回车

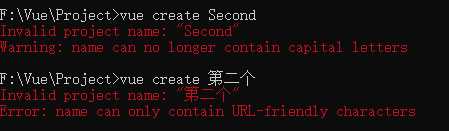
ps:如果文件名中存在大写字母或者汉字,会报错,如下图

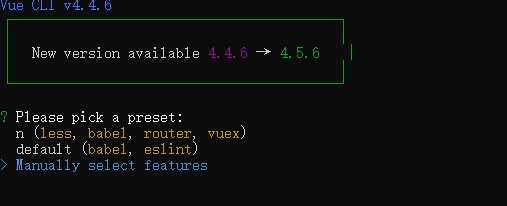
第二步:Manually select features (手动配置)

你也可以选择默认的(default),至于第一个,忽略就好,至于为什么后面会说,这里建议选择手动配置
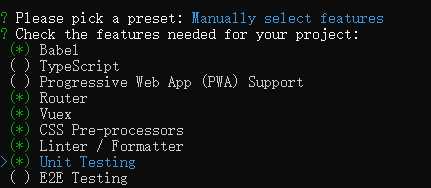
第三步:这里我一般是选择以下几个(babel编译,vue路由,vue状态管理器,css预处理器,代码监测和格式化以及单元测试)
ps:记住,选中是按空格,而不是回车

第四步:Use history mode for router? 是不是用history模式创建路由?

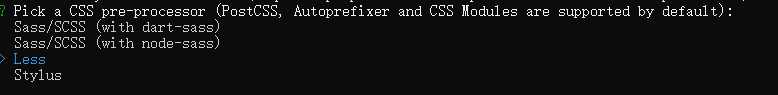
第五步:css预处理器语言,因为我使用的是less,所以选择“Less”

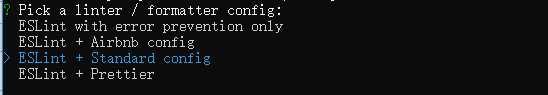
第六步:选择eslint代码规范,说实话,Eslint真的很烦,代码不规范他就报错,有时候你不得不去网上找方法将他屏蔽掉。
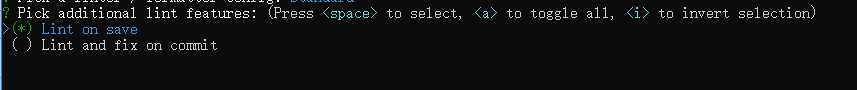
第七步:选择何时监测代码,这里选择在保存的时候监测

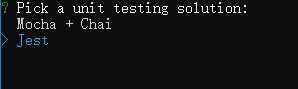
第八步:选择单元检测解决方案

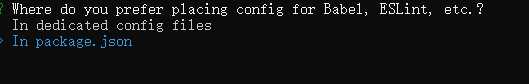
第九步:选择 Babel, ESLint, etc.的存放位置

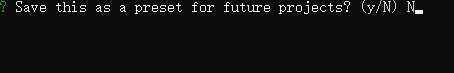
第十步:是否作为预设,这一步如果选择Y的话,下一步就会让你给这个预设起名,当时我不知道这是啥,就随便按了一个字母,最后也就变成了第二步中的那个"n“
所以,这个如果你以后想要直接使用这次预设的haunt,就选择"Y“,如果不想的话就是“N”

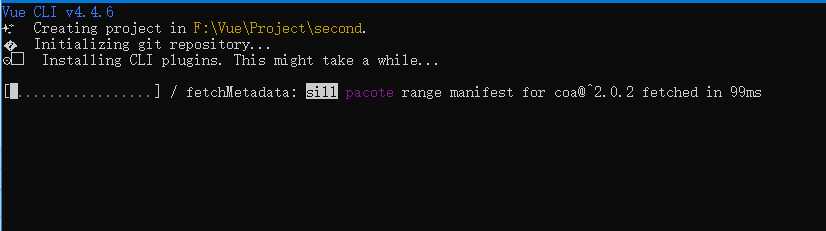
第十一步:等待创建

然后就没有然后了
ps:创建成功之后在index.js里你可以设置启动时显示的页面


别忘了注册

原文:https://www.cnblogs.com/beheTea/p/13683711.html