步骤:
1、创建控件。<button onclick="say hello()">say hello</button>//构建html的按钮button,onclick触发动作
2、编写JS事件处理函数;
function say(){
alert("plaese")
}//模板。function 函数{触发动作的语言}
3、连接时间处理程序和控件。
<script type="text/javascript" src="test.js"></script>//将html和JS联系起来。
DOM对象
1、用例1
alert("is donging?")//测试程序是否被运行
function compute(){
var name1=document.getElementById("input1");//运用ID
var name2=document.getElementById("input2");
var result1=document.getElementById("result");
result1=name1.value*name2.value;
result.innerHTML=result1;
}
2、JS的基本会话
(1)和字符型相加想乘,均会变为字符型;
(2)函数,parseInt:转化成整型和parseFloat:转化成float
(3)string 方法

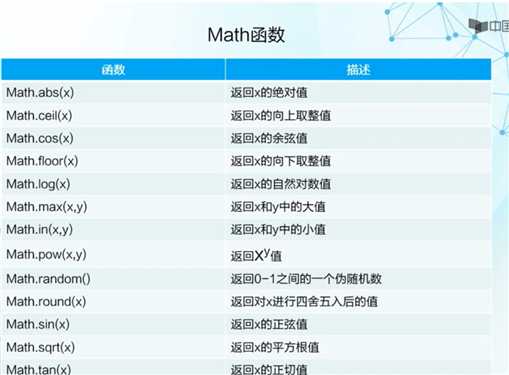
Manth函数

原文:https://www.cnblogs.com/--momo/p/13679931.html