创建vue项目最重要的是环境搭建,
安装好以后,node和npm的环境都搭建好了。新建一个文件夹,用 windows PowerShell (shift+右键) 打开命令行:
1.node -v 查看node的版本。
2.npm -v 查看npm的版本。

这样就没问题。
我们可以使用定制的 cnpm (有下划线的关键字都能跳转到官网) 命令行工具代替默认的 npm,用淘宝代理,这样可以提高效率:
npm install -g cnpm --registry=https://registry.npm.taobao.org
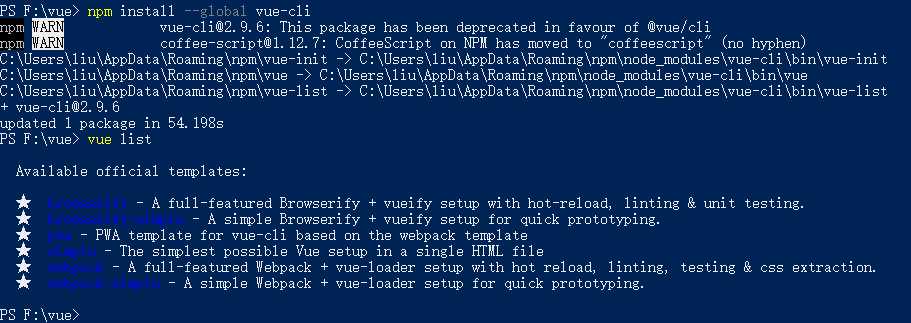
全局搭建uve 交互式的项目脚手架 vue-cli:
npm install --global vue-cli
vue list 用来查看安装的版本:
vue list

这是正常状态。
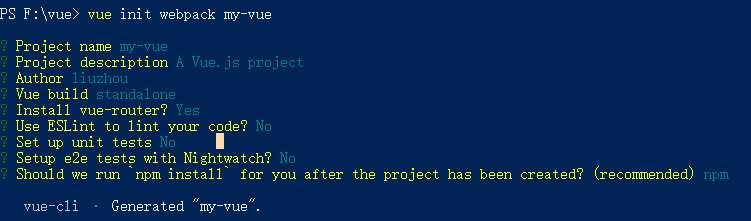
输入下面命令生成vue的标准模板
vue init webpack my-vue
项目名 和 安装vue-router 重要,其他的回车和n就行。

安装好以后会自动出现默认模板的vue文件了。

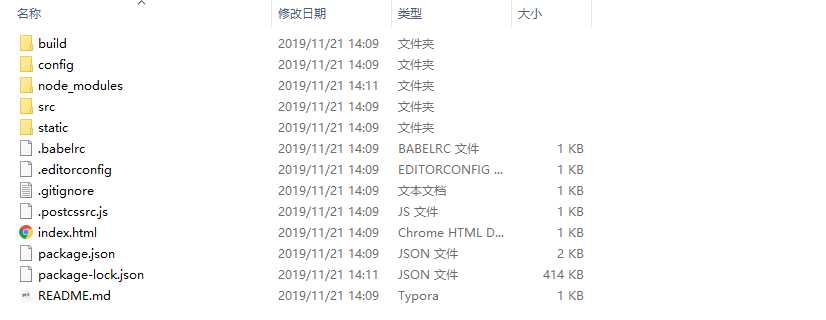
生成的文件,然后我们用编辑器打开。
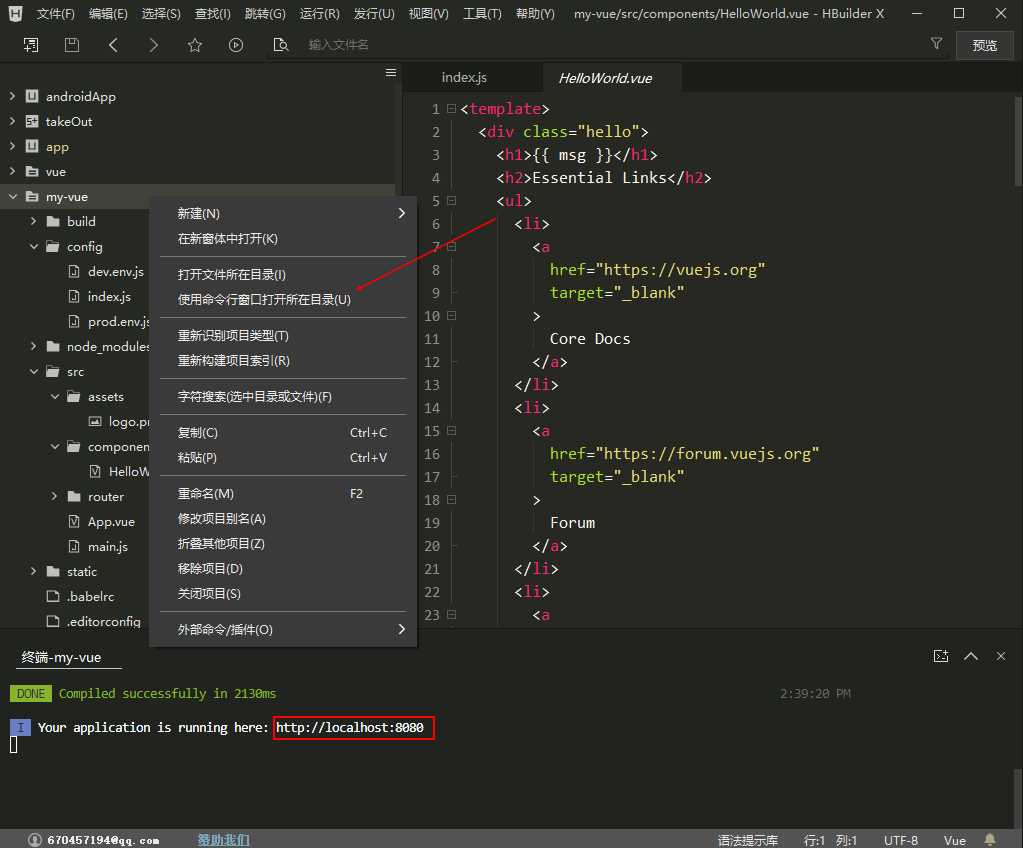
这是hbuilder用打开的,然后打来命令行,输入命令:
npm run dev
就能看到下面返回了一个链接,放到浏览器就能打开了。

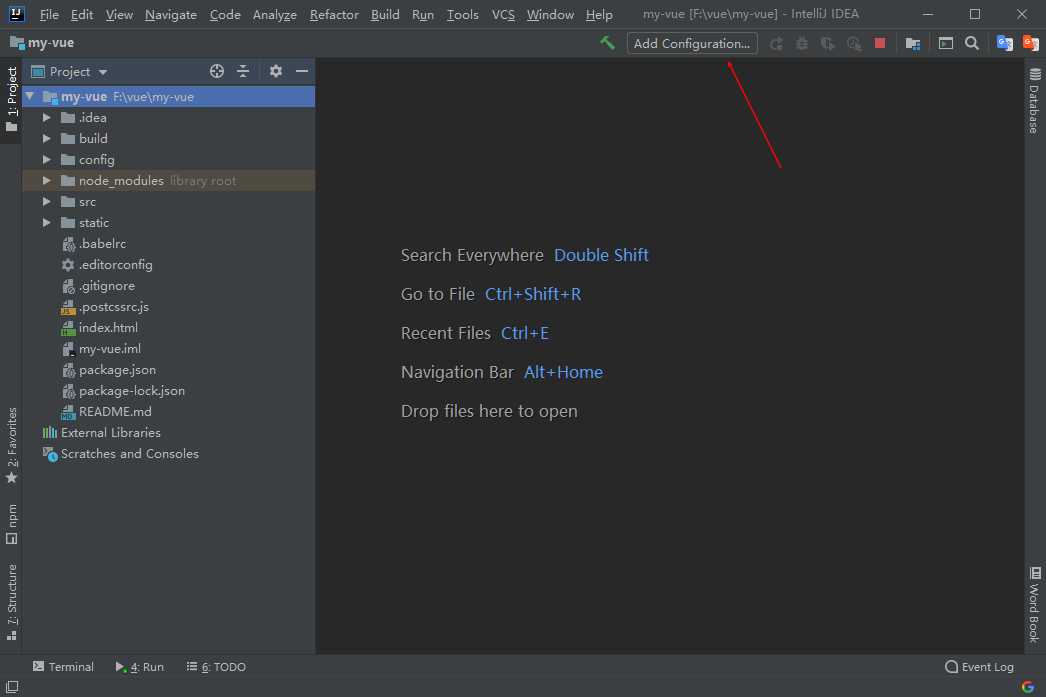
上面是用hbuilder打开的,我们也可以用 IntelliJ IDEA 打开,但是我们要配置运行环境:

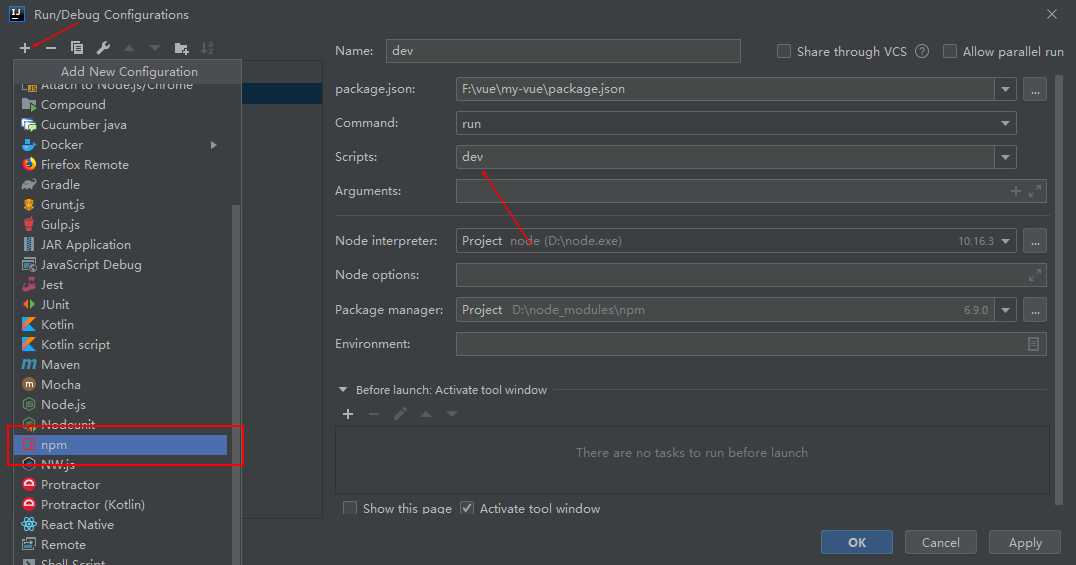
我们点击添加启动配置,选择npm scripts 选择dev,然后ok.

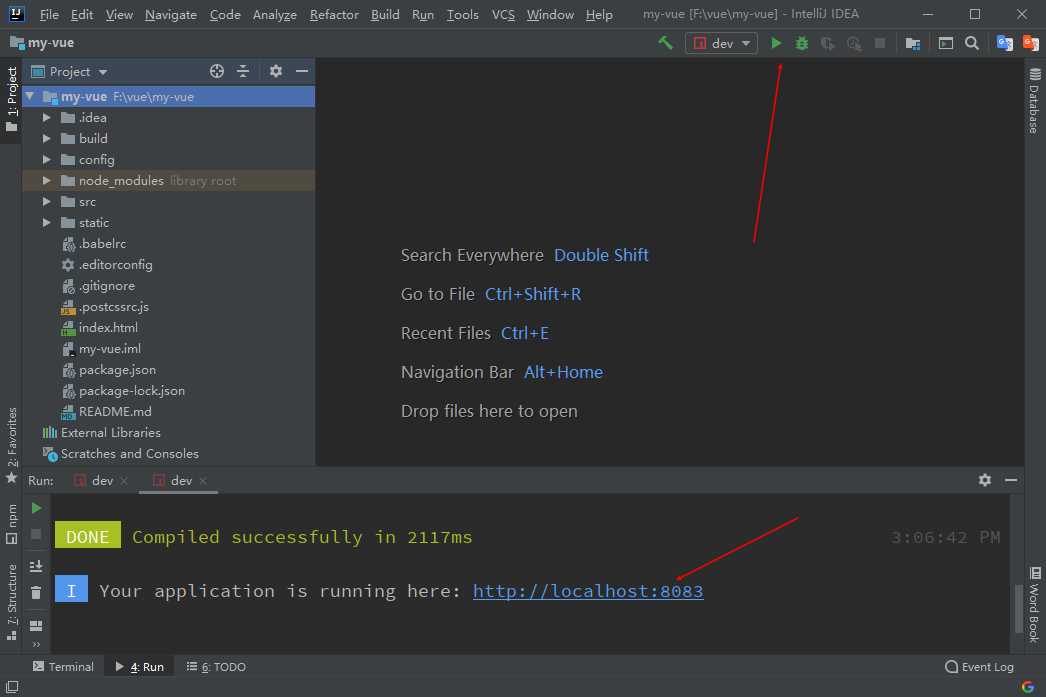
点击运行按钮就相当于执行了npm run dev 代码。我们就能看到下面返回了一个链接,放到浏览器就能打开了。

对于前端开发者来说,通过安装脚手架一步步创建vue项目虽然看起来很麻烦,但是创建成功后使用是非常的方便,开发vue最重要的就是组件,每一个页面都是一个组件,非常的灵活,双向绑定,和循环遍历数据都非常的好用。
原文地址:https://www.cnblogs.com/liuzhou1/p/11905985.html
原文:https://www.cnblogs.com/nuoruo/p/13686676.html