和条件有关v-if,v-show 区别
和属性绑定有关v-bind:属性 = "表达式" ,v-bind可省略
和事件有关v-on:click = "事件名", 可缩写成@click = "事件名"
v-model="question" ,question是 data中的字段
v-bind:class="{对象}",在data:{对象}动态改变class
v-bind:style="{ color: activeColor, fontSize: fontSize + ‘px‘ }",在data:{对象}动态改变activeColor
v-for= 列表渲染
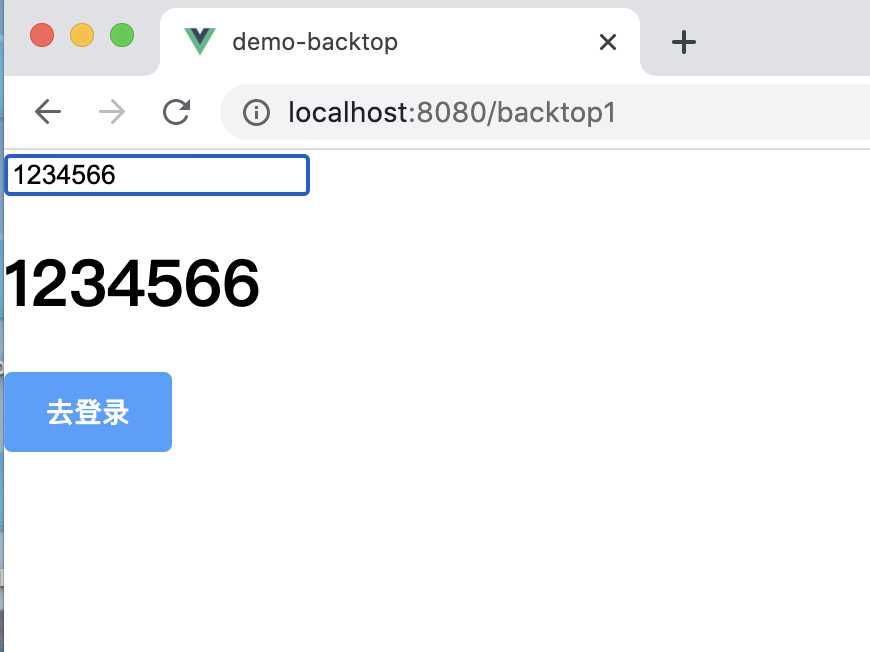
<input v-model=‘content‘></input> 在data:{‘content‘:xxx} 可以完成双向绑定
就是说data中数据改变,input变
input变,data中数据改变

例如:
<template>
<div class="">
<input v-model="content"/>
<h1>{{content}}</h1>
<el-button type="primary" @click="changeData">去登录</el-button>
</div>
</template>
<script>
export default {
name: ‘BackTop1‘,
components: {
},
methods:{
changeData(){
this.content = ‘占三‘
}
},
data(){
return{
content:‘12345‘
}
}
}
</script>
<style>
</style>
原文:https://www.cnblogs.com/liuw-flexi/p/13689657.html