1、执行 vue add style-resources-loader 命令,选择less

2、在 vue.config.js中添加配置,注意将路径更改为自己存放less变量文件的地址
// 全局使用less变量 pluginOptions: { ‘style-resources-loader‘: { preProcessor: ‘less‘, patterns: [ path.resolve(__dirname, ‘src/assets/css/variable.less‘) ] } }
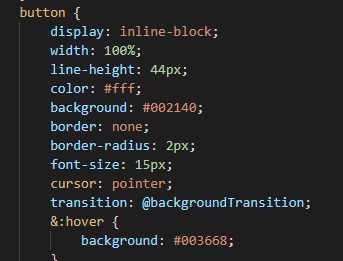
3、定义变量后直接使用

原文:https://www.cnblogs.com/yejunm3/p/13696053.html