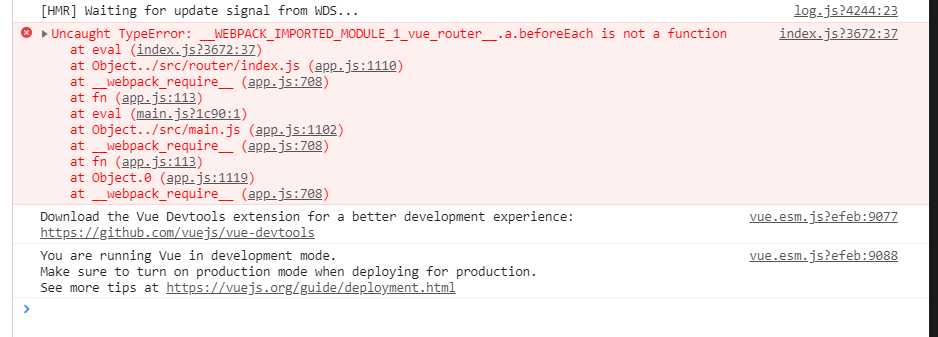
使用导航守卫改变页面的title时报错了,明明在beaforeEach的参数中写了箭头函数也报下面的错误

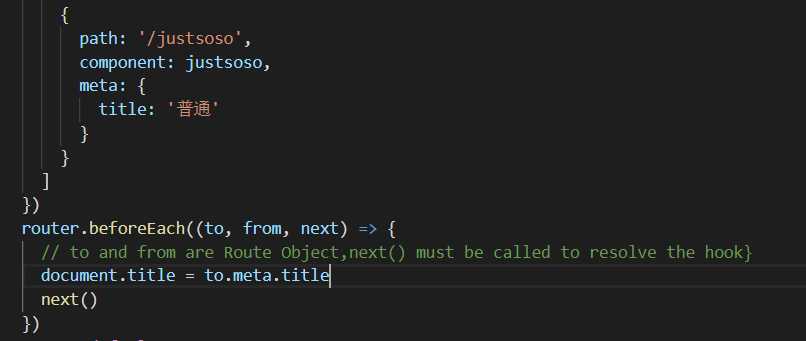
后面发现我的问题在于直接导出了export.default new Router({……})中的内容,然后写的Router.beforeEach,直接给Router这个路由插件使用了beforeEach,应该给声明的路由实例添加beforeEach方法才对,使用const router = new Router({……}) 然后使用router.beforeEach就可以了,具体写法如下

next()是函数体所必须的,支持路由往下跳转的回调,to和from的意思就是从(from)哪个路由跳转到(to)哪个路由去,但是有些时候按照to.meta可能会取不到元数据,比如有路由的嵌套也就是routers中含有children的时候
将to打印出来,to中有一个mached,是一个数组,在[0]的位置可以看到我们在路由中定义的元数据meta
在实际项目中方法里面最好写document.title=to.matched[0].meta.title
Vue.beforeEach is not a function报错
原文:https://www.cnblogs.com/toMe-studio/p/13697219.html