1、何时适用
在实际项目中标签没有id、name、class属性
id、name、class属性值为动态获取,随着刷新或加载而变化

2、绝对路径,一般不用
特点:绝对路径会比较长,难以阅读和维护,当路径更改后,则无法定位
结构:/html/body/div[1] 从最顶级开始查找,一个左斜线表示
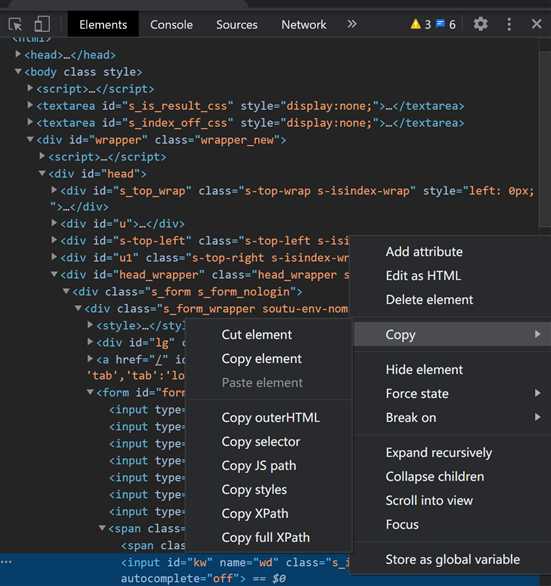
chrome中:右键copy full xpath
from selenium import webdriver
import time
url1 = "http://www.baidu.com"
bf = webdriver.Chrome() #使用谷歌浏览器驱动
bf.maximize_window() #最大化窗口
bf.get(url1) #打开百度
#绝对路径方式定位
xpath = bf.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input")
xpath.send_keys("python")
3、相对路径,常用
特点:较为灵活,页面更改也可查得到,语句较短可读性强
结构:标签+属性定位 //标签名[@属性名=”属性值“] 两个左斜线表示
chrome中:右键copy xpath
备注:xpath内的路径,如果是双引号,里面属性值则需要用单引号区分,否则报错
from selenium import webdriver
import time
url1 = "http://www.baidu.com"
bf = webdriver.Chrome() #使用谷歌浏览器驱动
bf.maximize_window() #最大化窗口
bf.get(url1) #打开百度
#绝对路径方式定位
bf.find_element_by_xpath("//*[@id=‘kw‘]").send_keys("python")
未完待续先下班。。。
原文:https://www.cnblogs.com/zhangnanpeng/p/13697147.html