前言: 使用CSDN或简书撰写博客似乎是一件美事,只不过个人觉得太过于依赖他人平台,不如就自己搭建一个属于自己的博客。
最终,个人选择了Hexo+GitHub(Pages)的方式。
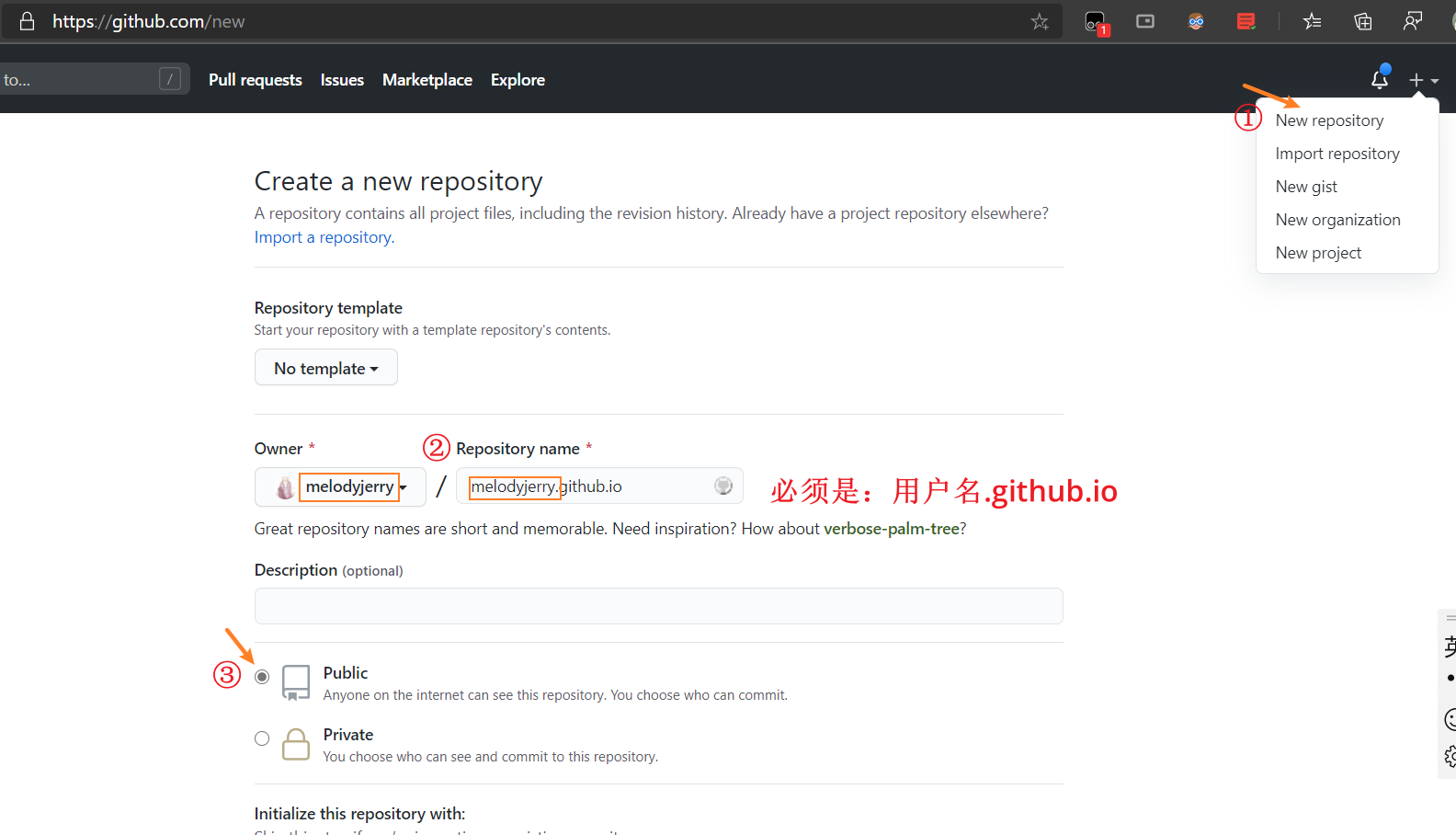
GitHub Pages 是开源协作社区 GitHub 的一个服务,将博客部署到它上面再合适不过了。
| Q | W |
|---|---|
| 为什么要部署到 GitHub Pages 上? | 首先免费,其次省心,最后可以学习使用 GitHub。 |
| GitHub Pages 有容量限制吗? | 有,由 What is GitHub Pages? 可知:大小限制为 1GB,一个月 100GB 流量。 |
| 超出限制的容量怎么办? | 讲真,如果图片音乐视频等大文件都放在七牛云 KODO、阿里云 OSS 或其它云存储上。 图片我更多是存放在图床上,比如路过图床或SM.MS。 |
| 国内访问速度行不行,有必要同时部署在 Coding 上吗? | 个人感觉可有可无吧,自己不用梯子时,感觉访问速度可以,毕竟站点的大文件都是放在了云存储上,图片都是国内图床,加载较快。 |
| 我可以用自己的域名吗? | 可以,并且原生支持 https。 |
安装以下两个程序:
| 程序 | 下载地址 | 说明 |
|---|---|---|
| Git | Git - Downloads | 网速的同学,可以自行百度移步到国内镜像 |
| Node.js | Node.js - Downloads | 有LTS和Current两个版本,安装 LTS 版即可。 |
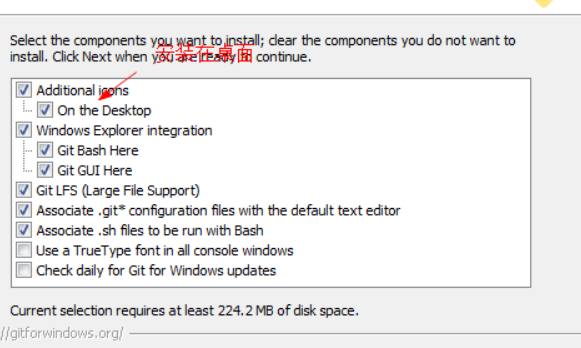
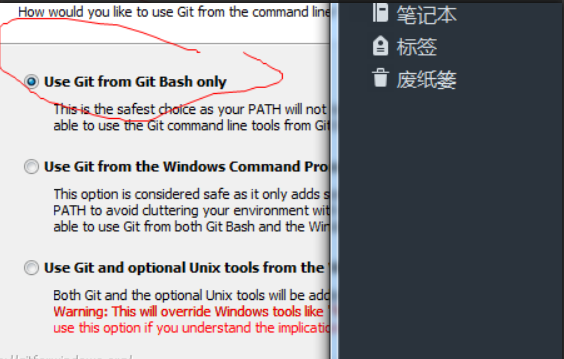
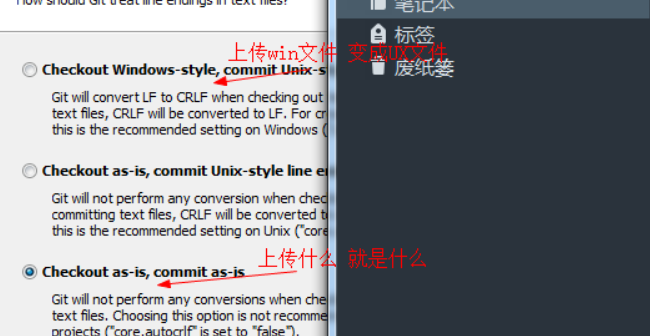
注意:关于Git和Node.js的安装可能会有问题,尤其是Git的安装。这里贴上几张安装界面的截图。



安装完成后,在开始菜单里找到“Git”->“Git Bash”,蹦出一个类似命令行窗口的东西,就说明Git安装成功!


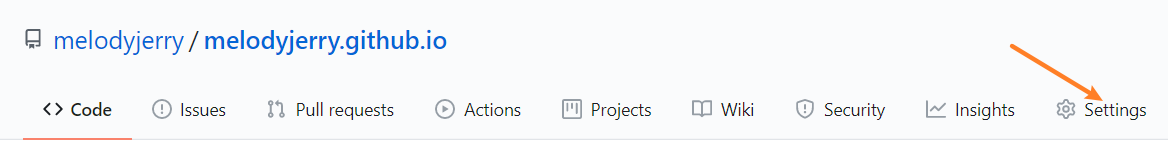
在建好的仓库右侧有个settings按钮,点击它

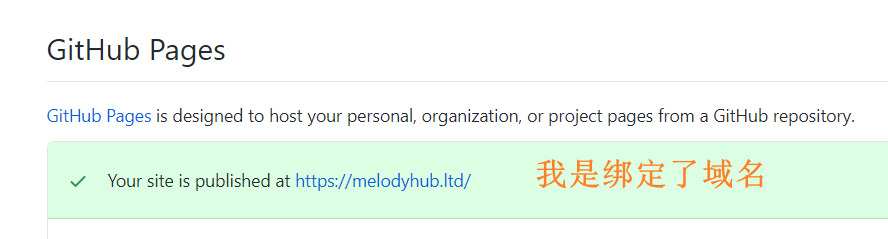
向下拉到GitHub Pages,提示的链接便是博客的首页了,可以点击浏览。(后期可以在这里绑定域名)

Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。——官方
准备工作完成后,来安装hexo框架吧!
主要根据hexo官方的文档来安装Hexo。
在本地电脑上新建一个文件夹,用来存放整个Hexo博客项目。这里默认路径是D:\blog。
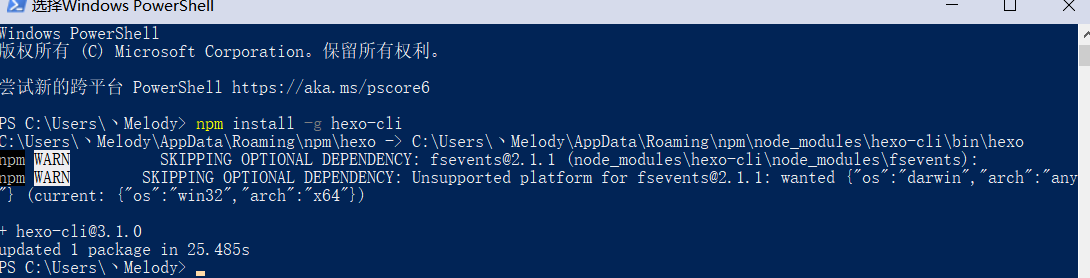
使用 npm 安装 Hexo:
$ npm install -g hexo-cli

这样,Hexo就安装完成了。
可使用输入
hexo -v,检查Hexo是否安装成功
hexo init,就会自动构建一个 hexo 项目,看到后面的Start blogging with Hexo!就说明初始化好了。
# 初始化Hexo
$ hexo init
$ npm install
执行 hexo s,浏览器访问 localhost:4000 就可以看到效果啦!
# 本地预览
$ hexo s
初始化的默认博客页面:

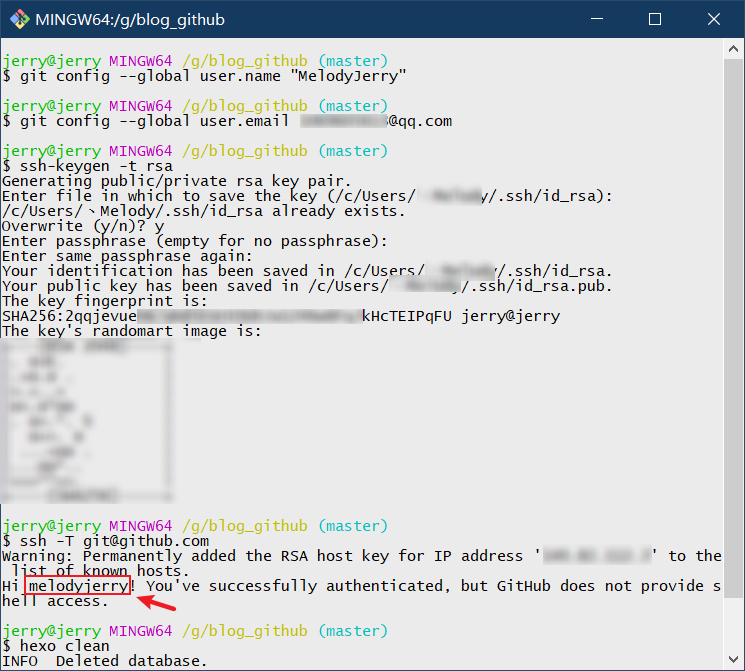
因为Git是分布式版本控制系统,所以,每个机器都必须自报家门:你的名字和Email地址。注意
git config命令的--global参数,用了这个参数,表示你这台机器上所有的Git仓库都会使用这个配置,当然也可以对某个仓库指定不同的用户名和Email地址。
$ git config --global user.name "your name"`
$ git config --global user.email "your Email"
$ ssh-keygen -t rsa

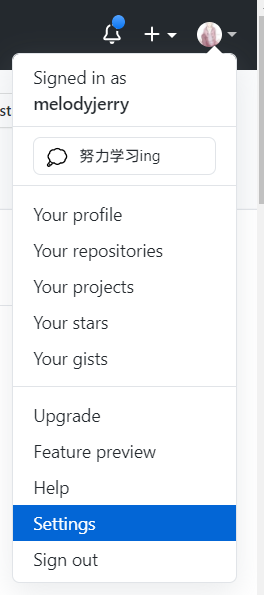
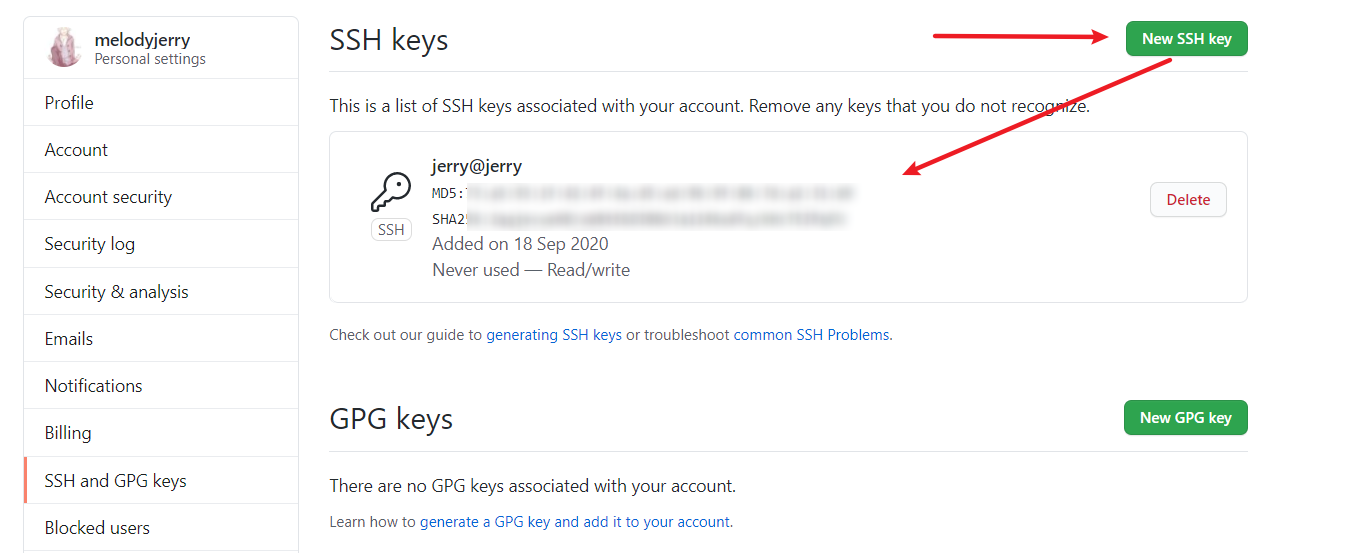
登录Github,点击头像下的settings

左侧点击SSH and GPG keys,添加ssh,新建一个New SSH key,将id_rsa.pub文件里的内容复制上去

id_rsa.pub文件里的内容
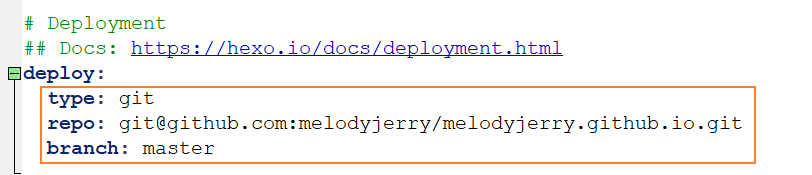
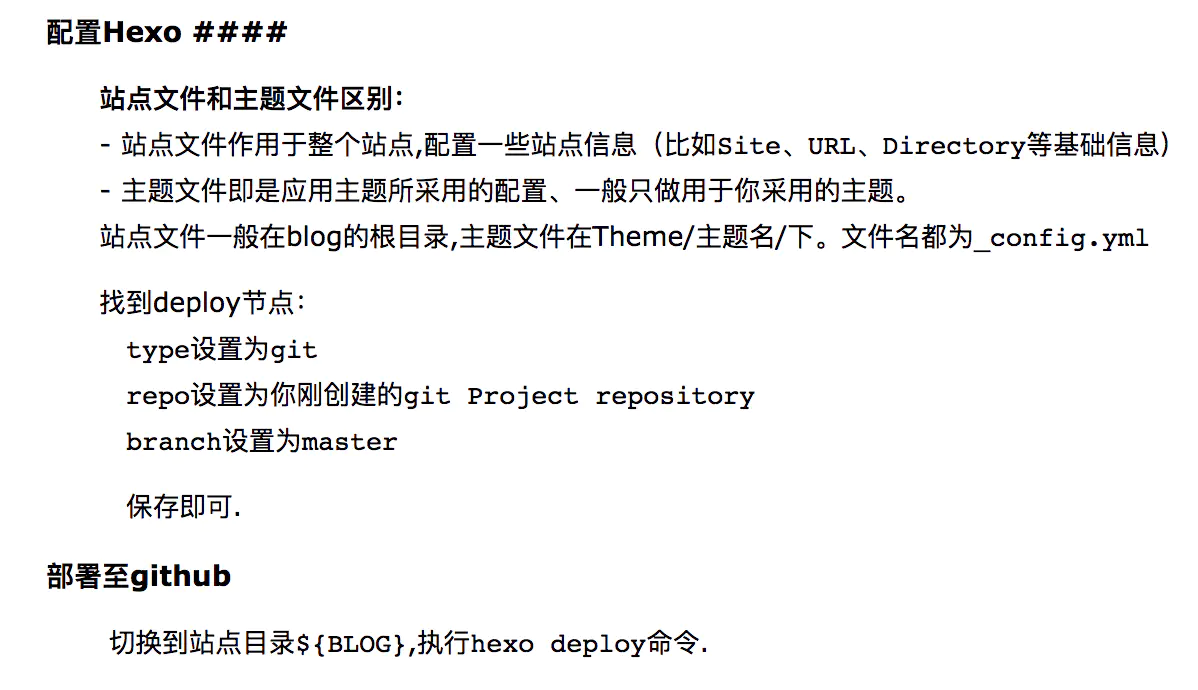
配置Deployment,在其文件夹中,找到_config.yml文件,修改repo值(在末尾),repo值是github项目里的ssh

git我们需要安装hexo-deployer-git插件,在blog目录下运行一下命令进行安装$ npm install hexo-deployer-git --save
# 创建文章,默认layout布局为:post
$ hexo new [layout] <title>
# 例如
$ hexo new post HelloHexo
关于这块,最好看官方文档:https://hexo.io/zh-cn/docs/writing
之后会在source文件夹的_post文件夹中看到你新建的文件HelloHexo.md
$ hexo d -g
生成以及部署了,在打开你的博客主页(melodyjerry.github.io)就可以看到你创建的文章了。
在Hexo官方,有许多现成的主题了。当然,你想自己原创设计或二次开发也可以的??
大量主题:https://hexo.io/zh-cn/docs/themes.html
找到合适的就按要求下载即可。
以主题fluid为例,fluid的配置文档在这里。
# 下载到themes文件夹下
$ git clone https://github.com/fluid-dev/hexo-theme-fluid fluid
找到_config.yml文件,修改theme值:
theme: fluid
$ hexo clean
$ hexo g
$ hexo s
上Valine官方文档:https://valine.js.org/quickstart.html
每次都要执行 hexo clean 、hexo generate、 hexo deploy,不如写个新的脚本:
// package.json
"dev": "hexo s",
"build": "hexo clean & hexo deploy"
部署命令:
$ npm run build

原文:https://www.cnblogs.com/melodyjerry/p/13697952.html