Nodejs环境安装教程 https://www.runoob.com/nodejs/nodejs-install-setup.html

//初始化(要在项目目录下运行,需耐心等待...)
npm install
//安装数据请求插件
npm instal axios
//运行程序
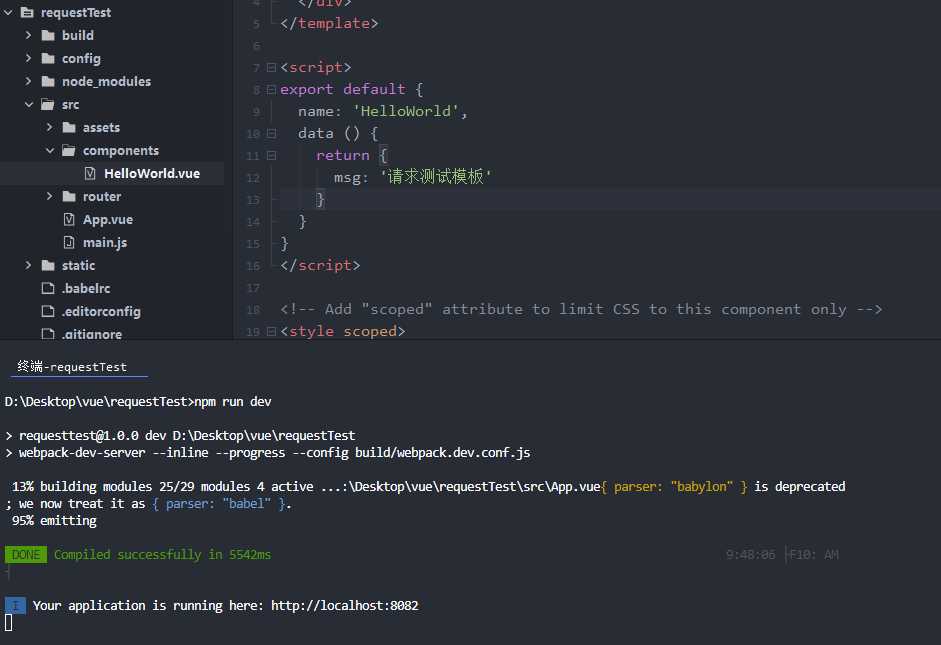
npm run dev
//打包程序(部署用)
npm run build
npm run dev




<template>
<div style="height: 100%;" class="hello">
<!--消息提示回显部分-->
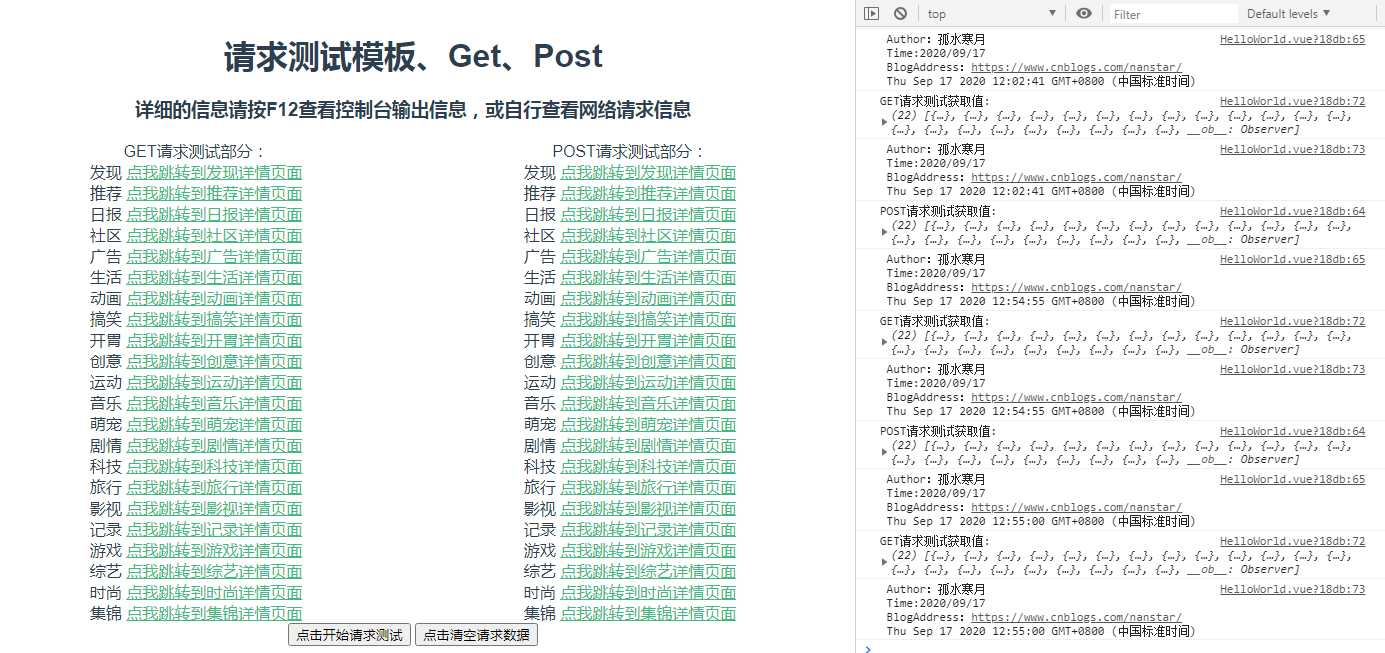
<h1>{{ msg }}</h1>
<h3>{{ info }}</h3>
<!--屏幕左边部分-->
<div style="width: 50%;float: left;">
<span style="color: red;font-size: 2em;">GET请求测试部分:</span>
<div v-for="item in getValue">
<span>
{{item.name}}
<a :href="item.apiUrl">点我跳转到{{item.name}}详情页面</a>
</span>
</div>
</div>
<!--屏幕右边部分-->
<div style="width: 50%;float: right;">
<span style="color: red;font-size: 2em;">POST请求测试部分:</span>
<div v-for="item in postValue">
<span>
{{item.name}}
<a :href="item.apiUrl">点我跳转到{{item.name}}详情页面</a>
</span>
</div>
</div>
<!--测试按钮部分-->
<br/>
<button @click="requestDemo" title="请求测试">点击开始请求测试</button>
<button @click="requestDemoRe" title="请求测试">点击清空请求数据</button>
</div>
</template>
<script>
//引入封装的请求脚本
import {requestDemoPost,requestDemoGet}from "../../api/request.js"
export default {
name: ‘HelloWorld‘,
data () {
return {
msg: ‘封装请求测试模板 Get Post‘,
getValue:[],
postValue:[],
info:"详细的请求以及返回信息请按F12查看控制台输出信息 或自行查看网络请求信息"
}
},
//页面加载事件
created() {
console.log(" Author:孤水寒月\n Time:2020/09/17\n BlogAddress:https://www.cnblogs.com/nanstar/\n",new Date);
},
methods:{
/* 获取请求的Demo方法部分*/
requestDemo(){
/*Post请求Demo,数据测试参数部分,需要的话可以写到这里*/
// let postData = {
// ip:‘127.0.0.1‘,
// type:1
// }
//postData写的是数据部分
// requestDemoPost(postData).then(res=>{
/*Post请求Demo*/
requestDemoPost().then(res=>{
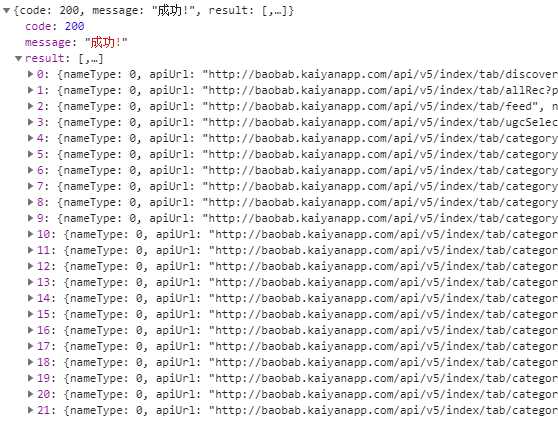
//其中code代表的是返回的状态值,200表示返回正常
if(res.data.code === 200){
//在这里进行赋值操作
this.postValue = res.data.result;
console.log("POST请求测试获取值: ",res.data.result);
console.log(" Author:孤水寒月\n Time:2020/09/17\n BlogAddress:https://www.cnblogs.com/nanstar/\n",new Date);
}
})
/*Get请求Demo*/
requestDemoGet().then(resp=>{
if(resp.data.code === 200){
this.getValue = resp.data.result;
console.log("GET请求测试获取值: ",resp.data.result);
console.log(" Author:孤水寒月\n Time:2020/09/17\n BlogAddress:https://www.cnblogs.com/nanstar/\n",new Date);
}
})
},
//点击清空数组参数信息
requestDemoRe(){
this.getValue = [];
this.postValue = [];
}
}
}
</script>
<style scoped>
a {
color: #42b983;
}
</style>


原文:https://www.cnblogs.com/nanstar/p/13698284.html