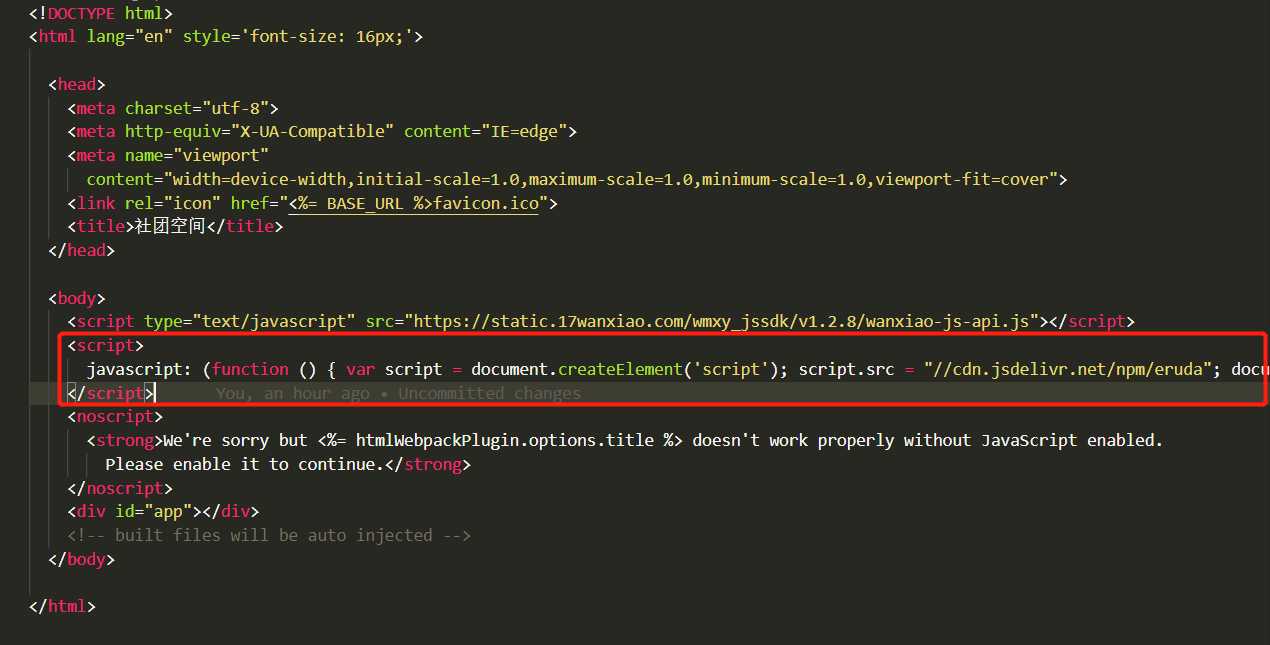
将代码放在public/index.html的body中

<script> javascript: (function () { var script = document.createElement(‘script‘); script.src = "//cdn.jsdelivr.net/npm/eruda"; document.body.appendChild(script); script.onload = function () { eruda.init() } })(); </script>
原文:https://www.cnblogs.com/tt-ff/p/13704400.html