
<div id="demo" index="1" class="nav"></div>
<script>
var div = document.querySelector(‘div‘);
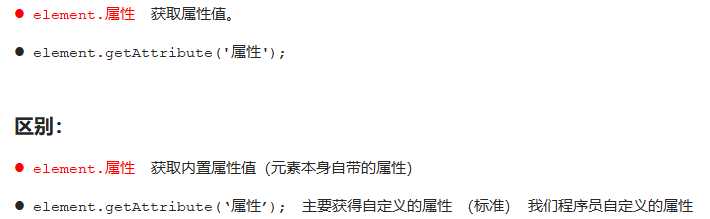
// 1. 获取元素的属性值
// (1) element.属性
console.log(div.id);
//(2) element.getAttribute(‘属性‘) get得到获取 attribute 属性的意思 我们程序员自己添加的属性我们称为自定义属性 index
console.log(div.getAttribute(‘id‘));
console.log(div.getAttribute(‘index‘));
</script>

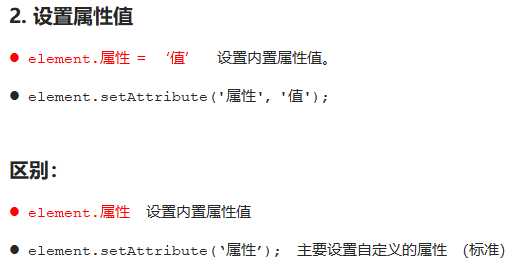
// 2. 设置元素属性值
// (1) element.属性= ‘值‘
div.id = ‘test‘;
div.className = ‘navs‘;
// (2) element.setAttribute(‘属性‘, ‘值‘); 主要针对于自定义属性
div.setAttribute(‘index‘, 2);
div.setAttribute(‘class‘, ‘footer‘); // class 特殊 这里面写的就是 class 不是 className
element . removeAttribute ( ‘属性‘) ;
// 3 移除属性 removeAttribute(属性)
div.removeAttribute(‘index‘);
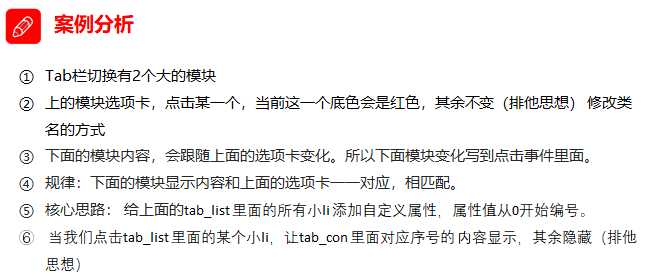
当鼠标点击上面相应的选项卡(tab) ,下面内容跟随变化


<script>
// 获取元素
var tab_list = document.querySelector(‘.tab_list‘);
var lis = tab_list.querySelectorAll(‘li‘);
var items = document.querySelectorAll(‘.item‘);
// for循环,给选项卡绑定点击事件
for (var i = 0; i < lis.length; i++) {
// 开始给5个小li 设置索引号
lis[i].setAttribute(‘index‘, i);
lis[i].onclick = function() {
// 1. 上的模块选项卡,当前这一个底色会是红色,其余不变(排他思想)
// 干掉所有人 其余的li清除 class 这个类
for (var i = 0; i < lis.length; i++) {
lis[i].className = ‘‘;
}
// 留下我自己
this.className = ‘current‘;
// 2. 下面的显示内容模块
var index = this.getAttribute(‘index‘);
console.log(index);
// 干掉所有人 让其余的item 这些div 隐藏
for (var i = 0; i < items.length; i++) {
items[i].style.display = ‘none‘;
}
// 留下我自己 让对应的item 显示出来
items[index].style.display = ‘block‘;
}
}
</script>
自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。
自定义属性获取是通过getAttribute(‘属性’) 获取。
但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。
H5给我们新增了自定义属性:

<div getTime="20" data-index="2" data-list-name="andy"></div>
<script>
var div = document.querySelector(‘div‘);
// console.log(div.getTime);
console.log(div.getAttribute(‘getTime‘));
div.setAttribute(‘data-time‘, 20);
console.log(div.getAttribute(‘data-index‘));
console.log(div.getAttribute(‘data-list-name‘));
// h5新增的获取自定义属性的方法 它只能获取data-开头的
// dataset 是一个集合里面存放了所有以data开头的自定义属性
console.log(div.dataset);
console.log(div.dataset.index);
console.log(div.dataset[‘index‘]);
// 如果自定义属性里面有多个-链接的单词,我们获取的时候采取 驼峰命名法
console.log(div.dataset.listName);
console.log(div.dataset[‘listName‘]);
</script>
原文:https://www.cnblogs.com/xc-dh/p/13705666.html