发现了好东西,把使用方法记个流水账,供将来使用
dotnet new console -o xamltest
cd xamltest
dotnet add package Avalonia
dotnet add package Avalonia.Desktop
dotnet add package Avalonia.ReactiveUI
# 在linux下运行需要额外添加下面这个包,如果只想在windows下运行可以不用:
dotnet add package SkiaSharp.NativeAssets.Linux
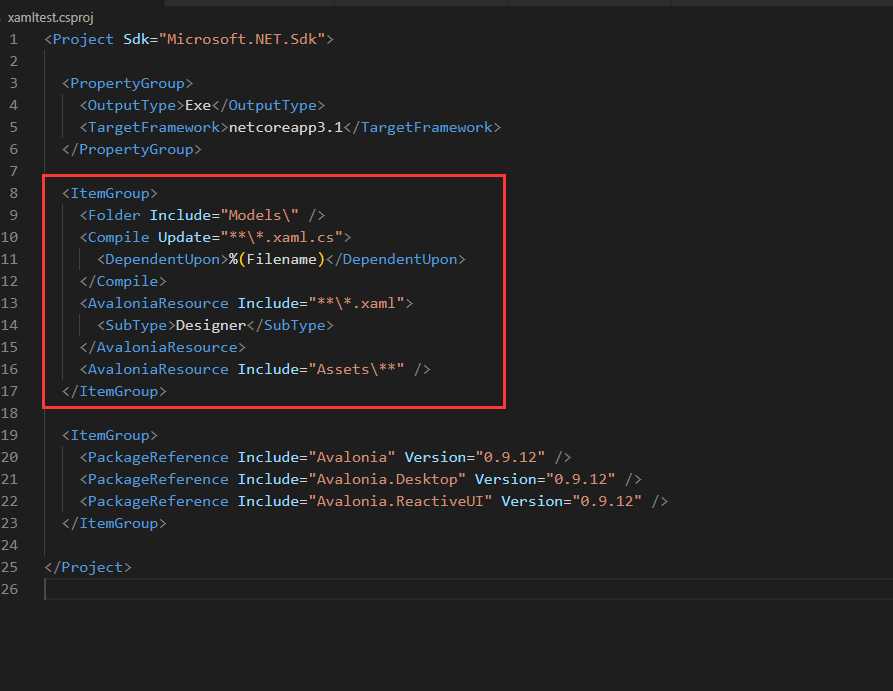
<ItemGroup>
<Folder Include="Models\" />
<Compile Update="**\*.xaml.cs">
<DependentUpon>%(Filename)</DependentUpon>
</Compile>
<AvaloniaResource Include="**\*.xaml">
<SubType>Designer</SubType>
</AvaloniaResource>
<AvaloniaResource Include="Assets\**" />
</ItemGroup>

using System;
using Avalonia;
using Avalonia.Controls;
using Avalonia.Controls.ApplicationLifetimes;
using Avalonia.Controls.Templates;
using Avalonia.Logging.Serilog;
using Avalonia.Markup.Xaml;
using Avalonia.ReactiveUI;
using ReactiveUI;
namespace xamltest
{
public class ViewLocator : IDataTemplate
{
public bool SupportsRecycling => false;
public IControl Build(object data)
{
var name = data.GetType().FullName.Replace("ViewModel", "View");
var type = Type.GetType(name);
return (type != null) ? (Control)Activator.CreateInstance(type) : new TextBlock { Text = "Not Found: " + name };
}
public bool Match(object data) => data is ReactiveObject;
}
public class App : Application
{
public override void Initialize() => AvaloniaXamlLoader.Load(this);
public override void OnFrameworkInitializationCompleted()
{
if (ApplicationLifetime is IClassicDesktopStyleApplicationLifetime desktop) desktop.MainWindow = new MainWindow { DataContext = new MainWindowViewModel(), };
base.OnFrameworkInitializationCompleted();
}
}
class Program
{
public static void Main(string[] args) => AppBuilder.Configure<App>().UsePlatformDetect().LogToDebug().UseReactiveUI().StartWithClassicDesktopLifetime(args);
}
}
<Application xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:xamltest"
x:Class="xamltest.App">
<Application.DataTemplates>
<local:ViewLocator/>
</Application.DataTemplates>
<Application.Styles>
<StyleInclude Source="avares://Avalonia.Themes.Default/DefaultTheme.xaml"/>
<StyleInclude Source="avares://Avalonia.Themes.Default/Accents/BaseLight.xaml"/>
</Application.Styles>
</Application>
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vm="clr-namespace:MyApp.ViewModels;assembly=MyApp"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="450"
x:Class="xamltest.MainWindow"
Title="MainWindow">
<Design.DataContext>
<vm:MainWindowViewModel/>
</Design.DataContext>
<StackPanel>
<TextBlock Text="{Binding Greeting}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
<Button Width="100">按钮</Button>
</StackPanel>
</Window>
using Avalonia;
using Avalonia.Controls;
using Avalonia.Markup.Xaml;
using ReactiveUI;
namespace xamltest
{
public class MainWindowViewModel : ReactiveObject
{
public string Greeting => "Hello World!";
}
public class MainWindow : Window
{
private void InitializeComponent() => AvaloniaXamlLoader.Load(this);
public MainWindow()
{
InitializeComponent();
}
}
}
接下来就能dotnet run运行了.
https://github.com/AvaloniaUI/Avalonia
https://github.com/AvaloniaUI/avalonia-dotnet-templates
Avalonia + Netcore + VSCode 把WPF带到Linux下
原文:https://www.cnblogs.com/DragonStart/p/13706941.html