老规矩,先来一段废话,我大学刚入门的时候觉得CSS很简单,记一记就会了,不就是盒模型嘛,现在想来觉得自己那时候真的很自以为是哈哈。但是随着工作沉淀,我明白了任何技术都有着它的深度和广度,正是因为不少人对CSS都抱有轻视的态度,不说精通,能把CSS学到位的人都少之又少。当然我这么说并不代表我的CSS如何了得,事实上,我也是个切图仔,对CSS知之甚少。
回归正题:
元素居中的方法有很多比如display:flex、绝对定位结合transform: translate(-50%, -50%)等等,但我觉得最神奇的还是:
<body> <div class="content"></div> </body>
.content { position: absolute; top: 0; left: 0; right: 0; bottom: 0; width: 100px; height: 100px; margin: auto; background: green; }
之前我只知道这样也能居中,但是不知道为什么。甚至还觉得主要是因为上下左右都为0的原因。
原因:
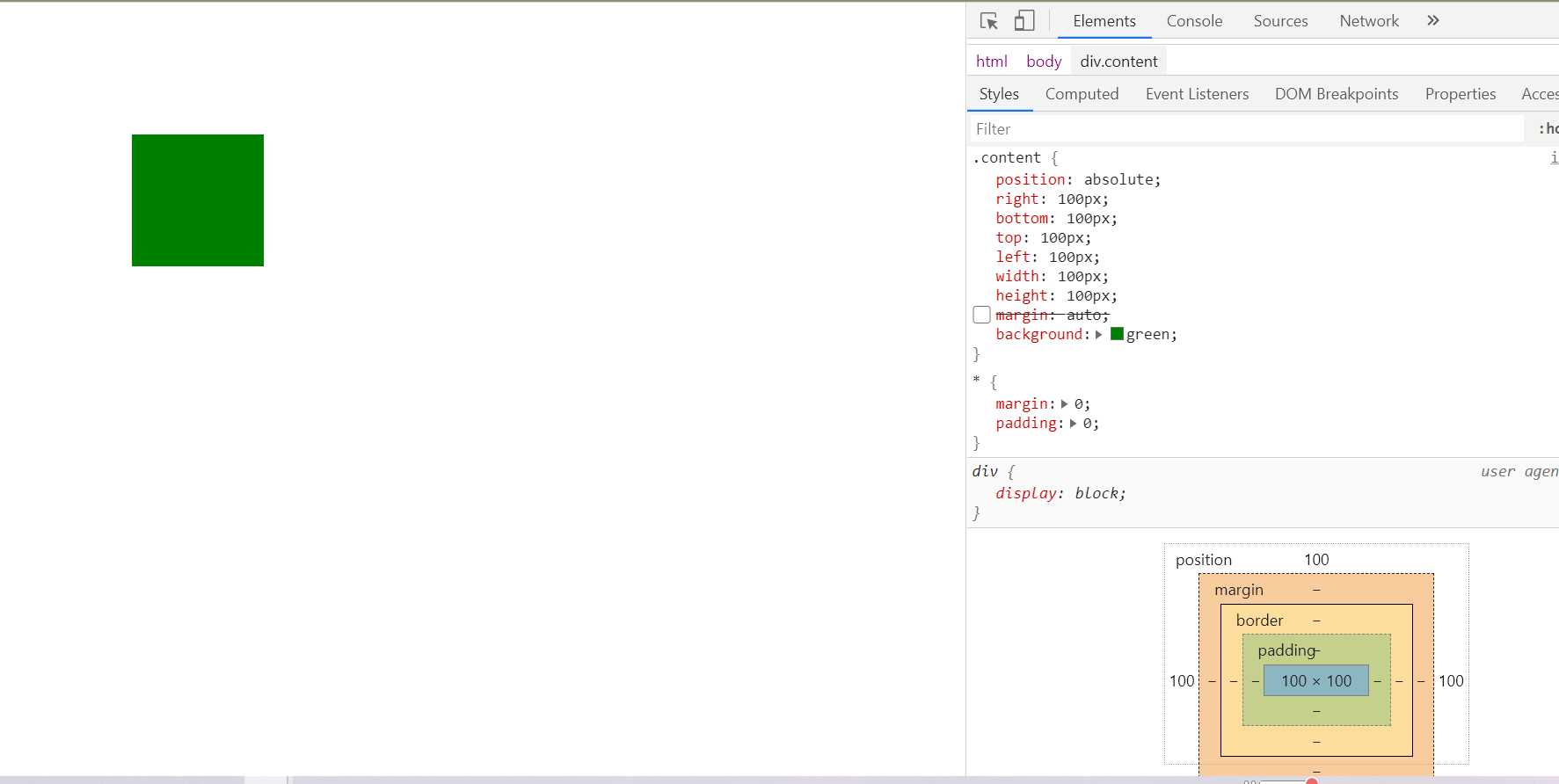
其实主要是因为:margin: auto;
auto的意思其实就是:平分剩余空间

(你看这个盒子模型它又长又宽,啊,串台了)
根据这个盒子模型我们可以看出,上下的margin都是一样的,左右也一样,也就是上、下平分、左、右平分。
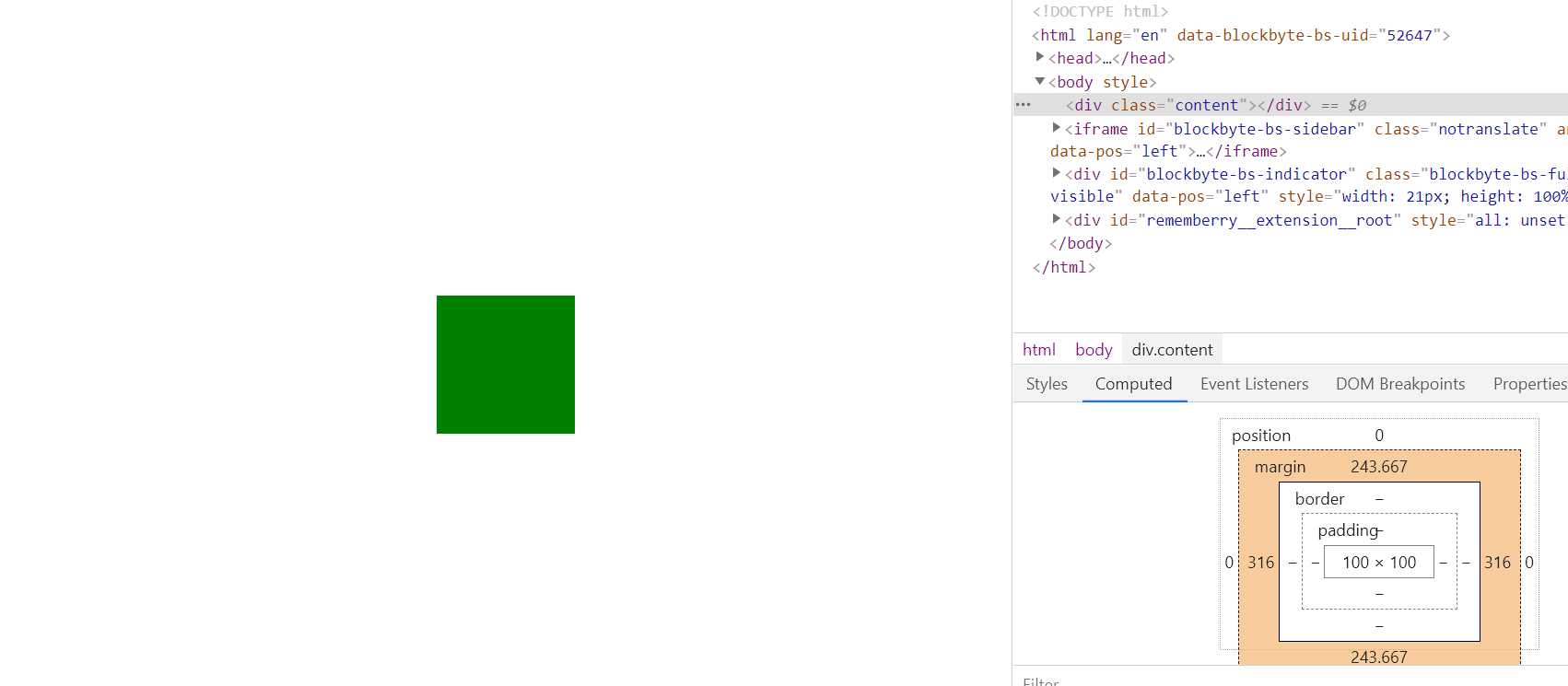
那如果我们把上下左右的值设置都设置为100px并且把margin:auto; 去掉呢?

那它就以top、left的值来定位了,即使我把right、bottom写在了前面。也就是当left、top、right、bottom都有值时,优先以左上角来定位。
这时可见剩余空间并没有被平分。
在上右下左值不为0时加上margin: auto;也一样居中了。可见,auto属性确实在平分剩余空间。
顺便再提一句,给父元素设置z-index:9999; 子元素仍然排在父元素上面,那是为什么呢?层叠上下文跟z-index的关系是如何的?以后有机会再说吧
原文:https://www.cnblogs.com/caoshufang/p/13708299.html