<el-tree
:data="data"
:props="defaultProps"
@node-click="handleNodeClick"
:render-content="renderContent"
:highlight-current="true"
></el-tree>
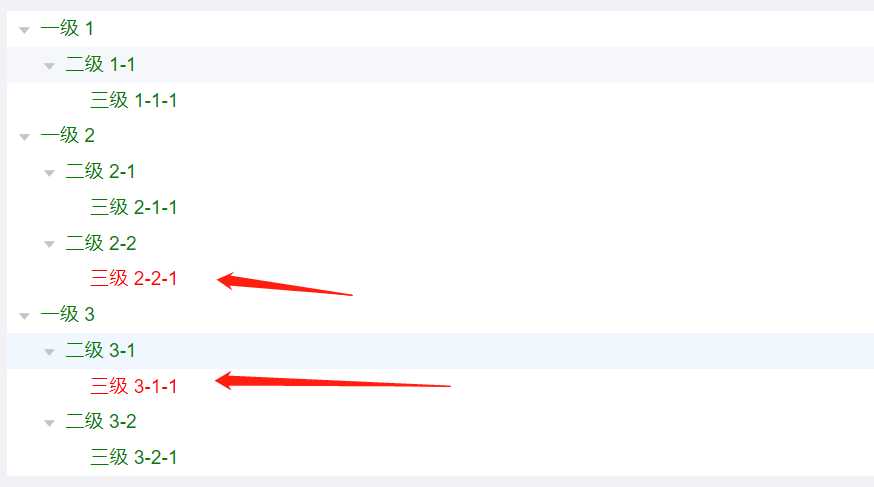
把带status为1的颜色变为红色,其余的变为绿色
data: [
{
label: "一级 1",
children: [
{
label: "二级 1-1",
children: [
{
label: "三级 1-1-1",
},
],
},
],
},
{
label: "一级 2",
children: [
{
label: "二级 2-1",
children: [
{
label: "三级 2-1-1",
},
],
},
{
label: "二级 2-2",
children: [
{
label: "三级 2-2-1",
status: 1,
},
],
},
],
},
{
label: "一级 3",
children: [
{
label: "二级 3-1",
children: [
{
label: "三级 3-1-1",
status: 1,
},
],
},
{
label: "二级 3-2",
children: [
{
label: "三级 3-2-1",
},
],
},
],
},
],
defaultProps: {
children: "children",
label: "label",
},
handleNodeClick(data) {
console.log(data);
},
renderContent(h, { node, data, store }) {
if (data.status == 1) {
return <span style="color:red">{node.label}</span>;
} else {
return <span style="color:green">{node.label}</span>;
}
},

vue element tree组件,根据不同的状态显示不同的字体颜色
原文:https://www.cnblogs.com/loveliang/p/13710397.html