第一步:首先再index.html文件中加入以下代码
<script> (function (doc, win, imgW) { var docEl = doc.documentElement, resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, recalc = function () { var clientWidth = docEl.clientWidth; console.log(clientWidth); if (!clientWidth) return; if (clientWidth >= imgW) { docEl.style.fontSize = ‘100px‘; } else { docEl.style.fontSize = 100 * (clientWidth / imgW) + ‘px‘; } }; if (!doc.addEventListener) return; win.addEventListener(resizeEvt, recalc, false); doc.addEventListener(‘DOMContentLoaded‘, recalc, false); })(document, window, 750); </script>
第二步:再vscode编辑器中下载 px to rem 插件

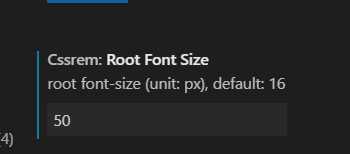
第三步:再设置---> cssrem 的默认基准值

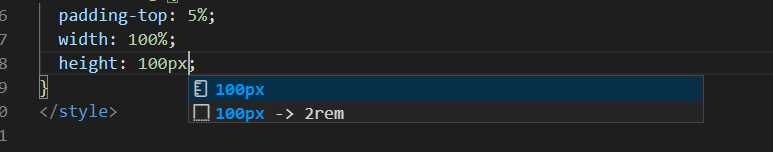
第四步:可以直接使用px然后会自动转换为rem

原文:https://www.cnblogs.com/m1754171640/p/13712218.html