https://www.cnblogs.com/Kyaya/p/11892178.html
1.查看当前源:
npm config get registry
更换淘宝镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
1.安装扩展 npm i lib-flexible -S
2. 修改main.js
import ‘lib-flexible‘

然后在项目中写css时会自动将rem转化为px,需要安装px2rem这个工具,安装:
3. 安装插件
npm i px2rem-loader -D
build/until.js
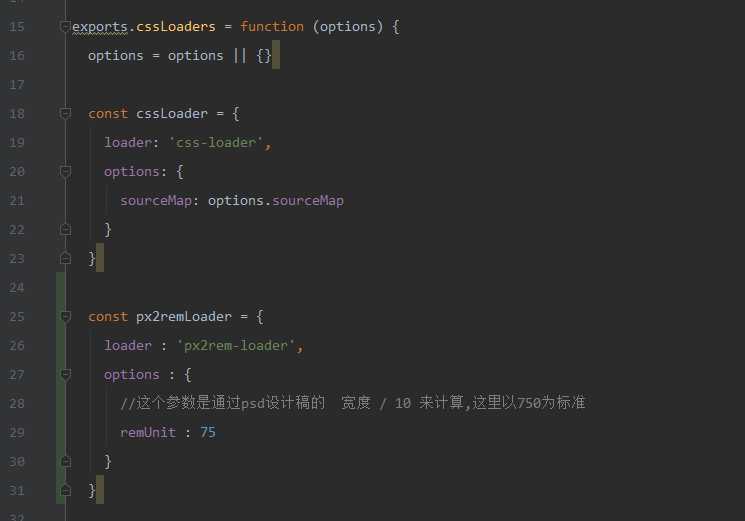
在cssLoader对象下面添加一个px2remLoader对象:
4. px转换
const px2remLoader = { loader : ‘px2rem-loader‘, options : { //这个参数是通过psd设计稿的 宽度 / 10 来计算,这里以750为标准 remUnit : 75 } }

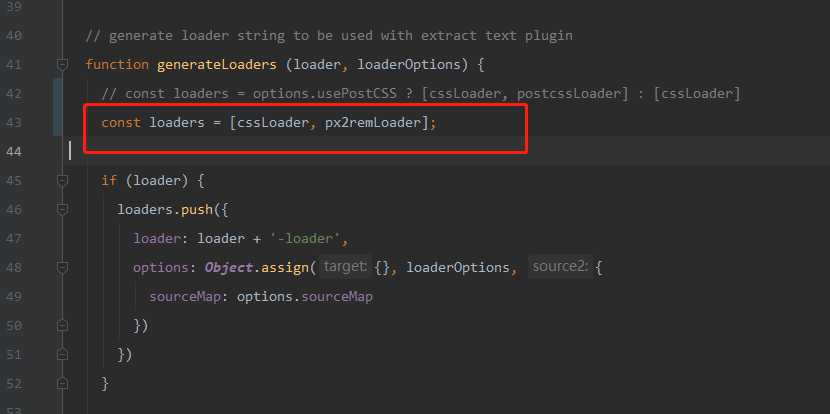
5. 完
const loaders = [cssLoader, px2remLoader];

原文:https://www.cnblogs.com/vip-deng-vip/p/13712864.html