vscode中写vue中时有个问题,每次生成新的vue文件之后都需要把输入一些相同的代码,所以想着有没有一些快捷键可以像直接“!”+tab直接生成html模板一样生成一些vue代码片段。经过一些搜索可以实现,故此记录一下。
打开vscode之后,点击左上角“文件”按钮,选择“首选项“,选择”用户代码片段“,如果下载过vetur插件,可以直接更改vue.json,没有的话先新建代码片段,取名vue.json(文件名可以起其他名字,不过最好符合简单易懂的原则)。
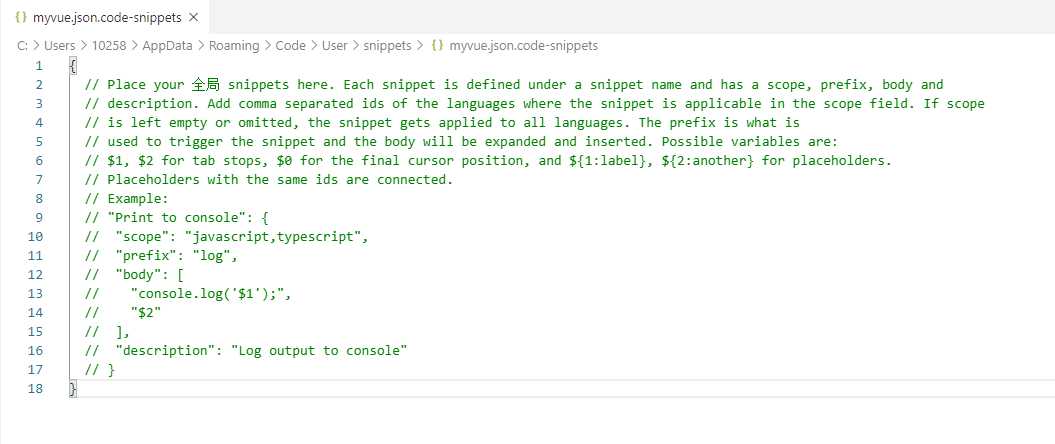
打开vue.json文件之后,我们可以看到里面的内容(这是一个新建的json文件,如果下载过vetur插件,里面已经会有一些配置项):

英文好的大致可以看出来这个文件要怎么写,我大致解释一下(不想看解释的话可以直接复制下面的代码部分):
这个json文件里需要一个对象,里面最重要的是”prefix“和”body“两个属性。
prefix:快捷键匹配。你可以理解为一个标识符,及你在vue文件中输入这个标识符,然后回车就可以出现body里的内容;
body:代码内容。是一个数组,里面是一行又一行的代码,注意必须是双引号包裹。
不想写的话可以直接复制下面的代码,这是我配置的:
{
"Print to console": {
"prefix": "vue",
"body": [
"<template>",
"\t<div class=\"$2\"></div>",
"</template>",
"<script>",
"export default {",
"\tcomponents: {},",
"\tdata() {",
"\t\treturn {};",
"\t},",
"\tmounted() {},",
"\tmethods: {}",
"};",
"</script>",
"<style></style>",
""
],
"description": "tplv output to vue-template"
}
}
这里有个注意点就是有一个制表符的概念,在\t和\"这里用到,因为我用的vue里有代码检查,对缩进和引号有要求,所以用需要用到制表符,具体制表符的概念我也不太清楚,所以还专门搜了搜相关的知识,这篇博客讲的比较清楚:制表符概念的理解(c语言角度)
配置完成之后点击保存,然后新建一个vue文件,输入”vue“,按下回车键,就可以看到刚刚配置的代码了。代码可以根据自己的喜好再修改配置。
原文:https://www.cnblogs.com/silinpper/p/13717243.html