1、安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass
2、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: [‘style‘, ‘css‘, ‘sass‘]
}
3、在APP.vue中修改style标签
<style lang="scss">
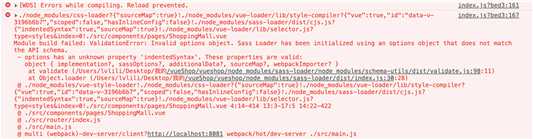
按照以上方法安装配置后,只要写<style lang="sass">就会报错

原文:https://www.cnblogs.com/ahalvxiaobu/p/13724390.html