- 时间选择器
<template>
<div>
<span class="smalltitle">开始时间</span>
<div class="block">
<el-date-picker
size="mini"
@change="startTimeStatus"
:picker-options="pickerOptionsStart"
v-model="listQuery.startDate"
placeholder="选择开始时间"
value-format="yyyy-MM-dd"
type="date"
></el-date-picker>
</div>
<span class="smalltitle">截止时间</span>
<div class="block">
<el-date-picker
size="mini"
@change="endTimeStatus"
:picker-options="pickerOptionsEnd"
v-model="listQuery.endDate"
value-format="yyyy-MM-dd"
type="date"
placeholder="选择截止时间"
></el-date-picker>
</div>
</div>
</template>
JS代码:
export default { data() { return { pickerOptionsStart: { disabledDate: time => { let endDateVal = this.listQuery.endDate; if (endDateVal) { // alert(1) return time.getTime() > new Date(endDateVal).getTime(); } } }, pickerOptionsEnd: { disabledDate: time => { let beginDateVal = this.listQuery.startDate; if (beginDateVal) { // alert(beginDateVal) return ( time.getTime() < new Date(beginDateVal).getTime() - 24 * 60 * 60 * 1000 // (24*60*60*1000代表一天的毫秒数) 时间戳减少一天,为了达到日期筛选 某一天的效果【开始时间,截止时间为同一天】 ); } } } }; } }; </script>
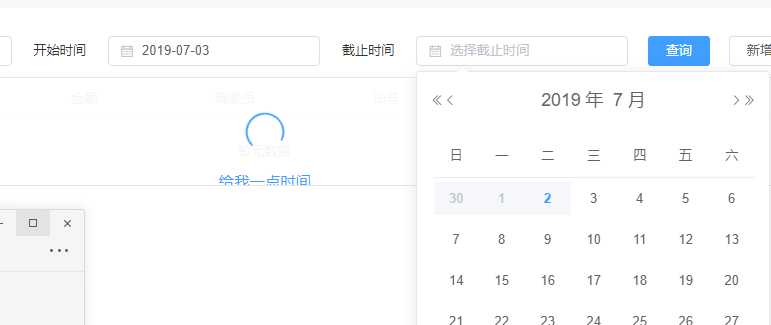
效果展示:

1.开始时间为2019-07-03 那么截止时间 3号之前不可选取
2.先选择截止时间,逻辑效果一致。截止时间之后的时间不可取被置灰.
- Date.now( );
Vue -ElementUi ---时间选择器【起始,截止关联性选择器】
原文:https://www.cnblogs.com/lishengye/p/11120839.html