1、下载jQuery.range.js 和jquery.range.css
2、使用
html:
<input class="range-slider theme-green" type="hidden" name="ageRange" id="ageRange" value="25,35"/>
js初始化:
$(function(){
$(‘#ageRange‘).jRange({
from: 20,
to: 60,
step: 1,
scale: [20, 30, 40, 50, 60],
format: ‘%s‘,
width: 300,
showLabels: true,
isRange: true
});
});
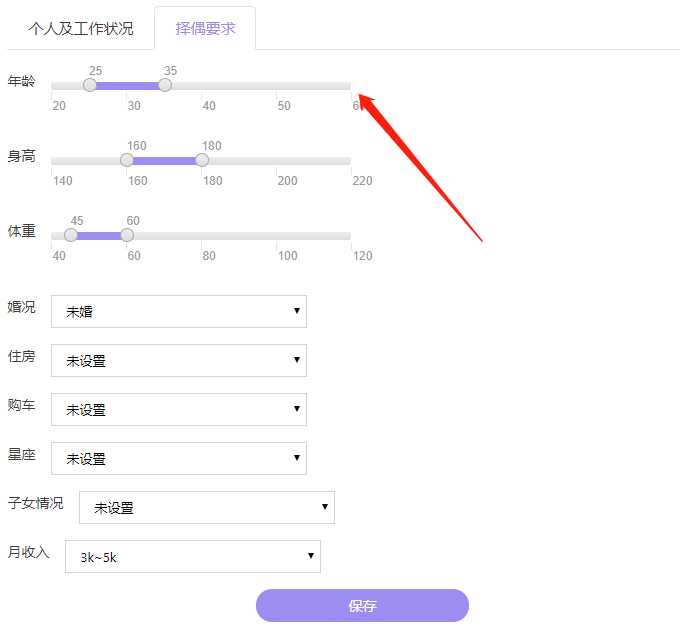
效果展示

注意:该插件在pc端完全没问题,但是在移动端滑动滑块时会不断出现错误,虽然不影响项目使用,但是强迫症受不了控制台报错一片红

解决办法:
* { touch-action: none; } // 此方法就是处理移动端的默认事件,让其不与jqery冲突
原文:https://www.cnblogs.com/LindaBlog/p/13725344.html