事情要从一次开发一个功能开始说起,我使用的是在el-dialog里面放el-form来存放表单数据,点击按钮后显示el-dialog,然后添加、编辑、查看都使用同一个el-dialog。
然后在操作完编辑后,我再次去点击添加,就发现编辑的数据留在el-dialog里面了,这显然不是我想要的结果。
然后就去文档里面找,能不能打开弹框时把表单重置了。

然后我就写了如下代码(伪代码)
// 打开点击添加按钮处理
handleAdd(){
// 打开弹框(略)
// 重置表单
this.$refs[‘form‘].resetFields()
// 加载数据(略)
}
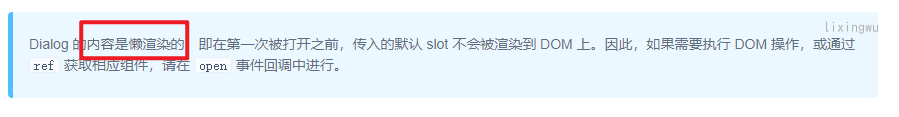
发现不起作用,控制台一直提示 this.$refs[‘form‘] 为 undefined,然后又看了官方文档:

原来如此,那我们就写个 handleOpenDialogForm 的方法,在打开 el-dialog 进行重置表单吧。
但是这显然有问题,如果重置方法在数据回填后执行了,那我们在编辑和查看时岂不是一直显示空数据了。
el-dialog 既然有 open 事件,那如果有 close 事件的话,我们在关闭弹框时重置表单,这不就可以了。

看了 el-dialog 的文档,的确有close事件,然后我就写了这样的代码:
// 关闭弹框,清空表单
handleCloseDialogForm() {
// 重置表单
this.$nextTick(() => {
this.$refs[‘form‘].resetFields()
})
}
OJBK! 这样可以解决,不知道还有没有什么好的办法。
原文:https://www.cnblogs.com/lixingwu/p/13733240.html