1、访问Layui官网(https://www.layui.com/),下载模板
(1)以后台作为示例来进行整合

(2)下载代码

(3)在项目中导入静态资源

注意:要将静态资源在shiro的过滤器中设置为不过滤
2、修改下载的layui代码
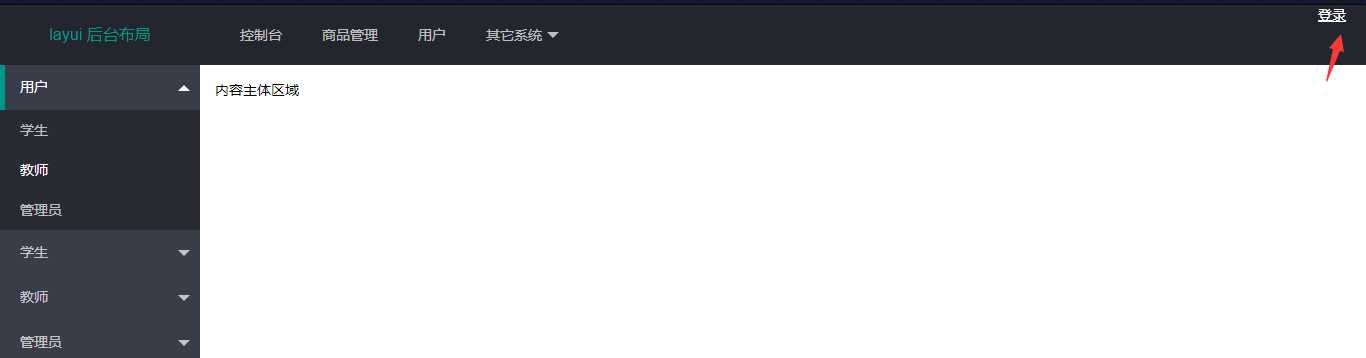
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org" xmlns:shiro="http://www.thymeleaf.org/thymeleaf-extras-shiro"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>SpringBoot整合layui</title> <link rel="stylesheet" th:href="@{/layui/css/layui.css}"> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">layui 后台布局</div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="">用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> < class="layui-nav layui-layout-right"> <shiro:user> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 贤心 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退了</a></li> </shiro:user> <shiro:guest> <label style="color: white; text-decoration: underline" onclick="javascript:location.href=‘login.html‘">登录</label> </shiro:guest> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item layui-nav-itemed"> <a class="" href="javascript:;">用户</a> <dl class="layui-nav-child"> <dd><a href="javascript:;">学生</a></dd> <dd><a href="javascript:;">教师</a></dd> <dd><a href="javascript:;">管理员</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">学生</a> <dl class="layui-nav-child"> <shiro:hasPermission name="stu_select"><dd><a href="javascript:;">查询</a></dd></shiro:hasPermission> </dl> <a href="javascript:;">教师</a> <dl class="layui-nav-child"> <shiro:hasPermission name="tea_select"><dd><a href="javascript:;">查询</a></dd></shiro:hasPermission> <shiro:hasPermission name="tea_delete"><dd><a href="javascript:;">删除</a></dd></shiro:hasPermission> <shiro:hasPermission name="tea_update"><dd><a href="javascript:;">更新</a></dd></shiro:hasPermission> </dl> <a href="javascript:;">管理员</a> <dl class="layui-nav-child"> <shiro:hasPermission name="man_select"><dd><a href="javascript:;">查询</a></dd></shiro:hasPermission> <shiro:hasPermission name="man_delete"><dd><a href="javascript:;">删除</a></dd></shiro:hasPermission> <shiro:hasPermission name="man_update"><dd><a href="javascript:;">更新</a></dd></shiro:hasPermission> <shiro:hasPermission name="man_add"><dd><a href="javascript:;">查询</a></dd></shiro:hasPermission> </dl> </li> </ul> </div> </div> <div class="layui-body"> <!-- 内容主体区域 --> <div style="padding: 15px;">内容主体区域</div> </div> <div class="layui-footer"> <!-- 底部固定区域 --> ? layui.com - 底部固定区域 </div> </div> <script th:src="@{/layui/layui.js}"></script> <script> //JavaScript代码区域 layui.use(‘element‘, function(){ var element = layui.element; }); </script> </body> </html>
引入thymleaf与shiro(此次演示是结合shrio的)
添加shiro的标签,根据用户身份确定在页面要显示的用户权限,根据是否是登录用户确定页面的显示内容
3、测试
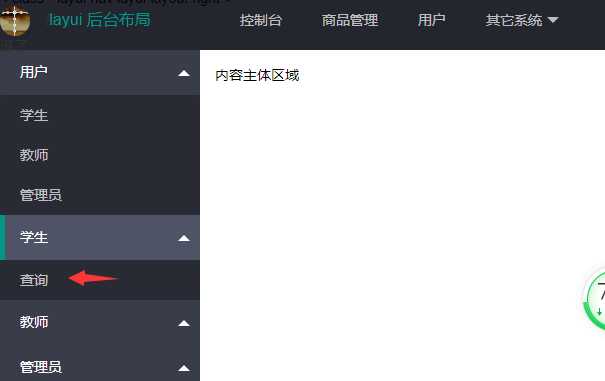
(1)学生

(2)教师

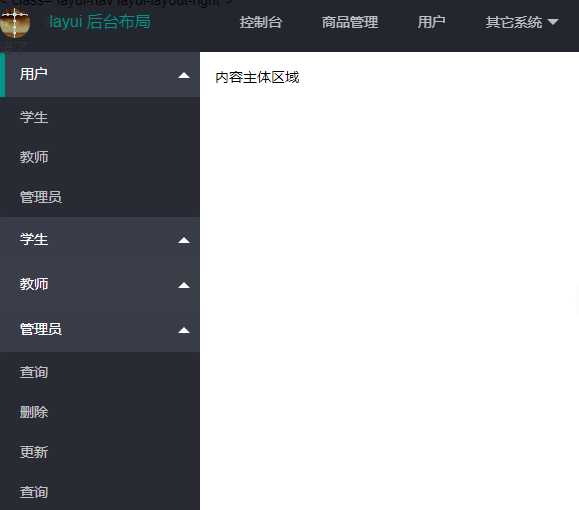
(3)管理员

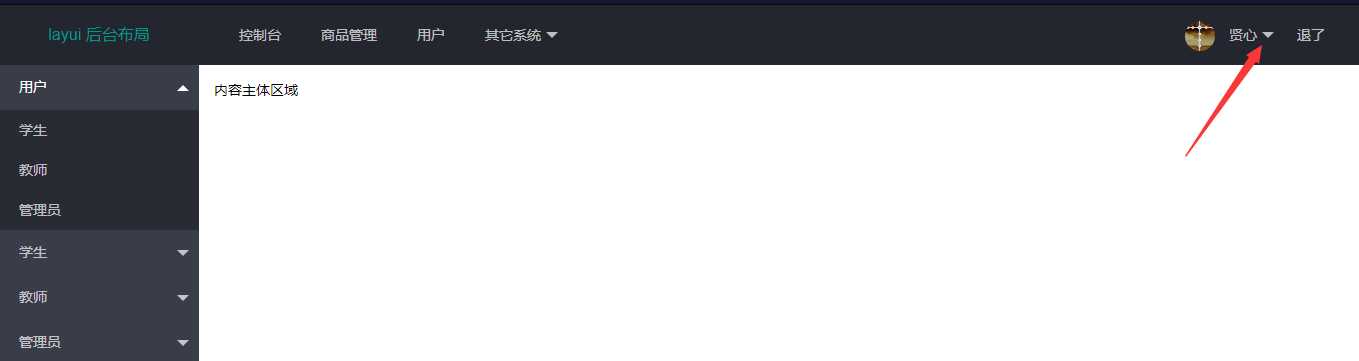
(4)游客访问与登录用户访问
游客访问:

用户访问:

原文:https://www.cnblogs.com/zhai1997/p/13734342.html