
所有元素全部清除样式(干掉其他人)
给当前元素设置样式 (留下我自己)
注意顺序不能颠倒,首先干掉其他人,再设置自己
<button>按钮1</button>
<button>按钮2</button>
<button>按钮3</button>
<button>按钮4</button>
<button>按钮5</button>
<script>
// 1. 获取所有按钮元素
var btns = document.getElementsByTagName(‘button‘);
// btns得到的是伪数组 里面的每一个元素 btns[i]
for (var i = 0; i < btns.length; i++) {
btns[i].onclick = function() {
// (1) 我们先把所有的按钮背景颜色去掉 干掉所有人
for (var i = 0; i < btns.length; i++) {
btns[i].style.backgroundColor = ‘‘;
}
// (2) 然后才让当前的元素背景颜色为purple 留下我自己
this.style.backgroundColor = ‘purple‘;
}
}
</script>
案例分析
<style>
* {
padding: 0;
margin: 0;
}
body {
background: url(images/1.jpg) no-repeat center;
}
.baidu {
width: 410px;
height: 100px;
margin: 150px auto;
background-color: #fff;
}
.baidu li {
float: left;
list-style: none;
width: 100px;
height: 98px;
margin: 0 1px;
}
.baidu li img {
width: 100%;
height: 100%;
}
</style>
<body>
<ul class="baidu">
<li><img src="images/1.jpg" /></li>
<li><img src="images/2.jpg" /></li>
<li><img src="images/3.jpg" /></li>
<li><img src="images/4.jpg" /></li>
</ul>
<script>
// 1. 获取元素
var imgs = document.querySelector(".baidu").querySelectorAll("img");
// 2.注册循环事件
for (var i = 0; i < imgs.length; i++) {
imgs[i].onclick = function () {
document.body.style.backgroundImage = "url(" + this.src + ")";
};
}
</script>
</body>

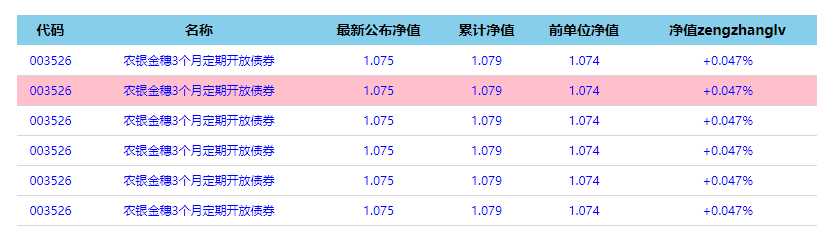
案例分析
① 用到新的鼠标事件 鼠标经过 onmouseover 鼠标离开 onmouseout
② 核心思路:鼠标经过 tr 行,当前的行变背景颜色, 鼠标离开去掉当前的背景颜色
③ 注意: 第一行(thead里面的行)不需要变换颜色,因此我们获取的是 tbody 里面的行
<script>
// 1. 获取元素
var tb = document.querySelector("tbody").querySelectorAll("tr");
// 2.利用循环绑定注册事件
for (var i = 0; i < tb.length; i++) {
// 3.鼠标经过
tb[i].onmouseover = function () {
this.className = "bg";
};
// 4. 鼠标离开
tb[i].onmouseout = function () {
this.className = "";
};
}
</script>
案例分析
① 全选和取消全选做法: 让下面所有复选框的checked属性(选中状态) 跟随 全选按钮即可
② 下面复选框需要全部选中, 上面全选才能选中做法: 给下面所有复选框绑定点击事件,每次点击,都 要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中。
③ 可以设置一个变量,来控制全选是否选中
<script>
// 获取元素
var j_cbAll = document.getElementById("j_cbAll");
var j_tbs = document.getElementById("j_tb").getElementsByTagName("input");
j_cbAll.onclick = function () {
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].checked = this.checked;
}
};
for (var i = 0; i < j_tbs.length; i++) {
j_tbs[i].onclick = function () {
var flag = true;
for (var i = 0; i < j_tbs.length; i++) {
if (!j_tbs[i].checked) {
flag = false;
}
}
j_cbAll.checked = flag;
};
}
</script>
原文:https://www.cnblogs.com/bky-/p/13737217.html