需求:遇到相同内容的进行表格的上下合并
比如我的需求是把相同的一级部门,二级部门相同的合并单元格


为了演示::

rowspan(spanArr, position, spanName) {
// console.log(1111, "111111");
// console.log(this.tableData);
this.tableData.forEach((item, index) => {
if (index === 0) {
spanArr.push(1);
position = 0;
} else {
if (
this.tableData[index][spanName] === this.tableData[index - 1][spanName]
) {
spanArr[position] += 1;
spanArr.push(0);
} else {
spanArr.push(1);
position = index;
}
}
});
},
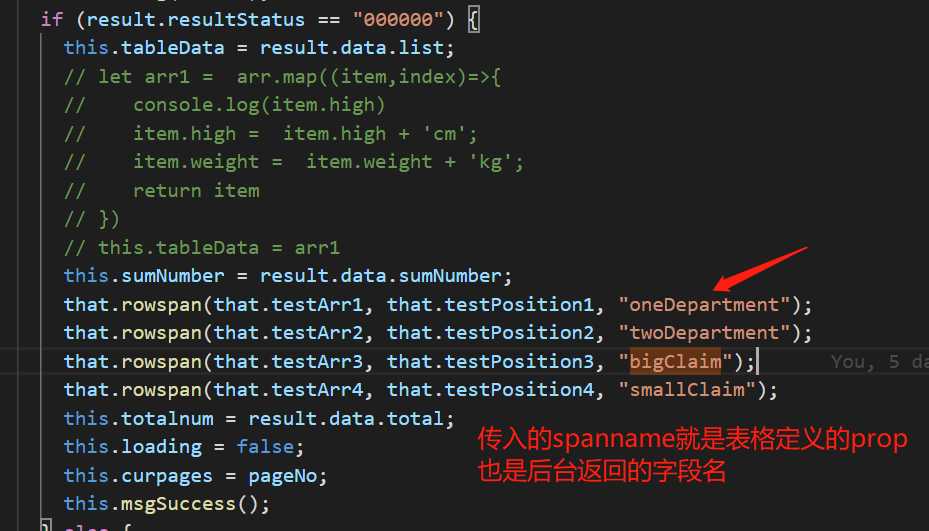
在查询表格数据成功的时候进行调用


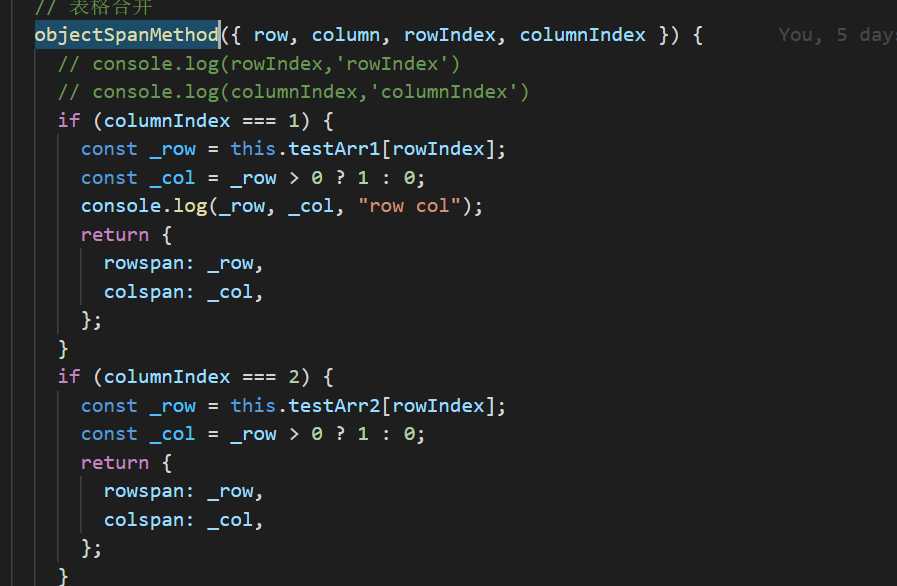
根据columnIndex 判断哪一行进行合并
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// console.log(rowIndex,‘rowIndex‘)
// console.log(columnIndex,‘columnIndex‘)
if (columnIndex === 1) {
const _row = this.testArr1[rowIndex];
const _col = _row > 0 ? 1 : 0;
console.log(_row, _col, "row col");
return {
rowspan: _row,
colspan: _col,
};
}
if (columnIndex === 2) {
const _row = this.testArr2[rowIndex];
const _col = _row > 0 ? 1 : 0;
return {
rowspan: _row,
colspan: _col,
};
}
// if (columnIndex === 12) {
// const _row = this.testArr3[rowIndex];
// const _col = _row > 0 ? 1 : 0;
// return {
// rowspan: _row,
// colspan: _col,
// };
// }
// if (columnIndex === 13) {
// const _row = this.testArr4[rowIndex];
// const _col = _row > 0 ? 1 : 0;
// return {
// rowspan: _row,
// colspan: _col,
// };
// }
},
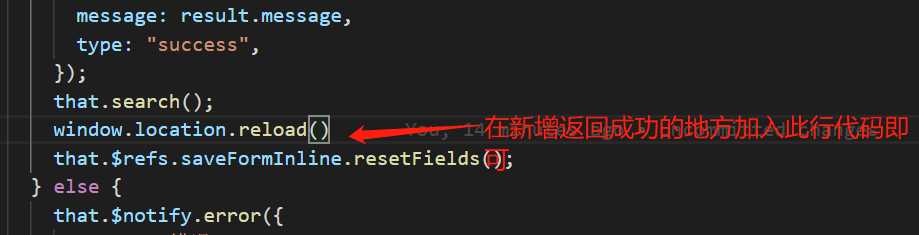
新增成功后,数据虽然加上去了,但是由于我们去数据进行了处理,会出现表格错乱的情况
需要我们手动刷新一下,因此我们可以在新增成功后将页面自动刷新一下即可解决此问题。

原文:https://www.cnblogs.com/loveliang/p/13737925.html