上一文章介绍了docker-compose,本文介绍Jenkins自动化部署。
拉取Jenkins镜像
docker pull jenkins/blueocean
但是这样是有问题的,因为jenkins的docker版本本身没有dotnetcore的环境,所以我们需要先自己动手制作下包含dotnet环境的jenkins的Docker的Container,
所以我们就先创建一个包含dotnetcore的自定义Jenkins镜像吧,已经有人创建好了,直接使用
docker run -u root --rm -d -p 8080:8080 --name jenkins2 -v /usr/bin/docker:/usr/bin/docker -v /var/run/docker.sock:/var/run/docker.sock -v /home/dockerVolumes2/jenkins_home:/var/jenkins_home laozhangisphi/dnt-docker-jenkins
第一行表示启动一个容器名为Jenkins2的对外开放3001端口实例。
第二行表示将宿主机上面的docker命令行工具挂载到容器中,使jenkins用户能够执行docker命令。
第三行表示将宿主机上的docker.sock挂载到容器中的相应位置,使得容器中的dockercli能跟宿主机的docker通信。
第四行表示挂载我们创建的配置文件存放目录到指定的文件夹。
启动好了以后,就可以浏览器里正常的访问{ip}:8080端口了。

我们从页面也能看到,这里为了安全,需要一个超级管理员的密码,地址,就是在我们上边配置的文件夹下的文件里,请注意,这个文件夹是在容器里的,不是在我们的宿主机的,可以使用命令来查看:
在挂载目录下initialAdminPassword文件查看密码

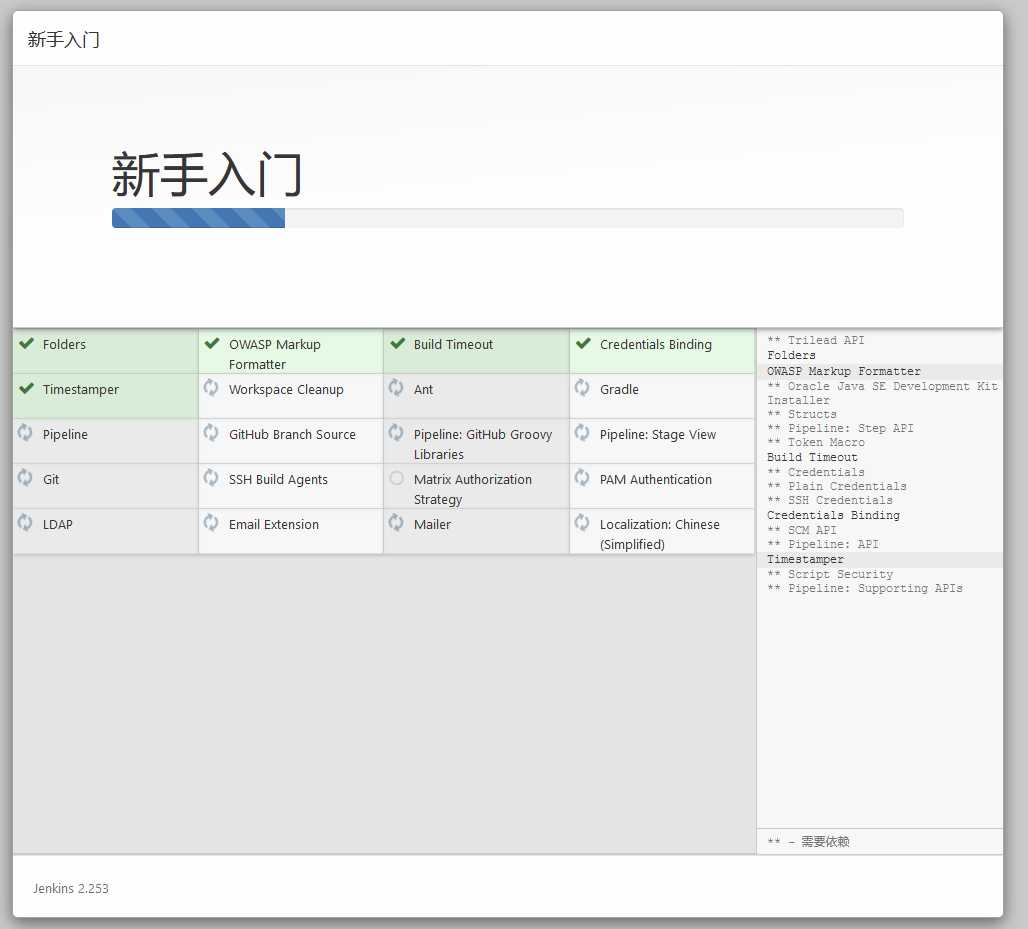
这里首先可以左下角,看到Jenkins的版本,然后中间是两个选项,用来安装插件的,左边是默认常用的一些,右侧的是你可以自定义的一些插件,我们直接点击左侧的即可。

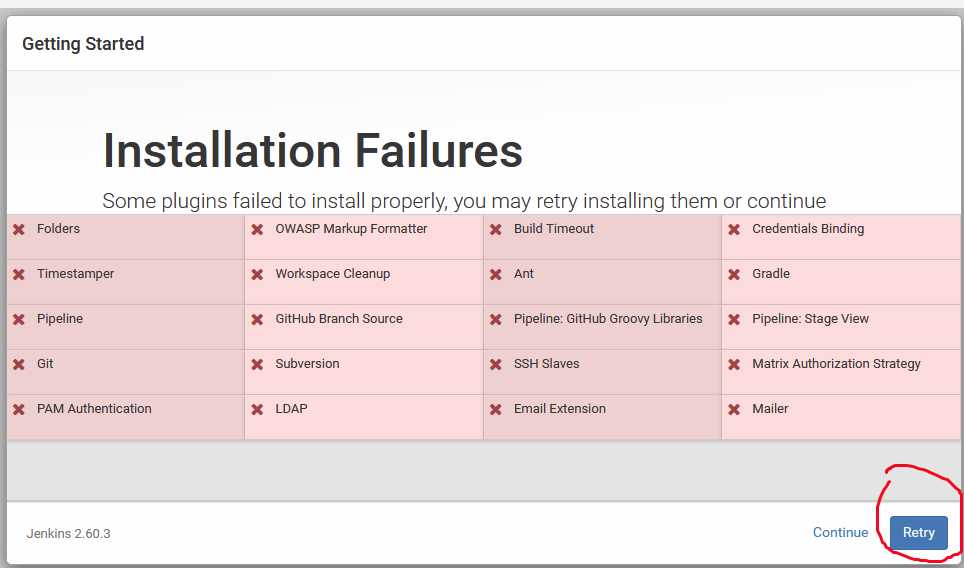
如果在安装插件的过程中,报错了,不用慌,你可以处理好,然后继续再执行一遍的,就算是Retry以后还不行,也可以Continue,安装好后,我们依然可以自定义安装插件:

安装插件后,没有问题,会跳转到用户配置页面,都是必填项。
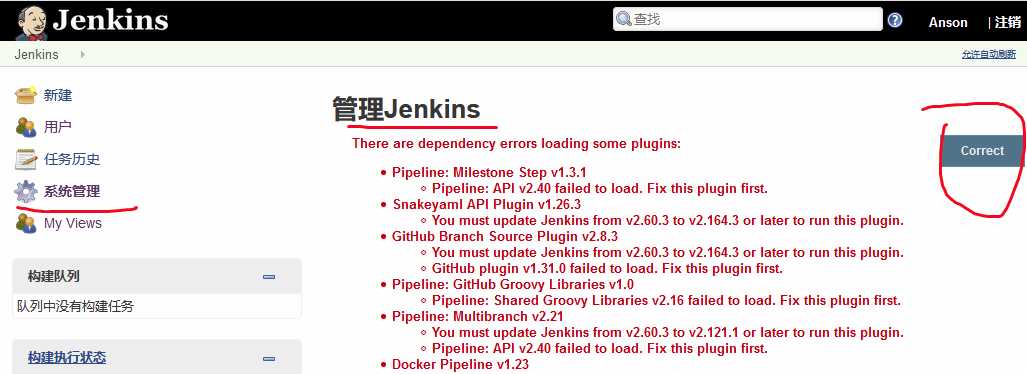
当然,如果系统管理里有错误,我们可以手动安装和修改:

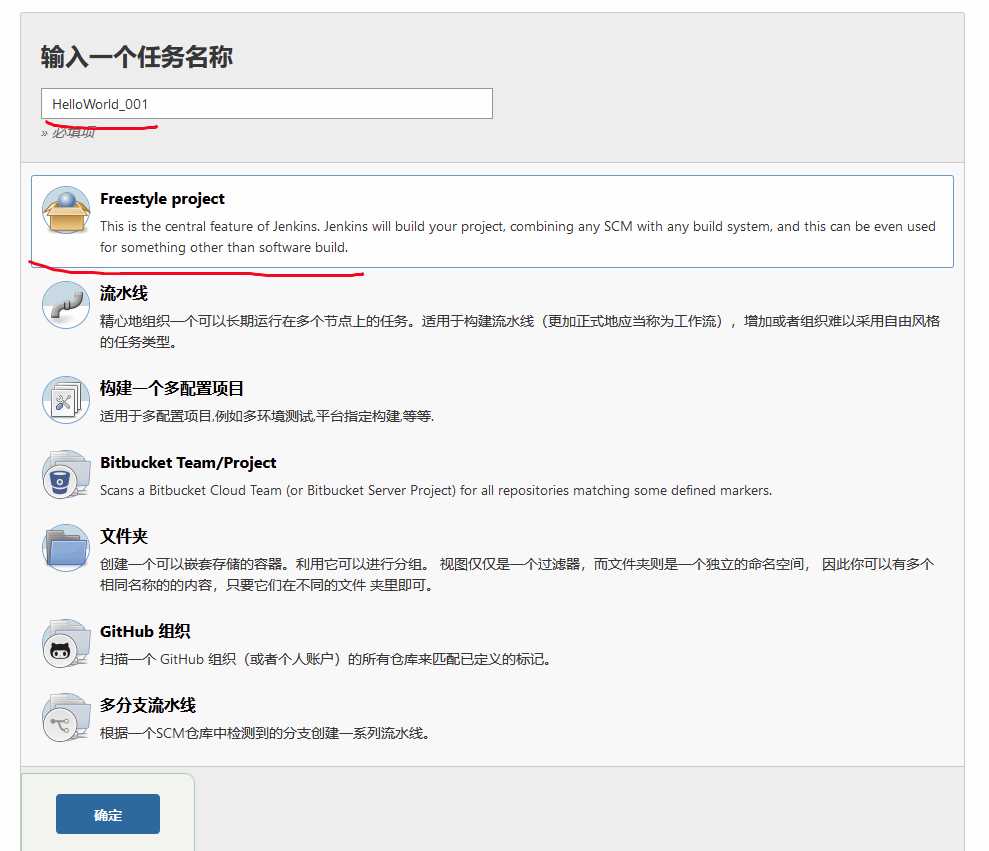
创建自由风格的软件项目

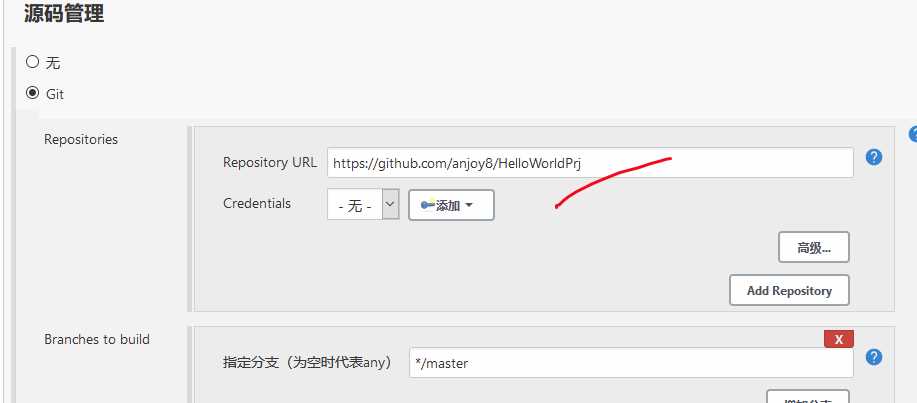
添加源代码管理

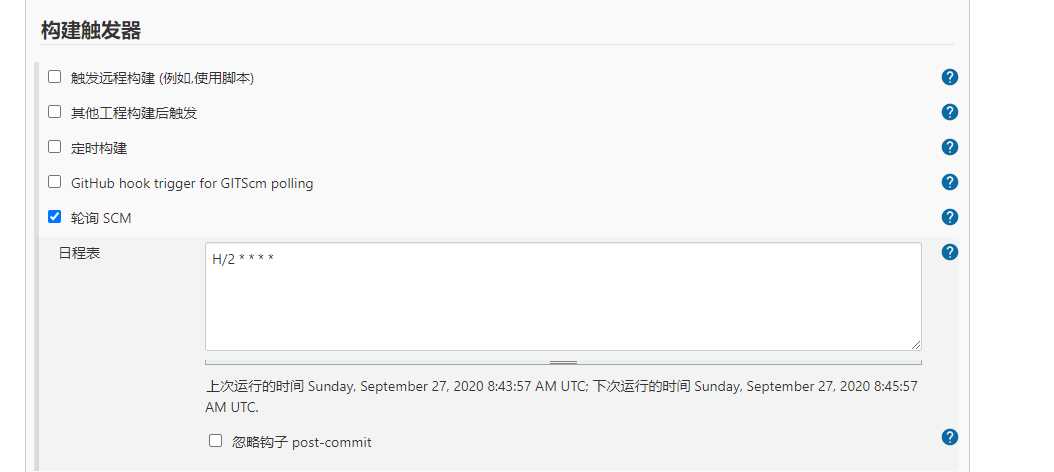
构建触发器 两分钟检测一次代码是否有更新

构建命令
#!/bin/bash -il dotnet restore dotnet build dotnet publish cd /var/jenkins_home/workspace/WebTest/WebApplication2/bin/Debug/netcoreapp3.1/publish/ docker stop webtestcontainer docker rm webtestcontainer docker rmi webtest docker build -t webtest . docker run --name webtestcontainer -d -p 9000:80 webtest
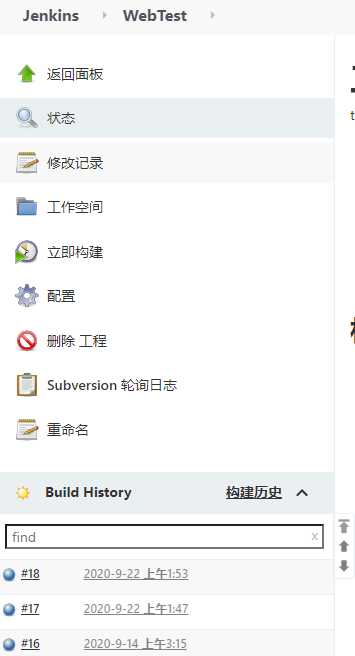
保存 构建项目

然后就可以看到#18的构建状态变成了蓝色,如果报错是红色的。
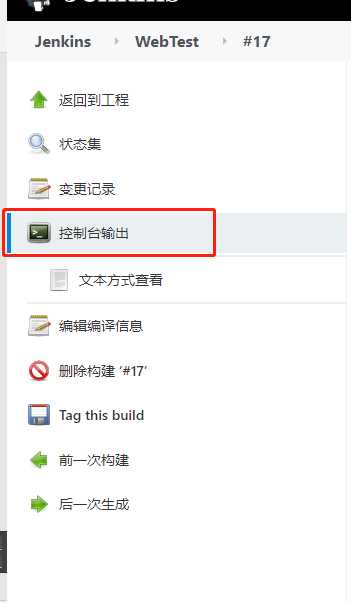
如果有错误,你可以在控制台输出上看到内容。

到此jenkins的介绍就结束了,下一篇文章将介绍docker中的nginx代理。
原文:https://www.cnblogs.com/erzhenzhen/p/13740478.html