前后端联动
1.1写页面components/Login.vue
在scr/components 下创建 Login.vue 页面
<template>
<div>
测试axios-{{title}}
</div>
</template>
<script>
import {login} form ‘@/http/apis‘;
export default {
data(){
return {
title:‘测试axios‘
},
mounted(){
},
method(){
},
}
</script>
1.2src/router/index.js中配置vue路由
import Login from ‘@/components/Login‘
export default new Router({
routes:[
{path:‘/login‘,name:‘Login‘,component:Login},
]
})
/* eslint-disable */
// 接口信息,生成请求方法
// 引入 get方法,post方法
import {get,post} from ‘./index‘
// 用户登录
export const login = (params,headers) => post(‘/user/login/‘,params,headers)
<template>
<div>
测试axios-{{title}}
<button @click="requetLogin">
登录
</button>
</div>
</template>
<script>
import {login} from ‘@/http/apis‘;
export default {
//vue页面中双向数据绑定
data(){
return {
title:"测试axios"
}
},
//vue生命周期中挂在的函数
mounted(){
},
methods: {
requtLogin(){
//获取小节内容
let data = {name:‘zhangsan‘,pwd:‘123456‘}
login(data).then((resp) => {
//resp: django后端返回的数据
console.log(resp);
}).catch((err) => {
console.log(err);
});
},
}
}
</script>
<style scoped>
</style>
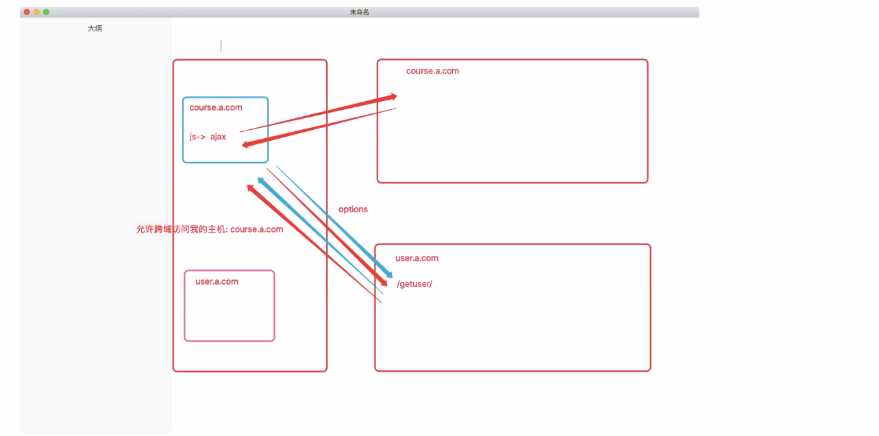
1.2如果服务器返回的头部信息中有当前域:
//允许 http://localhost:8080 这个网站打开的页面中的js访问我
Access—Contorl-Allow-Origin: http://localhost:8080
//允许携带cookie访问我
Access-Control-Allow-Credentials: true

1.安装包
pip install django-cors-headers
2.注册应用
INSTALLED_APPS =[
# 添加 django-cors-headers 使用其可以进行 cors跨域
‘corsheaders‘
]
3. 添加中间件
MIDDLEWARE = [
# 放在中间件第一个
‘corsheaders.middleware.CrosMiddleware‘,
]
4.设置
# CORS 跨域请求白名单设置
CORS_ORIGIN_WHITELIST = (
‘HTTP://127.0.0.1:8080‘,
‘HTTP://localhost:8080‘
)
CORS_ALLOW_CREDENTIALS = True # 允许携带cookie
urlpattrens = [
path(‘login/‘,views.login)
]
from django.http import JsonResponse
import json
def login(request):
body_dict = json.loads(request.body)
print(body_dict,"----------------")
name = body_dict.get("name")
pwd = body_dict.get("pwd")
if not all([name,pwd]):
resp = {
"code":1001,
"msg":"信息不全"
}
return JsonResponse(resp)
if name == "djys" and pwd == "123123":
resp = {
"code":0,
"msg":"登陆成功",
"data":{
"id":1,
"name":"东京映社社长",
"age":20
}
}
return JsonResponse(resp)
return JsonResponse({
"code":1002,
"msg":"验证失败"
})
原文:https://www.cnblogs.com/xiangnuan/p/13747877.html