一、html显示与隐藏元素的几种方法
1、display
<p style=‘display:none;‘>B元素</p>
display: none 隐藏自身元素以及它的所有后代元素 ,隐藏后的元素不占据任何空间,不影响页面布局。
2、visibility
<p style=‘visibility:hidden;‘>B元素</p>
visibility: hidden 隐藏自身元素,但隐藏后的元素空间依旧保留,仍然会影响页面布局。
二、如何判断元素是否为隐藏
1、is_displayed()
使用is_displayed()方法查看这个元素,发现返回的是False,说明该元素不可见。
driver.find_element_by_xpath("").is_displayed()
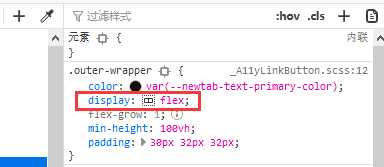
2、在浏览器中查看元素,检查display和visibility的属性值,如:

三、如何操作隐藏元素
①先定位到该元素;
②使用js语句修改属性,将隐藏属性修改为显示。
PS:隐藏元素是仍可定位的,只是操作稍微复杂些。
js = ‘document.querySelectorAll("select")[0].style.display="block";‘ driver.execute_script(js) js = "document.getElementsByClassName(‘‘)[0].style.display=‘block‘" driver.execute_script(js) js = ‘document.querySelectorAll("select")[0].style.display="block";‘ driver.execute_script(js) js = "document.querySelector(‘ul.sub-link li:nth-child(2)‘).click()" driver.execute_script(js)
附:
1、JS查找HTML元素的常用方法
(1)通过id查找HTML元素
document.getElementById(“some id”);
(2)通过标签名查找HTML元素
document.getElementByTagName(“some tageName”);
(3)通过类名查找HTML元素
document.getElementByClassName(“some className”);
(4)通过css选择器查找HTML元素
document.querySelector(“css表达式”);
2、JS操作HTML元素的常用方法
(1)点击操作click()
document.getElementById(“some id”).click()
(2)获取元素文本信息textContent
document.getElementById(“some id”).textContent
(3)改变某个元素的属性值
document.getElementById(“some id”).attribute=new value;
可以通过浏览器的控制台验证JS
参考:https://blog.csdn.net/weixin_44169484/article/details/106173602
参考:https://blog.csdn.net/qq_21046965/article/details/83792660
原文:https://www.cnblogs.com/Maruying/p/13748519.html