直接上代码:
首先定义一个点击事件,在点击事件中添加方法,我是要做分享到微博和qq空间的。
方法如下:
share(type) {
let info = {
title: "我发现了一个非常棒的课程~~~",
url: window.location.href,
picurl: ""
};
let shareStr = "";
switch (type) {
case "weibo":
shareStr =
"http://v.t.sina.com.cn/share/share.php?title=" +
info.title +
"&url=" +
info.url +
"&content=utf-8&sourceUrl=" +
info.url +
"&pic=" +
info.picurl;
break;
case "qq":
shareStr =
"https://sns.qzone.qq.com/cgi-bin/qzshare/cgi_qzshare_onekey?url=" +
encodeURIComponent(info.url.split("http://")[1]) +
"&sharesource=qzone&desc=" +
info.title +
"&pics=" +
info.picurl +
"&title=" +
info.title +
"&site=" +
info.title;
break;
default:
break;
}
window.open(
shareStr,
"newwindow",
"height=600,width=800,top=100,left=100"
);
}
直接通拓type传入,你要分享的是微博,还是qq就行了。
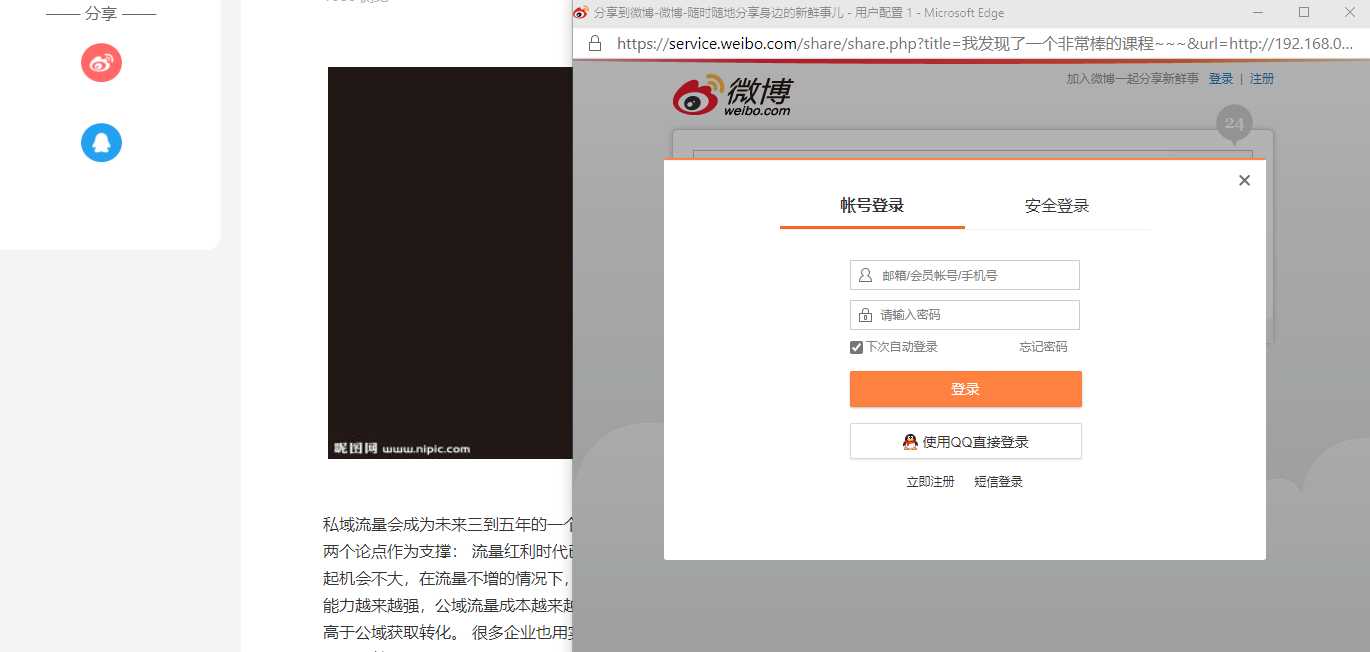
效果如下:

原文:https://www.cnblogs.com/baisong11/p/13749279.html