本文为学习《CSS世界》第 3 章后所作笔记。
“内部尺寸”的意思是,元素的尺寸由内部的元素决定,不由外部的容器决定。
“内部尺寸”有 3 种表现形式,包裹性、首选最小宽度和最大宽度。
下面是关于首选最小宽度的笔记。
首选最小宽度意思是元素最适合的最小宽度。
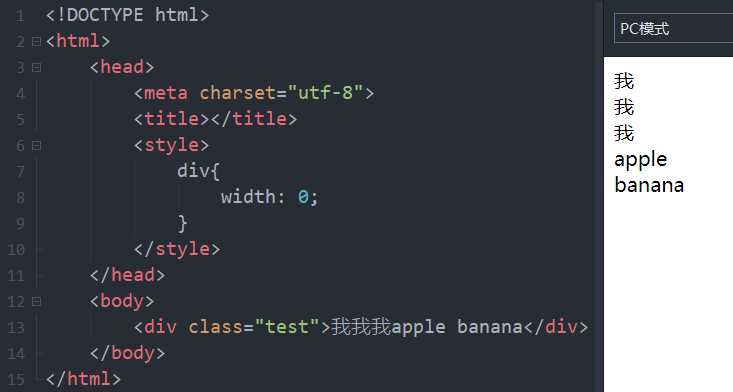
如果外部容器宽度为 0 ,元素尺寸表现的就是首选最小宽度,东亚文字最小宽度为每个汉字的宽度,西方文字一般会终止于空格、短横线、问号以及其它非英文字符。举个例子:

再举个例子。
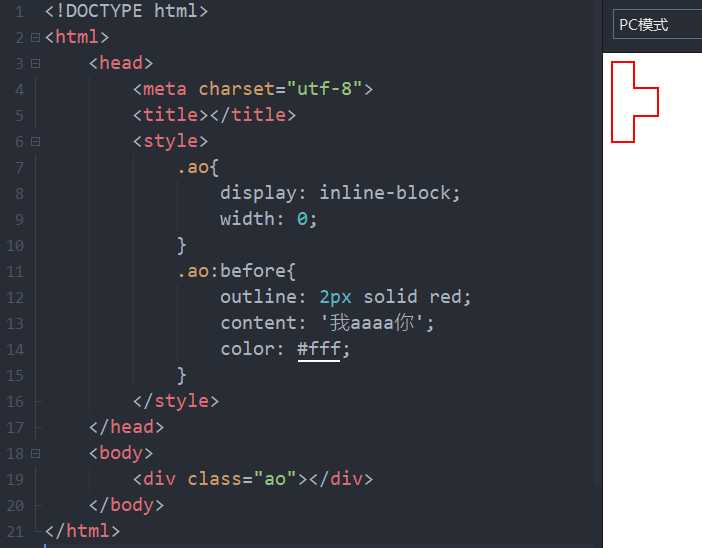
利用首选最小宽度这个表现形式,实现一个“凸”字。
外部容器宽度设置为 0,显示为块级-行内元素,通过 :before 添加文字,设置轮廓,文字颜色设置为白色。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .ao{ display: inline-block; width: 0; } .ao:before{ outline: 2px solid red; content: ‘我aaaa你‘; color: #fff; } </style> </head> <body> <div class="ao"></div> </body> </html>

原文:https://www.cnblogs.com/xiaoxuStudy/p/13759238.html