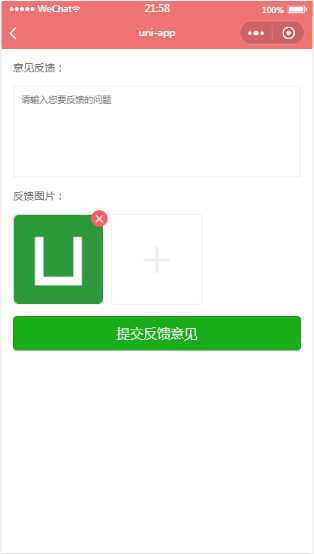
效果图

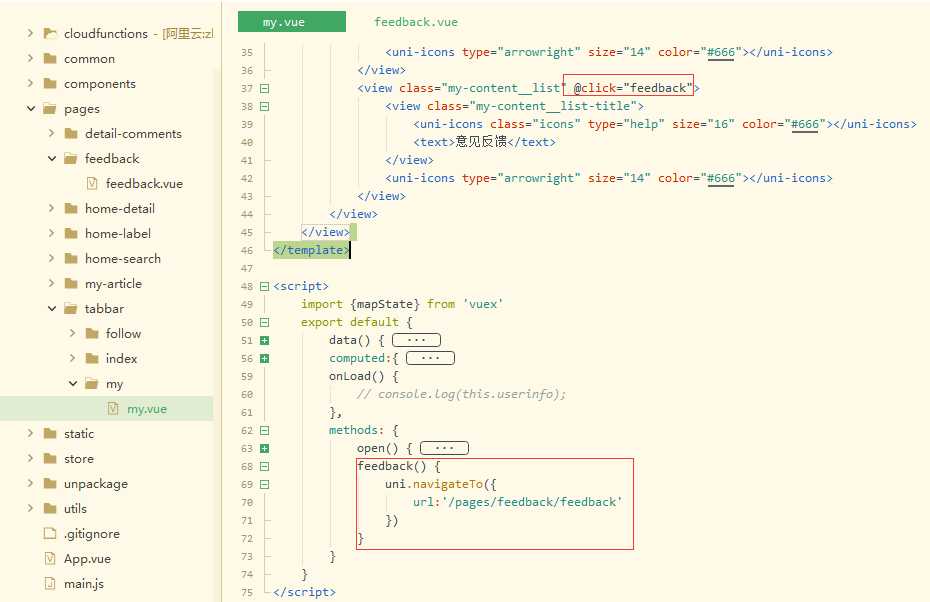
1. 创建页面并跳转

2. feedback页面内容及样式实现
1 <template> 2 <view> 3 <view class="feedback-title">意见反馈:</view> 4 <view class="feedback-content"> 5 <textarea class="feedback-textarea" placeholder="请输入您要反馈的问题" /> 6 </view> 7 <view class="feedback-title">反馈图片:</view> 8 <view class="feedback-image-box"> 9 <view class="feedback-image-item"> 10 <view class="close-icon"> 11 <uni-icons type="closeempty" size="18" color="#fff"></uni-icons> 12 </view> 13 <view class="image-box"> 14 <image src="../../static/logo.png" mode="aspectFill"></image> 15 </view> 16 </view> 17 <view class="feedback-image-item"> 18 <view class="image-box"> 19 <uni-icons type="plusempty" size="50" color="#eee"></uni-icons> 20 </view> 21 </view> 22 </view> 23 <button class="feedback-button" type="primary">提交反馈意见</button> 24 </view> 25 </template> 26 27 <script> 28 export default { 29 data() { 30 return {}; 31 }, 32 methods: {}, 33 }; 34 </script> 35 36 <style lang="scss"> 37 .feedback-title { 38 margin: 15px; 39 margin-bottom: 0; 40 font-size: 14px; 41 color: #666; 42 } 43 44 .feedback-content { 45 margin: 15px; 46 padding: 10px; 47 box-sizing: border-box; 48 border: 1px #eee solid; 49 .feedback-textarea { 50 font-size: 12px; 51 width: 100%; 52 height: 100px; 53 } 54 } 55 .feedback-image-box { 56 display: flex; 57 flex-wrap: wrap; 58 padding: 10px; 59 .feedback-image-item { 60 position: relative; 61 width: 33.33%; 62 height: 0; 63 padding-top: 33.33%; 64 box-sizing: border-box; 65 .close-icon { 66 display: flex; 67 justify-content: center; 68 align-items: center; 69 position: absolute; 70 right: 0; 71 top: 0; 72 width: 22px; 73 height: 22px; 74 border-radius: 50%; 75 background-color: #ff5a5f; 76 z-index: 2; 77 } 78 .image-box { 79 display: flex; 80 justify-content: center; 81 align-items: center; 82 position: absolute; 83 top: 5px; 84 right: 5px; 85 bottom: 5px; 86 left: 5px; 87 border: 1px #eee solid; 88 border-radius: 5px; 89 overflow: hidden; 90 image { 91 width: 100%; 92 height: 100%; 93 } 94 } 95 } 96 } 97 .feedback-button { 98 margin: 0 15px; 99 background-color: $mk-base-color; 100 } 101 </style>
原文:https://www.cnblogs.com/luwei0915/p/13759260.html