



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>垂直居中布局解决方案1 - table-cell+vertical-align</title>
<style>
* {
margin: 0;
padding: 0;
}
#parent {
width: 200px;
height: 600px;
background: #ccc;
}
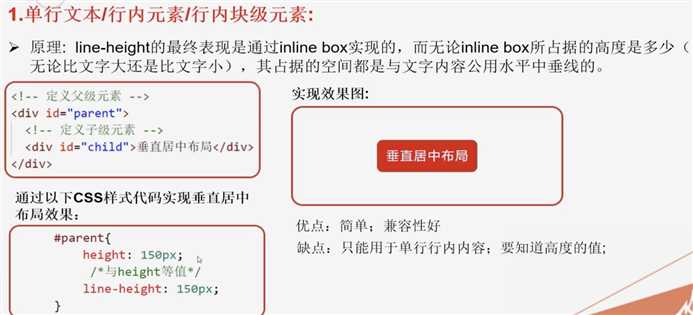
#child {
width: 200px;
height: 200px;
background: #c9394a;
/* 垂直居中 */
line-height: 200px;
}
</style>
</head>
<body>
<!-- 定义父级元素 -->
<div id="parent">
<!-- 定义子级元素 -->
<div id="child">水平垂直居中布局</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>垂直居中布局解决方案2 - 绝对定位position</title>
<style>
* {
margin: 0;
padding: 0;
}
#parent {
width: 200px;
height: 600px;
background: #ccc;
position: relative;
}
#child {
/* 定位 - 参照物 父元素 */
width: 200px;
height: 200px;
background: #c9394a;
position: absolute;
top: 50%;
/* margin-top:-100px; */
transform: translateY(-50%);
}
</style>
</head>
<body>
<!-- 定义父级元素 -->
<div id="parent">
<!-- 定义子级元素 -->
<div id="child"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>垂直居中布局解决方案3 - flex + align-items</title>
<style>
* {
margin: 0;
padding: 0;
}
#parent {
width: 200px;
height: 600px;
background: #ccc;
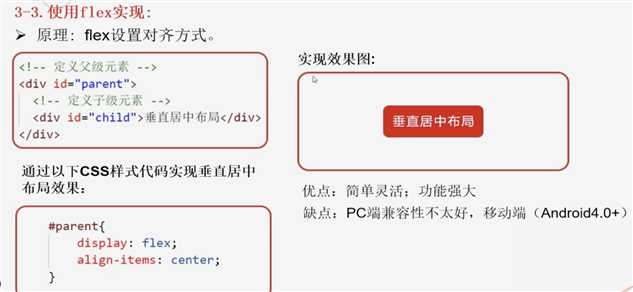
display: flex;
/* 垂直排列 */
align-items: center;
}
#child {
width: 200px;
height: 200px;
background: #c9394a;
}
</style>
</head>
<body>
<!-- 定义父级元素 -->
<div id="parent">
<!-- 定义子级元素 -->
<div id="child"></div>
</div>
</body>
</html>
524 垂直居中布局:table-cell+vertical-align,绝对定位position,flex + align-items
原文:https://www.cnblogs.com/jianjie/p/13771313.html